Le menu est parmi les éléments graphiques incontournables qui composent l’interface UI (User Interface), car il impacte considérablement l’ergonomie d’un site internet, d’un logiciel ou d’une application mobile, ainsi que leur utilisabilité et interactivité.
Il s’avère donc indispensable d’améliorer l’UX (User experience) de votre menu, pour guider intuitivement le visiteur dans son parcours.
Découvrez dans cet article comment vous pouvez améliorer l’UX de votre menu de navigation.
10 bonnes pratiques pour améliorer l’expérience utilisateur de vos menus
Soigner le design du menu
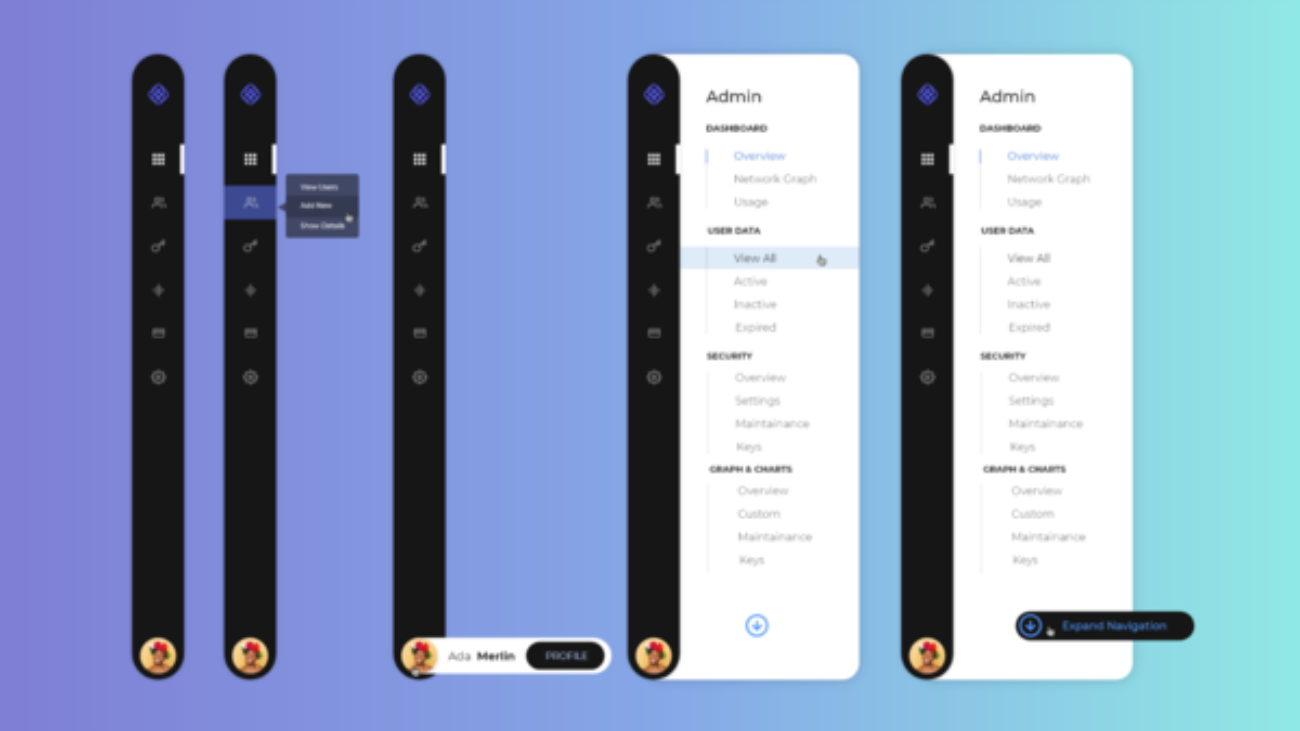
Le design du menu doit être moderne, élégant et efficace, pour que les internautes puissent naviguer sans difficulté.
Pour créer un menu attrayant, il est important de bien organiser les rubriques du menu. Vous pouvez également utiliser des effets CSS3 pour donner un peu plus de relief aux menus.
