L’expérience utilisateur (UX), le Design d’interaction (ID), l’architecture de l’information (IA), l’optimisation des taux de conversion (CRO), l’ergonomie web, les interactions homme-machine (IHM)… Tant de disciplines complémentaires et primordiales à la conception d’interfaces centrées utilisateur performantes pour le web.
Pour y voir plus clair, voici le lexique intégral de l’expérience utilisateur (UX) :
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
A/B Testing : Un A/B test consiste à proposer plusieurs variantes d’une page ou d’un élément qui diffèrent généralement selon un seul critère. Le but est déterminer la version qui donne les meilleurs résultats auprès des utilisateurs. Un AB test peut porter sur différentes hypothèses menant à émliorer l’expérience utilisateur, la conversion web, ou encore la fidélisation utilisateur. Il est nécessaire d’obtenir une confiance statistique suffisante pour déterminer si une variation est gagnante ou non.
Activation de l’espace de composition : Utiliser les espaces pour créer un « flux » de lecture entre les éléments.
Affordance : L’affordance, ou la potentialité, c’est lorsque le design se suffit à lui-même pour que l’objet soit utilisé. Terme inventé par Don Norman dans son ouvrage fondateur de l’expérience utilisateur : The design of everyday things, Basic Books, 2013.
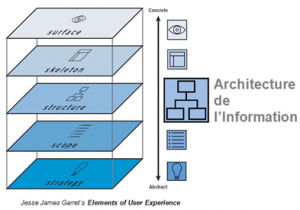
Architecture de l’information (abréviée AI) : c’est l’art d’exprimer un modèle ou un concept d’information utilisé dans des activités exigeant des détails explicites dans des systèmes complexes. En digital, c’est la réflexion sur les contenus d’un site / d’une application, toutes ses pages, fonctionnalités, voir même les parcours utilisateur, puis leur modélisation en schémas, maquettes… Selon le modèle du livre clé de l’expérience utilisateur The elements of user Experience, après la stratégie et le cadre (scope) :

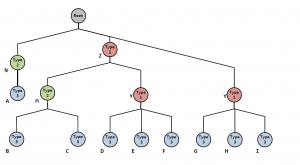
Branchements et noeuds (ou Branching and nodes) : Arbre de décision proposé à l’utilisateur. Souvent utilisé dans les sites de génération de leads.

Call to action (abrévié en CTA): C’est le nom donné à un bouton ayant une forme et/ou un contenu incitatif, incitant au clic. C’est en général l’action principale que l’on souhaite que l’utilisateur réalise sur une page donnée.
Chunking : Le Chunking est un principe psychologique indiquant l’importance de toujours diviser, catégoriser et aérer l’information pour que l’utilisateur puisse la déchiffrer.
(Théorie de la) Charge cognitive : La théorie de la charge cognitive met en jeu la capacité de stockage d’informations et l’intégration de nouvelles informations. Elle permet au designer de prendre en compte l’amont d’information que notre mémoire peut contenir. Elle différencie la mémoire de travail (instantanée) et la mémoire de long-terme (conservée).
Elle peut être associée à la théorie de Miller « 7, le nombre magique + ou – deux » : 1 personne ne peut pas retenir plus de 7 objets simultanément. Cela oblige le designer à faire attention à ne pas surcharger d’information et de choix son utilisateur.
Contrôles : Les contrôles permettent de changer, ajuster ou manipuler le contenu d’une interface. Ils doivent intrinsèquement expliciter leur but et leur usage. Ils peuvent être basés sur : l’action, la sélection, l’apport (ou input) ou l’affichage (ou display).
Cross-selling : Le Cross-selling, ou vente associée, est une technique de vente. Elle consiste à proposer des produits qui peuvent être perçus comme étant complémentaires par le consommateur au moment de l’achat de l’un d’entre eux.
Chemin désiré : Marques ou traces d’usures qui désignent le moyen d’usage le plus courant. Par exemple, les heatmaps montrent les chemins que choisi l’utilisateur qui ne sont pas forcément ceux pensés pour lui.
