Les origines de l’A/B testing remontent à des expérimentations de Google. En 2000, le géant de la Silicon Valley a conduit son premier test puis n’a fait qu’essayer de démocratiser la pratique. En 2011, Google avait lancé plus de 7,000 tests A/B sur son algorithme de recherche. Amazon, Netflix et eBay lui ont emboîté le pas et sont également devenu pro-actifs dans le testing de leurs sites et nouveautés. On parle souvent de « la page d’accueil » de Google ou d’Amazon, mais il serait plus exact de parler d’ « une » des pages d’accueil de Google ou Amazon, tellement un grand nombre de tests est constamment en train d’être réalisé.
Cela crée l’émergence d’un web « testable », bien plus sécuritaire pour les entreprises, aucun choix n’est difficile ni irréversible, il n’y a plus de refonte complète d’un site mais des optimisations constantes de celui-ci. Cela permet de limiter le risque et surtout d’apporter des réponses prouvées par des chiffres et donc indiscutables.
Attention cependant aux biais de l’A/B testing :
- Il faut un trafic conséquent sur les pages testées (généralement <10.000 visiteurs uniques / mois) pour obtenir une confiance statistique suffisante
- Une refonte via l’A/B testing nécessite plus de ressources (graphisme, développement, analyse des multiples variations et gestion de projet) qu’une refonte directe
Il faut donc utiliser l’A/B testing à bon escient, c’est une solution pertinente pour améliorer des éléments concrets et mesurables (amélioration du taux de passage dans un tunnel e-commerce, augmentation du % de leads (ou contacts entrants sur une landing page) mais ce n’est pas une solution miracle pour améliorer les performances d’un site web : il faut avoir les bonnes idées de tests !
1. Qu’est ce que l’A/B testing ?
L’A/B Testing est une technique de web-marketing qui consiste à proposer plusieurs variantes d’une même page afin de déterminer la version qui donne les meilleurs résultats auprès des consommateurs. Ce sera par exemple la mise en place simultanée de deux pages d’accueil différentes, pour voir laquelle génère le plus de contacts (mail/achat/téléchargement…) ou de ventes. Ces 2 pages peuvent avoir beaucoup ou très peu d’éléments différents : ce pourra être uniquement un argument de vente modifié, la position d’un bouton d’action ou bien un design complètement revu.
Les tests sont réalisés à l’aide d’une solution technique, souvent en mode SaaS (Software as a Service, c’est-à-dire disponible uniquement en ligne), qui redirigera les utilisateurs sur les différents versions selon l’affluence désirée.

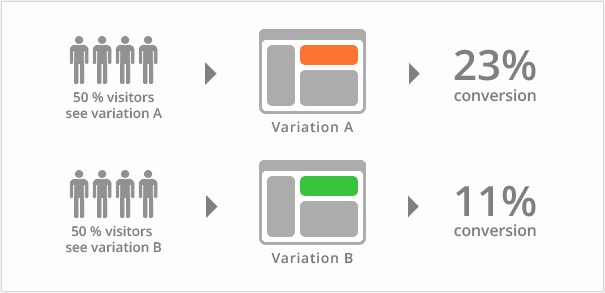
Schéma explicatif d’un test AB. Source : Christian posta
On scinde les visiteurs en deux groupes (d’où le nom A/B), on leur affiche une version de page différente, puis on suit le parcours des deux groupes en temps réel, et on regarde laquelle des deux donne le meilleur résultat par rapport à un objectif donné.
Les solutions les plus célèbres d’AB testing sont :
- AB Tasty
- Kameleoon (Arquen est un partenaire certifié)
- Optimizely
- Google optimize
- Visual Website Optimizer
Le processus d’A/B testing se démocratise de plus en plus et à fait ses preuves pour améliorer le taux de transformation de son site.
Une technique de plus en plus répandue est aussi le test multivarié ou MVT. Il permet de faire varier plusieurs éléments d’une même page et d’analyser quelle combinaison convertit le plus. Par exemple, vous pourrez tester sur un même test A/B, deux versions du bouton de mise au panier de votre fiche produit, 4 titres différents, 4 images différentes, et analyser laquelle des combinaisons « bouton-titre-image » est la plus adaptée pour votre site Internet.
Ces pages sont affichées aux différents utilisateurs de manière équitable ou non, avec un système de redirection partielle. Leurs résultats sont constatés à postériori via l’utilisation d’outils d’analyse. On pourra comparer toutes les données qui diffèrent entre les pages : taux de rebond, temps de connexion, taux de transformation…
Après de nombreux tests, on peut affiner ses arguments marketing et son ergonomie pour obtenir la page la plus efficace possible. Il est possible de réaliser des test A/B sur un plus grand nombre de pages. Attention cependant à avoir assez de trafic pour que les chiffres obtenus soient significatifs : la confiance statistique doit être supérieure à 95%.
Il existe aussi les tests « multipages » où l’on teste un parcours, c’est à dire une variation sur plusieurs pages ou plusieurs variations sur plusieurs pages. Cela peut être par exemple l’ajout d’éléments de réassurance à différents endroits sur le parcours d’achat (du panier au paiement).
2. Réaliser un plan de test
Pour réaliser un plan de test, on définit les 2 types d’objectifs principaux de la performance :
- Primaire : indicateur qui décidera in fine de la généralisation ou non du test (souvent le taux de conversion).
- Secondaire : indicateur sur lequel on doit rester vigilant (souvent des indicateurs d’engagement comme le temps passé, le taux de rebond…).
Une fois les objectifs principaux définis, on analyse les pages les plus importantes, leurs messages marketing, fonctionnalités, arguments… Pour trouver les idées de test.
Le plan de test comprendra les éléments de cadrage suivants :
- Indicateurs de performance (primaires et secondaires)
- Méthodologie (A/B, MVT et pages concernées)
- Nombre de versions alternatives à tester
- Échantillonnage entre les versions (par exemple: 20% du trafic sur A et 80% sur B)
- Durée du test estimée (selon des modèles statistiques prédictifs)
- Spécifications pour le suivi des résultats
Voici le planning d’optimisation d’une des références en la matière, Netflix :