Il existe plusieurs types de menus, tels que:
- Le menu en accordéon : ce menu compact est composé de plusieurs onglets qui s’ouvrent et se referment pour afficher les contenus correspondants. Il est souvent utilisé pour le design d’interface d’applications mobiles et de SaaS, car il permet d’afficher beaucoup d’informations dans un espace réduit.
- Le menu à plat : ce type de menu affiche toutes les rubriques du site dans une seule liste. C’est un menu plus simple et plus classique que le menu en accordéon.
- Le menu hamburger : ce type de menu est composé d’un bouton qui ouvre et ferme une liste des rubriques du site lorsqu’il est cliqué. Ce type de menu est très pratique pour les sites en responsive design, car il s’adapte facilement aux écrans de petite taille.
En guise d’illustration, le flat design est apprécié pour la conception d’interface UI des applications mobiles et aussi pour la création de menus ergonomiques. Cela, grâce à son aspect minimaliste et simple qui permet de mettre en valeur le contenu en question.
Améliorer la mise en page des menus
La mise en page des menus doit être claire et intuitive. Elle doit permettre à l’utilisateur de se repérer facilement et de trouver rapidement ce qu’il cherche. Pour cela, il faut bien définir les différentes rubriques du site et leur hiérarchie. Cela permet également de créer un menu avec une structure explicite et logique.
Optimiser l’architecture de l’information
L’arborescence représente le plan selon lequel sont structurés les menus de navigation, permettant de déterminer quels éléments doivent apparaître, dans quel ordre et comment ils doivent être liés entre eux.
Il est important de tester l’efficacité de la hiérarchisation d’un menu composé d’autres sous-menus à l’aide des techniques dédiées, telles que le tree testing (ou atelier tri des cartes), lors du processus d’UX design. Cette méthode aide l’UX designer et l’UI designer à trouver la structuration optimale d’une catégorie selon une approche centrée utilisateur.
Il existe plusieurs types d’arborescence possibles :
- L’arborescence hiérarchique : les éléments du menu sont organisés de manière à refléter une hiérarchie, avec des éléments « parents » et des éléments « enfants ».
- L’arborescence logique : les éléments du menu sont organisés de manière à ce qu’il soit facile de les parcourir et de les comprendre, quelle que soit leur position dans la hiérarchie.
Établir un plan de navigation intuitive
La navigation est l’un des composants clés de tout site web, qui a pour but de guider l’utilisateur dans son exploration du contenu proposé. Dans ce contexte, l’arborescence des menus constitue un élément fondamental dans le plan de navigation, car elle va déterminer la manière dont les différentes pages vont être agencées et interconnectées.
Grâce à une architecture d’information performante, les visiteurs peuvent naviguer facilement sur le site internet et accéder facilement à toutes les informations. Pour cela, le menu doit répondre à plusieurs critères, notamment, il doit être
- Intuitif: le menu doit être facile à comprendre et à utiliser. Les différentes rubriques doivent être clairement identifiables et il ne doit pas y avoir de liens superflus.
- Organisé : le menu doit être organisé de manière à ce que les visiteurs puissent facilement trouver ce qu’ils recherchent.
- Visuellement attrayant : le menu doit être agréable à regarder et bien intégré dans la conception globale du site.
Intégrer des icônes de qualité
Les icônes jouent un rôle important pour illustrer le menu. Pour cette raison, elles doivent être choisies avec soin pour ne pas dérouter les internautes. Notamment, elles doivent être simples et faciles à interpréter pour éviter la charge cognitive du visiteur.
Comme explicité par le NN Group, il y a peu d’icônes universels, il est recommandé de toujours chercher à être le plus explicite possible et de les accompagner de texte.
Optimiser le choix de la typographie
La typographie est aussi un élément important à prendre en compte pour vos menus. En effet, elle doit être parfaitement lisible à tous les utilisateurs, y compris ceux qui souffrent de certaines défaillances visuelles telles que les personnes malvoyantes.
Il existe plusieurs polices de caractères que vous pouvez utiliser pour créer vos menus. Les plus courantes sont les sans-serif comme Helvetica, Futura, Public Sans, etc.