Design d’interaction (abrévié IxD) : Le design d’interaction, c’est la conception des interactions entre un produit et son utilisateur.
Data-ink ratio : Supprimer tous les éléments superflus du design pour apporter l’information la plus claire à l’utilisateur final et ainsi fournir la meilleure expérience utilisateur.
Design minimal utilisable : Dans l’idée de la loi de Pareto (loi des 20/80), ou d’un MVP (Produit minimal viable), le Design minimal utilisable permet de valider les principales fonctionnalités d’un produit sans que cela nécessite un investissement trop lourd.
Détrompable (ou Poka-Yoke principle ): C’est le fait d’appliquer une contrainte physique à un produit pour forcer un comportement. Par exemple, la différence entre les prises électriques en France et en Grande-Bretagne.
Distance de lecture (tablette) : Les 3 distances de lecture reconnues pour une tablette sont le lit / les genoux / la table. Il faut tester ses prototypes et maquettes sur toutes ces distances, et surtout sur les positions des doigts qu’elles engendrent. De nombreux comportements difficiles à anticiper lors du design des interactions peuvent en découler. Les menus et options principales doivent nécessairement être atteignables pour chacune de ces distances.
Durée de la visite : La durée de la visite mesure le temps écoulé entre la première et la dernière page d’une visite.
Destin commun : Des éléments ou objets qui se déplacement dans une même direction sont perçus comme un ensemble commun, par opposition à des éléments ou objets ayant des directions opposés.
Etat d’interaction d’un bouton : les différents états d’interaction d’un bouton peuvent être les suivants : Pas d’interaction / Hover / clic ou pression (pour les interfaces tactiles) / interaction passée / désactivé (souvent grisé).
Expérience utilisateur ou UX : L’Expérience utilisateur est un terme souvent galvaudé et utilisé à mauvais escient. Selon Don Norman, son inventeur : “J’ai inventé le terme parce que je pensais que “interface humaine” et “usabilité “ étaient trop limités. Je voulais couvrir tous les aspects de l’expérience d’une personne avec un système, en incluant le design industriel, le graphisme, l’interface, l’interaction physique, et le manuel.”
L’UX contient : la prise en compte du graphisme, du design d’interaction, des facteurs psychologiques, du marketing et de l’usabilité. En utilisant des méthodes de design centré sur l’utilisateur, l’entreprise facilite l’atteinte de ses objectifs.
Engagement : Dans le domaine de la webanalyse et plus largement du digital, l’engagement est défini par le volume d’interactions qu’un utilisateur va avoir avec un produit ou service digital (clics, temps passé sur le site, nombre de pages vues, actions importantes réalisées…)
Ergonomie : L’utilisabilité du Web a pour objectif de rendre les sites Web plus aisés d’utilisation pour l’utilisateur final, sans qu’il ait besoin de suivre un apprentissage dédié. L’utilisateur doit pouvoir faire le rapprochement de manière intuitive entre les actions qu’il doit effectuer sur une page Web, et les autres interactions qu’il voit dans sa vie (par exemple, presser un bouton provoque une action).
Eyetracking : Produit des cartes de chaleur ou des points de concentration, pour analyser là où le regard de l’utilisateur est attiré.
Fil d’ariane (ou Breadcrumb trail) : Schéma de navigation secondaire sur un site ou une application web. Il indique la location de l’utilisateur et le chemin sur lequel il se trouve. C’est un élément recommandé pour le SEO. Il se présente souvent sur les sites web sous ce format :
Page d’accueil -> Page catégorie -> Page produit
La page en « italique / gras » est la page sur laquelle l’utilisateur se situe.
False choice : Offrir différents choix à l’utilisateur, qui amènent au même endroit. L’utilisateur pense qu’il a une décision à prendre et il avance dans l’interface.
Feedback : Lorsque l’interface répond à une tâche complétée (un bouton change de couleur…). Ceci est primordial pour bien carder et informer l’utilisateur de ce qu’il réalise.
Loi de Fitts : Toujours minimiser les distances et le temps d’interaction pour maximiser l’engagement.
