L’UX writing joue un rôle clé dans la création d’une expérience utilisateur fluide et engageante. C’est un champ qui allie le design, le marketing, la psychologie de l’utilisateur et, bien sûr, la rédaction Il contribue à guider l’utilisateur à travers le produit, à clarifier les processus et à rendre l’interaction avec l’interface aussi intuitive que possible.
Dans cet article, nous allons explorer les outils clés pour l’UX writing, pour vous aider à créer un contenu d’interface utilisateur efficace et attrayant.
Grammarly :
Grammarly est un outil de correction grammaticale et orthographique largement utilisé par les UX Writers. Il fonctionne comme une extension de navigateur ou un ajout à votre logiciel de traitement de texte.
Parmi ses fonctionnalités, nous citons à titre d’exemple :
- Correction de la grammaire et de l’orthographe,
- Amélioration du style d’écriture,
- Détection de plagiat,
- Vocabulaire et tonalité appropriés,
- Intégration à diverses plateformes et applications…
Grammarly agit en tant que second regard, analysant et améliorant votre contenu en temps réel. C’est un outil qui peut aider à affiner et à perfectionner le texte, ce qui est essentiel pour l’UX Writing où chaque mot compte.
Readable :
Readable est un outil d’analyse de lisibilité qui peut être utilisé par les UX Writers pour évaluer la clarté et l’accessibilité de leurs microcopies. Voici en quoi il est utile pour ces professionnels :
- Évaluation de la lisibilité,
- Suggestions d’amélioration,
- Analyse du vocabulaire,
- Adaptation aux directives d’accessibilité…
Readable est un outil essentiel qui permet aux UX Writers de garantir que leur travail est le plus clair et le plus accessible possible, contribuant ainsi à une meilleure expérience utilisateur globale.
Google Docs :
Google Docs est un outil de traitement de texte basé sur le cloud qui peut être utilisé par les UX Writers pour créer, éditer et collaborer sur leur contenu.
Voici comment vous pouvez intégrer cet outil dans votre pratique d’UX Writing :
- Création et édition de contenu ,
- Fonctionnalités de commentaires et de révision,
- Facilité d’accès et de partage,
- Intégration avec d’autres outils Google : L’outil s’intègre de manière transparente avec d’autres outils Google tels que Google Drive, Google Sheets et Google Slides.
Google Docs s’avère être un partenaire indispensable pour les UX Writers, optimisant la fluidité du processus d’écriture tout en favorisant une collaboration efficiente.
Figma :
Figma est une plateforme de conception d’interfaces utilisateur (UI) et d’UX. Bien qu’il soit principalement utilisé par les designers, les UX Writers peuvent également en bénéficier.
Voici comment vous pouvez utiliser Figma dans votre travail d’UX Writing :
- Collaboration en temps réel,
- Création et édition de textes
- Commentaires et annotations,
- Présentation et partage des prototypes…
Figma offre aux UX Writers une panoplie d’outils leur permettant de collaborer efficacement avec les designers et d’améliorer continuellement la qualité de leur travail.
Notion :
Notion est un outil de gestion de projet et de prise de notes très apprécié des UX Writers. Il offre une interface intuitive et flexible pour organiser vos idées, créer des tableaux de bord, et collaborer avec votre équipe.
Voici quelques façons dont vous pouvez tirer parti de Notion pour améliorer votre travail :
- Création de documents structurés : Les UX Writers peuvent créer des modèles de documents prédéfinis pour différents types de contenus.
- Gestion de projets : Notion offre des fonctionnalités de gestion de projets qui peuvent être utiles aux UX Writers.
- Collaboration en temps réel : L’outil permet une collaboration en temps réel, ce qui est particulièrement utile pour les projets d’UX Writing impliquant plusieurs personnes.
Notion se révèle être un allié précieux pour tout UX Writer. Il combine la gestion de projet, la prise de notes, la création de documents et la collaboration en un seul outil, offrant une solution complète pour faciliter et optimiser le travail des UX Writers.
CoSchedule Headline Analyzer :
Les titres accrocheurs sont essentiels pour capter l’attention des utilisateurs et les inciter à lire votre contenu. CoSchedule Headline Analyzer est un outil qui évalue la qualité de vos titres et vous fournit des recommandations pour les améliorer. Voici les principales fonctionnalités de cet outil :
- Analyse de la qualité des titres : L’outil évalue la qualité de vos titres en se basant sur différents critères tels que la longueur, l’usage des mots clés, l’émotion, la structure grammaticale, etc.