Optimiser le hover dans les menus
Le terme « hover » désigne l’action de passer la souris sur un élément, sans cliquer dessus. Lors de cette interaction, vous pouvez changer la couleur de l’arrière-plan du menu, ou réaliser une petite animation, pour mieux attirer l’attention de l’utilisateur.
Le hover permet d’accentuer l’interactivité de l’interaction avec l’interface UI et contribue à la création d’une UX plus plaisante.
Optimiser les animations dans les menus
Les animations sont également très importantes pour rehausser la convivialité des menus. Elles permettent de capter l’attention des internautes et de rendre la navigation plus agréable.
Il existe plusieurs types d’animations que vous pouvez utiliser pour développer l’attractivité de vos menus, tels que les hover effects et les dropdowns.
Personnaliser le menu avec l’IA
L’IA devient une technologie intéressante pour créer un produit digital à la pointe d’innovation. Cela s’applique également aux composants d’une interface homme-machine. Grâce à l’IA, vous pouvez mieux personnaliser vos menus selon les préférences de vos cibles, de sorte qu’ils deviennent plus user-friendly.
En s’appuyant sur l’appétence et le profil du visiteur, vous pouvez proposer de la personnalisation en fonction du profil utilisateur. Par exemple, sur un site de e-commmerce, adapter le menu au genre de votre utilisateur (Homme ou Femme).
Optimiser le menu à l’aide de l’A/B testing
L’A/B testing constitue une technique pratique pour tester l’efficacité de plusieurs versions du même menu, dans le but d’identifier la version la plus appropriée aux usages et au modèle mental de l’utilisateur.
Notamment, l’A/B test permet de tester plusieurs éléments et critères d’un menu tels que:
- Le wording employé pour labelliser un lien ou un bouton. Cet élément doit intégrer des mots clés pour assurer de renforcer le SEO de la page et y attirer un trafic qualifié.
- La disposition du menu au sein de la page web, qui doit être lisible et parfaitement accessible par le visiteur. Les internautes et les mobinautes doivent pouvoir visualiser et utiliser les menus de manière confortable et agréable.
- L’efficacité du CTA (Call To Action). Grâce au test A/B, le designer peut tester plusieurs propositions pour le même CTA, afin de sélectionner celui le plus attractif et qui apporte le plus de conversions.
Autres conseils pour créer une menu de navigation de qualité
En complément du design et du contenu, il est primordial de soigner en permanence son ergonomie, dans le but de s’adapter aux habitudes et besoins des utilisateurs, qui sont en perpétuelle évolution.
A cet effet, vous pouvez:
- Éviter les chemins de navigation trop longs qui vont déconcentrer l’utilisateur et le pousser à quitter le site. Idéalement, ce dernier doit pouvoir accéder à la page recherchée en 3 clics.
- Optimiser la barre de recherche, qui joue un rôle important pour faciliter la navigation des utilisateurs sur le site, va leur permettre d’atteindre leur but plus rapidement. C’est un facteur important pour augmenter considérablement les chances de conversion.
- Éviter les menus déroulants encombrés qui contiennent plusieurs sous-menus. Ces composants compliquent la recherche du visiteur et provoquent sa frustration.
Il est indispensable de tester en continu l’ergonomie de vos menus, notamment à l’aide de tests utilisateur et de heatmaps, afin d’optimiser perpétuellement le potentiel de conversion de vos pages et d’offrir aux visiteurs une navigation pratique pour remplir pleinement leurs objectifs.
Mot de la fin
Le menu est l’un des éléments les plus importants d’un site web, logiciels et applications mobiles. Il permet de donner un aperçu du plan du site aux moteurs de recherche, guider les visiteurs et orienter ces derniers pendant leur parcours. Pour cette raison, il doit être conçu de manière à offrir une expérience utilisateur optimale.
Les menus sont de différents types, ils peuvent être déroulants, en accordéon, horizontaux ou verticaux. Ils doivent donner accès à l’ensemble des pages du site ou de votre logiciel Saas, application.
L’ergonomie des menus doit toujours faire l’objet d’analyses de données, et de tests, notamment à travers des tests A/B, des tests utilisateur ou des heatmaps, pour offrir une expérience utilisateur à la hauteur des attentes des utilisateurs.