Organigramme (ou Flowchart) : C’est une représentation graphique d’une séquence d’action / opération afin de visualiser un processus dans son ensemble.

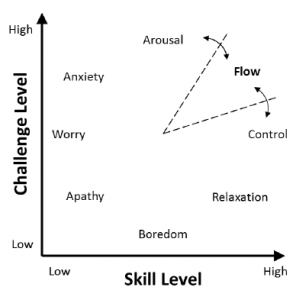
Etat de Flow : Etat dans lequel l’utilisateur est en complète immersion dans une tâche.

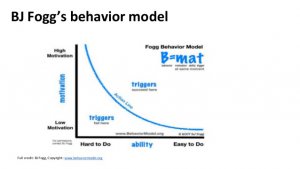
Modèle de FOGG : Les motivations clés pour un élément déclencheur (Acceptation, Espoir, Rejet et Peur) doivent s’aligner avec les facteurs de capacité (Temps, Argent, Effort Physique).

Gamification : Appliquer les règles et éléments du jeu à ce qui n’est pas du jeu (Badges, éléments à « débloquer », niveaux, pourcentage d’avancement, etc.) Cela pourra rendre des tâches initialement ennuyeuses totalement addictives. La gamification peut être réalisé lors de tunnels de collecte de leads, sur le compte utilisateur d’une interface…
Système de Grille : Structure sous-jacente qui permet un design basés sur des alignements. Il existe des grilles en colonnes, des grilles modulaires et des grilles hiérarchiques.
Gestes Multi-touches : Ce sont les gestes utilisés dans les interfaces tactiles : Appuyer / Rester appuyé / Scroller / Pincer (pour le zoom) / Swiper / Rotation.
Loi de Hick : Plus un utilisateur à de choix à faire, plus ce sera long pour qu’il prenne une décision.
Hover : C’est le comportement d’un élément d’un site au survol de la souris.
Inventaire du contenu : C’est un audit de toutes les pages d’un site et de tous ses contenus, pour les catégoriser via un Tri des cartes.
Ignorance rationnelle (ou Loi du moindre effort) : L’ignorance rationnelle, ou loi du moindre effort, est le fait de renoncer à chercher un complément d’information avant de prendre une décision lorsque le coût pour obtenir ce complément dépasse l’enjeu de cette décision. Par nature, les humains créent des modèles de comportement qui leur permettent de réaliser des actions simplement. Lors de la conception d’un site web, il est primordial de prendre en compte cette loi. En effet, les utilisateurs ne vont jamais lire tout le contenu des pages, vont avoir un comportement impulsif et vont chercher a atteindre leur but le plus rapidement possible, et cela sans prendre en compte tous les facteurs rationnels à leur disposition.
Informatique ubiquitaire : c’est la 3ème ère de l’informatique, l’intégration de la technologie dans la vie de tous les jours comme le smartphone, la réalité augmentée, le cloud …
Interactions homme-machine (abrévié IHM) : Les interactions homme-machines (IHM) définissent les moyens et outils mis en œuvre afin qu’un humain puisse contrôler et communiquer avec une machine. Les ingénieurs en ce domaine étudient la façon dont les humains interagissent avec les ordinateurs ou entre eux à l’aide d’ordinateurs, ainsi que la façon de concevoir des systèmes qui soient ergonomiques, efficaces, faciles à utiliser ou plus généralement adaptés à leur contexte d’utilisation.
KPI : Indicateurs de performance clés (KPI) . Ces indicateurs sont des mesures utilisés pour quantifier les résultats, pour mesurer la performance stratégique d’une organisation. Sur le Web, ce peut être des visiteurs uniques, un ratio pages vues par visiteur ou un taux de rebond par exemple.
Longue traîne : Cette expression désigne le phénomène où l’ensemble des produits d’un catalogue se vendent en proportion réduite, mais la somme de leurs ventes peut dépasser la vente des produits les mieux vendus. Elle s’applique également au référencement : la somme des visites générées par des mots-clés très peu recherchés peut dépasser les visites engendrées par les mots-clés les plus recherchés.