- Optimisation SEO : Il prend également en compte l’aspect SEO de vos titres. Il évalue la pertinence des mots clés et la structure du titre pour aider à améliorer le référencement de votre contenu.
- Mesure de l’impact émotionnel : Grâce à CoSchedule Headline Analyze, vous pouvez identifier les émotions positives ou négatives transmises par vos titres, ce qui peut influencer l’engagement et l’attention des utilisateurs.
CoSchedule Headline Analyzer est une ressource précieuse pour tout UX Writer cherchant à maximiser l’impact de ses titres, contribuant ainsi à une meilleure expérience utilisateur et à un engagement accru.
WriteMaps :
WriteMaps est un outil de cartographie de contenu qui permet de visualiser et d’organiser la structure de votre contenu de manière visuelle.
En tant qu’UX Writer vous pouvez bénéficier de ses fonctionnalités comme :
- La planification de l’architecture de l’information : WriteMaps vous permet de créer des cartes du site ou des arbres de navigation pour organiser votre contenu de manière logique et hiérarchique.
- La hiérarchisation du contenu : Avec cet outil, vous pouvez définir les niveaux de hiérarchie de votre contenu. Vous pouvez créer des sections principales, des sous-sections et des pages individuelles, en définissant les relations et les liens entre elles.
- L’identification des lacunes et des redondances : En visualisant votre contenu dans WriteMaps, vous pouvez identifier facilement les lacunes ou les redondances dans votre structure.
WriteMaps va au-delà de la simple écriture et permet de construire une véritable architecture du contenu, ce qui peut considérablement faciliter le travail des UX Writers.
UserTesting :
UserTesting est une plateforme de test utilisateur qui peut être un outil précieux pour les UX Writers. Voici comment vous pouvez l’utiliser pour améliorer votre travail :
- Feedback utilisateur : UserTesting vous permet d’obtenir des commentaires et des insights directs de la part des utilisateurs réels.