Planning utilisé par Netflix pour coordonner ses A/B tests. Source : Netflix
Une fois les résultats obtenus, il est conseillé de partager les résultats au plus grand nombre au sein de votre entreprise : vos collaborateurs apprécieront cette approche pragmatique, et les résultats positifs sont toujours un élément de motivation dans une structure.
Cependant, deux écueils sont souvent rencontrés:
- Une campagne qui s’éternise (trop de tests à faire et pas assez de volume significatif)
- Des résultats impossibles à analyser : mauvaise remontée dans l’interface, il faut bien anticiper le tracking.
Les résultats sont ensuite présentés dans ce type de tableau, pour déterminer la version gagnante:
| Visites | Taux de rebond | Pages/session | Temps d’une session moyenne | ||||
| A | 15 012 | 13,62% | – | 10,57 | + 6,45% | 06:50 | + 5,15% |
| B | 14 098 | 13,10% | – 3,82% | 9,93 | – | 06:30 | – |
| Valeur par visite | Panier moyen | Taux de conversion | ||||
| A | 13,28 € | +8,55 % | 248,31€ | + 0,44% | 5,35% | + 8,08% |
| B | 12,24 € | – | 247,21€ | – | 4,95% | – |
Exemple d’un tableau de résultats d’un test A/B
Le ciblage et la segmentation permettent de présenter les différents tests aux utilisateurs de différentes typologies; créés à partir de données disponibles sur les visiteurs (source, statut, device, langue, etc.), on peut tester des expériences personnalisées à chaque segment de visiteurs et ainsi maximiser les chances de conversion pour les différents profils de visiteurs. Ces tests « ciblés » nécessitent cependant d’avoir un trafic suffisant sur chacun des segments de visiteurs testés.
3. Quelques exemples d’A/B tests
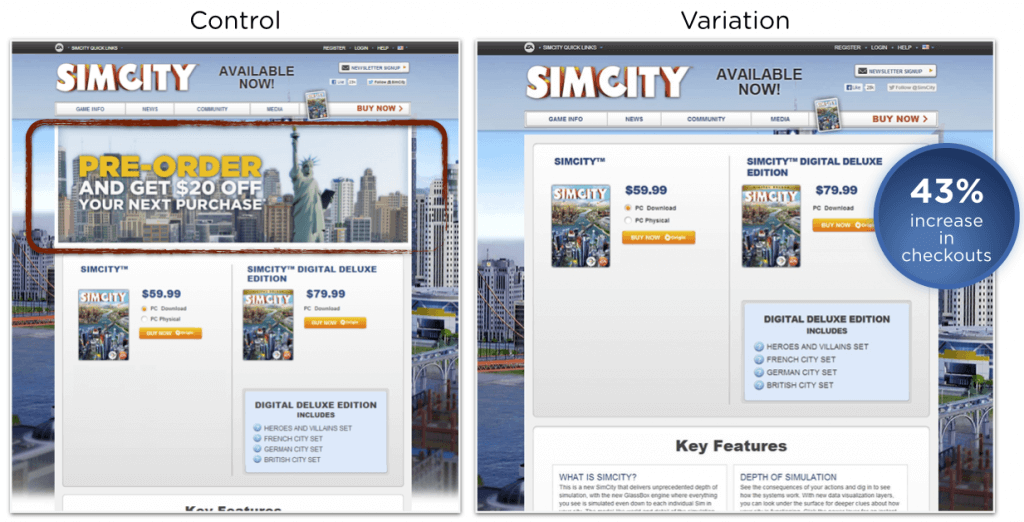
- Electronic arts – Vente de Sim City