Modèles de conception (ou Design patterns) : Solutions réutilisables par l’utilisateur. Que ce soit utiliser des modèles connus de tous les utilisateurs (utilisation de la navigation principale sur un site web) ou créer des usages pour le site / produit conçu, ces modèles sont réutilisables par l’utilisateur lors de tout son parcours.
Modèle mental : Stratégie pour aider le designer à comprendre la mauvaise expérience pour l’utilisateur, les croyances et les capacités nécessaires à l’utilisation d’un produit.
Cela permet de générer un diagramme d’alignement :

Marqueur : Petit bout de code, généralement en javascript, que l’on insère dans une page Web. Celui-ci fait le suivi (tracking) des visiteurs en sauvegardant les statistiques de sa visite comme les pages qu’il consulte, sa fréquence… De nombreux marqueurs différents sont insérés dans un site lors d’un plan de marquage.
Optimisation des taux de conversion (abrévié CRO, Conversion rate optimisation) : L’optimisation du taux de conversion, est un processus qui consiste à créer, pour les visiteurs de votre site web, une expérience qui les convertira en clients. Elle fait appel à des outils comme l’A/B testing et la personnalisation de site web.
Onborading (ou Point d’entrée) : Diriger les utilisateurs qui arrivent pour la première fois sur une interface et les aider au mieux. L’onboarding peut être un chantier d’UX à part entière.
Parcours utilisateur (ou User Journey) : Un parcours utilisateur est une série d’étapes qui représentent un scénario dans lequel un utilisateur interagit avec une interface donnée. Ils peuvent être utilisés dans 2 contextes :
- Démontrer comment les utilisateurs utilisent le site ou produit actuellement.
- Démontrer comment les utilisateurs pourraient utiliser le site ou produit.
(Facteurs de) présentation : Il faut toujours prendre en compte les facteurs de présentation d’un appareil pour l’expérience utilisateur : Taille de l’appareil / de son écran, composants de l’écran, facteurs ergonomiques (tactile…) et la variation de la présentation (horizontale / verticale).
Page d’entrée (ou Landing page) : Désigne la première page d’une visite sur un site, ce terme est souvent utilisé pour la page de destination des campagnes publicitaires.
Qualitatif contre Quantitatif : En recherche utilisateur et généralement dans le marketing, le qualitatif permet de définir, de décrire le problème et d’y apporter des mots et une apparence. Le quantitatif permet d’adresser des segments plus larges, d’obtenir des statistiques et du volume. Il est primordial de combiner ces deux approches pour avoir des retours de la part des utilisateurs le plus fiables et proches de la réalité possible.
Recherche utilisateur : La recherche utilisateur est la phase précédant le design d’une site ou d’un produit, permettant d’intégrer les feedbacks des utilisateurs au processus de conception, et ainsi de leur proposer un produit adapté à leurs besoins et caractéristiques.
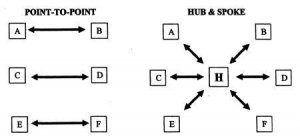
Réseau en étoile (ou Hub and spoke paradigm) : Modèle obligeant l’utilisateur à revenir au point de départ à chaque changement. Il est utilisé pour contextualiser ou expliciter certaines actions ou options complexes.

Réalité arbitrée : Lorsque le produit d’ajuste ou modifie ce que l’utilisateur voit.
Responsive / adaptive : Le Responsive Webdesign (adaptabilité selon l’appareil) est une partie d’un plus grand concept que l’on appelle Adaptive Design (Design Adaptatif ou Design Adaptif). Le Design Adaptatif quant à lui va bien au delà d’une simple fluidité dans la mise en page. En pratique, ce terme signifie la même chose qu’Amélioration Progressive : Essayer d’apporter la meilleur expérience utilisateur à la plus large audience possible (différents appareils, mais aussi différentes situations de navigation).
Règles du jeu : dans le design de jeux vidéos, ou dans un design par Gamification, il existe 3 types de règles à proposer. Les règles opérationnelles (écrites), les règles constitutives (logiques) et les règles implicites (connues de tous).