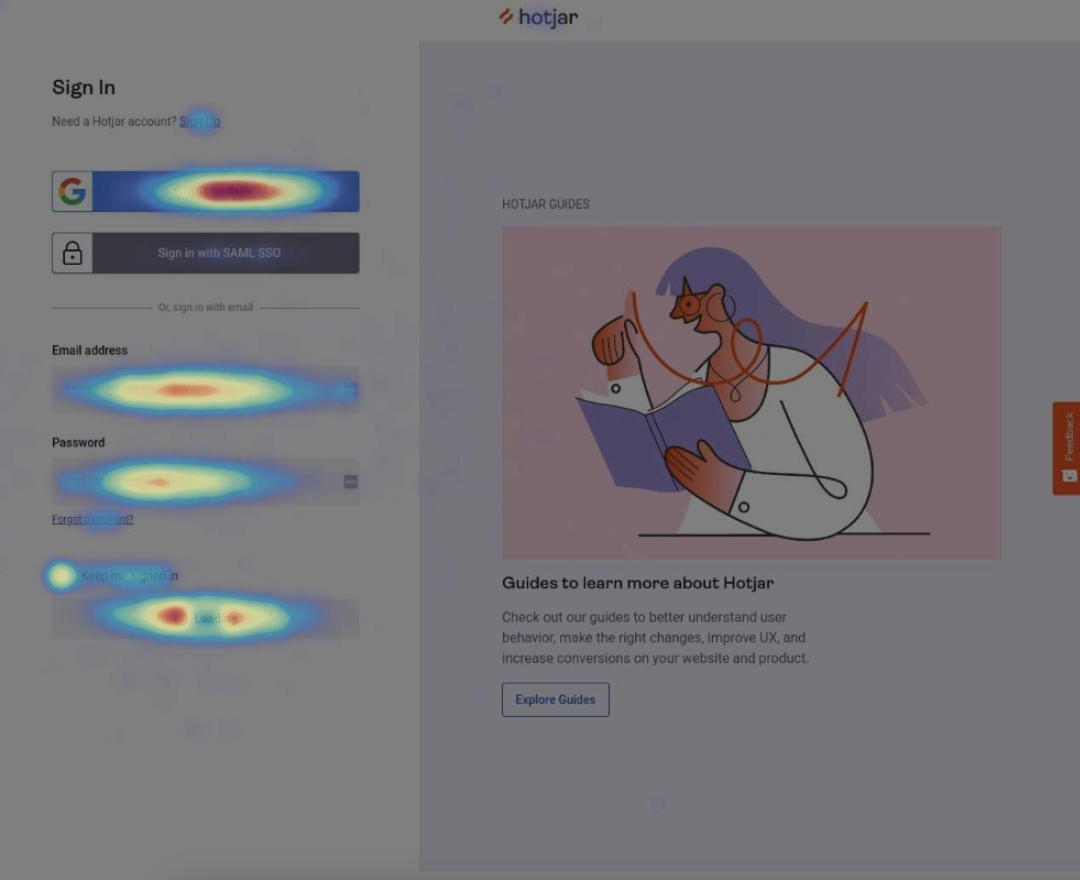
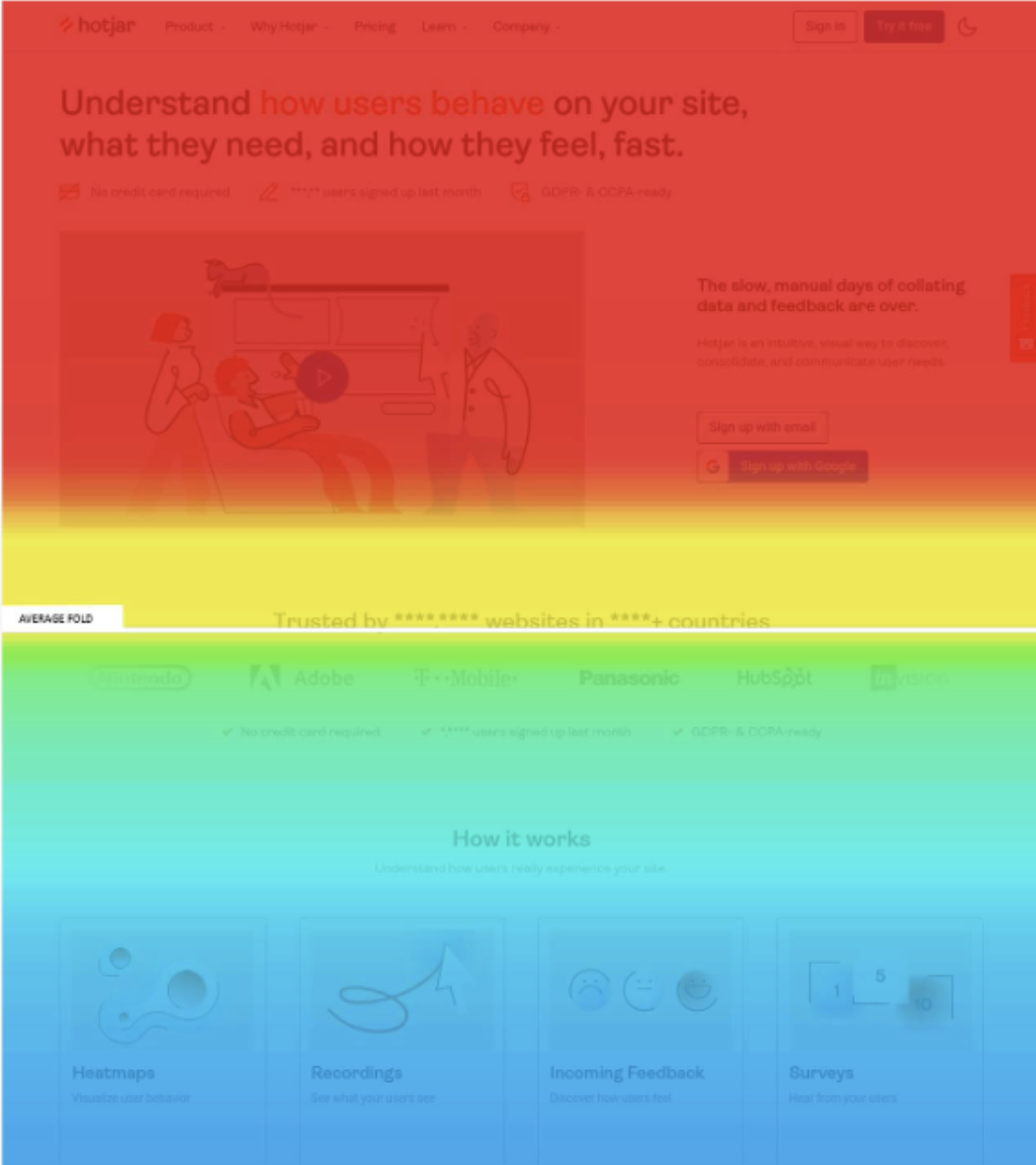
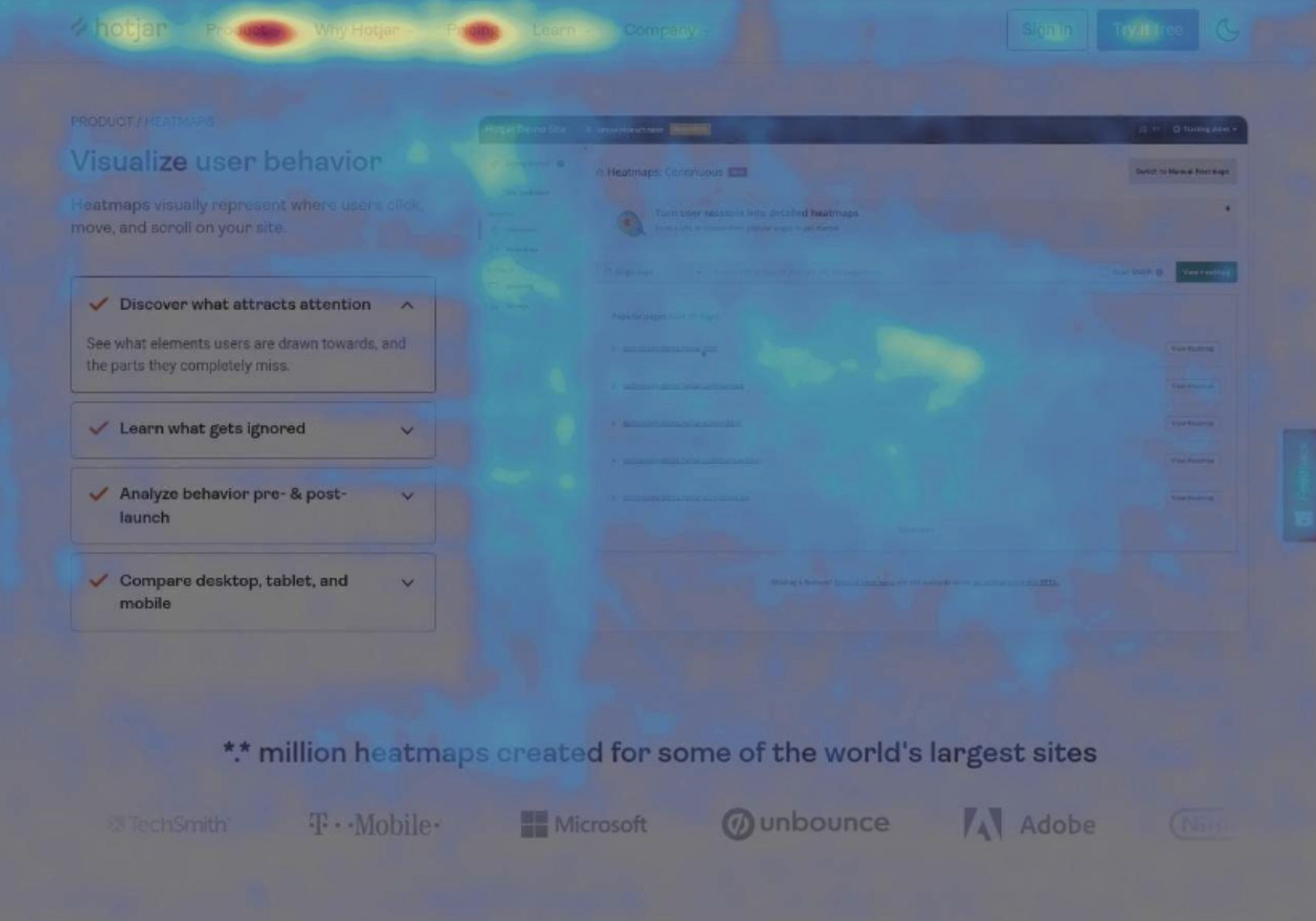
- Identification des problèmes d’UX : Grâce aux enregistrements vidéo des sessions utilisateur, vous pouvez observer comment les utilisateurs interagissent avec votre contenu. Cela vous aide à identifier les éventuels problèmes d’UX, tels que des confusions, des difficultés de navigation, des frustrations, etc.
- Validation de l’efficacité du contenu : L’outil vous permet de tester l’efficacité de votre contenu auprès des utilisateurs réels. Vous pouvez mesurer leur compréhension, leur engagement et leur capacité à accomplir des tâches spécifiques en leur demandant de réaliser des scénarios d’utilisation.
UserTesting est un outil précieux pour tout UX Writer, offrant une perspective utilisateur inégalée et permettant de tester et d’améliorer continuellement le contenu pour une meilleure expérience utilisateur.
Scrivener :
Scrivener est un outil d’écriture et de gestion de contenu populaire parmi les auteurs et les rédacteurs professionnels. Il offre des fonctionnalités avancées pour organiser et structurer vos documents, en vous permettant de créer des sections, des sous-sections, des annotations, des notes de recherche, et bien plus encore.
En tant qu’UX Witer, vous pouvez utiliser cet outil sous plusieurs façons :
- Organisation de contenu : Scrivener est particulièrement utile pour organiser et structurer votre contenu. Vous pouvez créer des sections, des sous-sections et des fichiers individuels pour chaque élément de votre projet d’UX Writing, tels que des écrans d’interface, des messages d’erreur, des descriptions de fonctionnalités, etc.
- Révision et édition : L’outil offre des fonctionnalités de révision et d’édition avancées qui peuvent faciliter votre processus de révision. Vous pouvez ajouter des annotations, des commentaires et des notes de révision directement dans votre contenu. Cela vous permet de garder une trace des modifications à apporter, de collaborer avec d’autres membres de l’équipe et de maintenir un flux de travail fluide.
- Gestion de la recherche : En tant qu’UX Writer, vous pouvez avoir besoin d’accéder à de nombreuses ressources et références pour votre travail. Scrivener vous permet d’intégrer vos notes de recherche, des captures d’écran, des liens web et d’autres documents directement dans votre projet.
En bref, Scrivener est un outil polyvalent qui peut transformer l’approche d’un UX Writer en matière de gestion et d’organisation du contenu, tout en facilitant la révision, l’édition et la gestion de la recherche.
ChatGPT:
En tant qu’UX Writer, vous pouvez utiliser ChatGPT comme une ressource supplémentaire pour vous aider dans votre processus de création de contenu.
Voici quelques façons dont vous pouvez tirer parti de cet outil pour améliorer votre travail :
- Génération d’idées : Si vous êtes confronté à un blocage créatif ou si vous avez besoin d’inspiration pour générer de nouvelles idées de contenu, vous pouvez interagir avec ChatGPT en lui posant des questions ou en lui demandant des suggestions.
- Révision et amélioration : Vous pouvez l’utiliser comme un outil pour réviser et améliorer votre contenu existant. Soumettez des extraits de votre texte à ChatGPT et demandez-lui des suggestions pour améliorer la clarté, la cohérence, le ton ou d’autres aspects de votre écriture.
- Exploration de différentes voix et tonalités : ChatGPT peut être utilisé pour expérimenter différentes voix et tonalités dans votre écriture. Vous pouvez demander à l’outil de produire des exemples de contenu dans différents styles, du formel au ludique, pour évaluer l’effet de chaque tonalité sur l’expérience utilisateur. Cela peut vous aider à affiner votre voix d’UX Writing et à choisir le ton le plus approprié en fonction du contexte et du public cible.
ChatGPT sert de partenaire précieux pour les UX Writers, offrant une perspective basée sur l’IA pour la création de contenu, stimulant la créativité, améliorant l’efficacité et facilitant un processus d’écriture plus intuitif et centré sur l’utilisateur.
Mot de la fin :
Il est important de souligner que, bien que les outils pour l’UX writing puissent grandement faciliter le processus de création de contenu, ils ne sont que des alliés. Ils ne remplacent pas la compétence et l’expertise d’un rédacteur UX. La maîtrise de l’art de l’UX writing ne repose pas seulement sur l’utilisation d’outils spécifiques, mais nécessite une compréhension profonde des utilisateurs et de leurs besoins, ainsi qu’une capacité à traduire cette compréhension en mots qui guident, engagent et inspirent.








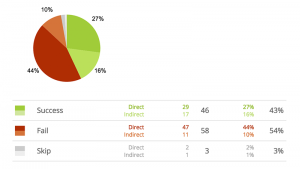
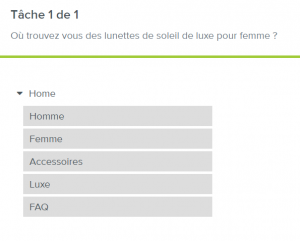
 Les résultats vont vous aider à voir le pourcentage de personnes ayant réussi du premier coup, celles qui ont utilisé différents chemins : vous pourrez ainsi apporter des correctifs.
Les résultats vont vous aider à voir le pourcentage de personnes ayant réussi du premier coup, celles qui ont utilisé différents chemins : vous pourrez ainsi apporter des correctifs.