Skeuomorphe digital : Utilisé pour clarifier la présentation d’une idée, le skeuomorphisme consiste à emprunter la design / les caractéristique d’un objet physique et de l’appliquer à un design (par exemple, utiliser le design d’un calendrier physique pour un calendrier en ligne). Cela permet de donner des repères à l’utilisateur.
Scanner VS Lire : Sur le web, et les interfaces digitales en général, les utilisateurs scannent le contenu de pages, sans le lire intégralement. Ils font donc constamment des sacrifices et choisissent l’option la plus raisonnable selon ce qu’ils viennent de voir. Cela s’explique par le fait que leurs choix n’ont pas de conséquences directe (ils peuvent revenir en arrière, annuler leur actions…).
Il est donc primordial lors de la construction d’une interface web de toujours hiérarchiser les informations et les actions, en prenant en compte leur importance pour l’utilisateur.
Modèle de Shannon et Weaver : Ce modèle démontre comment chaque forme de communication peut être mal comprise. Cela peut être du aux différentes étapes de la transmission, ou bien modèles interactifs non-linéaires (comme le chat en ligne).
SEM : Le SEM (Search Engine Marketing) regroupe tous les moyens et techniques visant à promouvoir la visibilité d’un site Internet sur un moteur de recherche. Le SEM regroupe le référencement payant (SEA) et le référencement naturel (SEO).
Smoke test : Un smoke test à pour objectif à évaluer l’appétence d’une cible pour un produit ou un service qui n’est pas encore développé. L’intérêt du smoke test est de valider quantitativement un concept de manière rapide et à moindre coût.
Source de trafic : Les sources de trafic représentent tous les modes d’accès possibles à un site web.
Taux de conversion : Le taux de conversion est le pourcentage de visiteurs qui complètent une action précise telle que acheter un produit, remplir un formulaire ou télécharger un fichier. Cet indicateur de performance nous permet de savoir à quel degré notre stratégie atteint ses objectifs.
Taux de rebond : Le pourcentage des visites où le visiteur entre et quitte à la même page sans avoir visité aucune autre page du site. Cet indicateur est particulièrement intéressant pour nous permettre d’évaluer la performance d’une page d’accueil ou d’arrivée (landing page).
Tri des cartes : C’est la méthode de tri des pages / contenus d’un site ou d’une interface. Il existe 2 méthodes de tri des cartes : tri des cartes ouvert (aucune catégorisation préalable) et tri des cartes fermé (catégorisation pré-déterminée).
(loi de) Tesler (ou la Conservation de la complexité) : Chaque système d’interaction a un certain niveau de complexité. Le design ne peut simplifier les interactions qu’à un certain point, au delà de ce point, la difficulté ne peut qu’être déplacée).
Tunnel de conversion : Désigne l’ensemble des étapes-clés qui conduisent à convertir un internaute lors d’une visite sur un site Internet.
Visite : La visite est une consultation du site effectuée par un internaute. Selon une convention adoptée par la majorité des outils, une absence de consultation de nouvelles pages du site dans un délai excédant 30 minutes met un terme à la visite.
Visiteur unique : Visiteur identifié comme unique visitant un site pendant une période donnée, un mois en général. Ce visiteur est identifié par une adresse IP unique. Un visiteur unique peut avoir effectué plusieurs visites sur un même site Web.
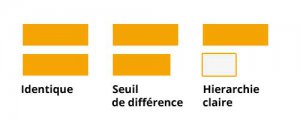
Loi de Weber ou Seuil de différence: La loi de Weber décrit la relation entre une sensation mentale et la grandeur physique d’un stimulus. En design d’interaction, cela se traduit par l’importance de faire des changements importants pour diriger l’expérience, et que l’utilisateur puisse clairement interpréter ces différences.

UX Writing : C’est la discipline qui utilise les méthodes de la conception centrée utilisateur (UX) afin de rédiger les contenus pour un produit digital, ou une marque. Ses outils les plus connus sont le Tone of voice ou encore les personas. Vous souhaitez en savoir plus concernant l’UX writing ? Découvrez notre formation UX Writing.