Source : Optimizely
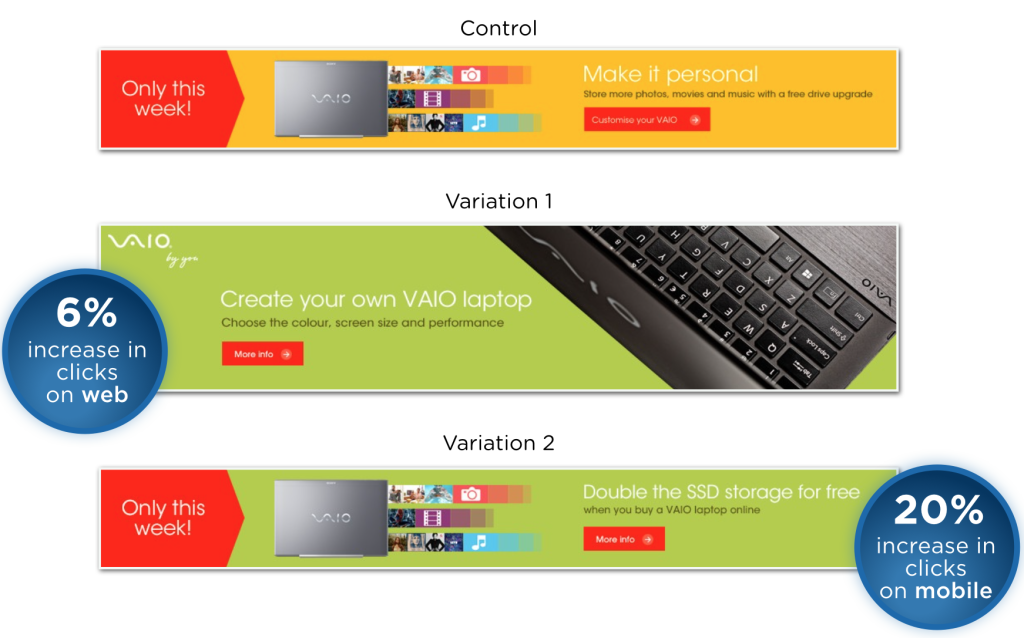
- Sony Vaio – Bannières promotionnelles

Source : Optimizely
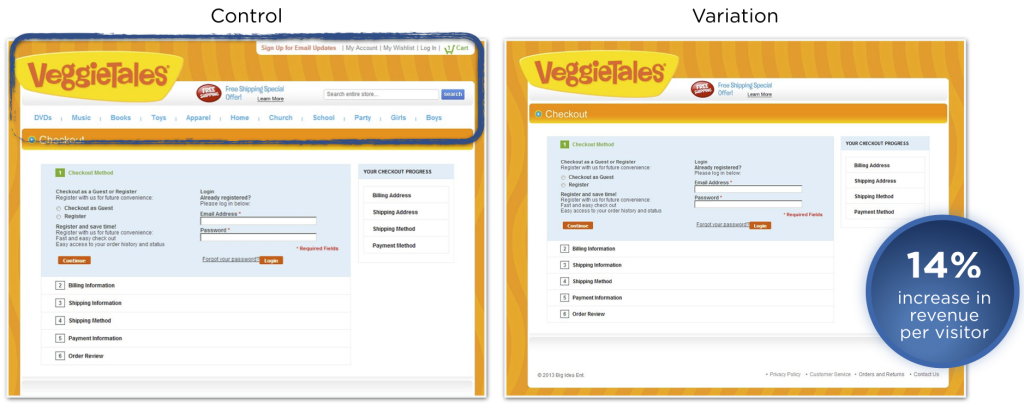
- VeggieTales – Tunnel d’achat

Source : Optimizely
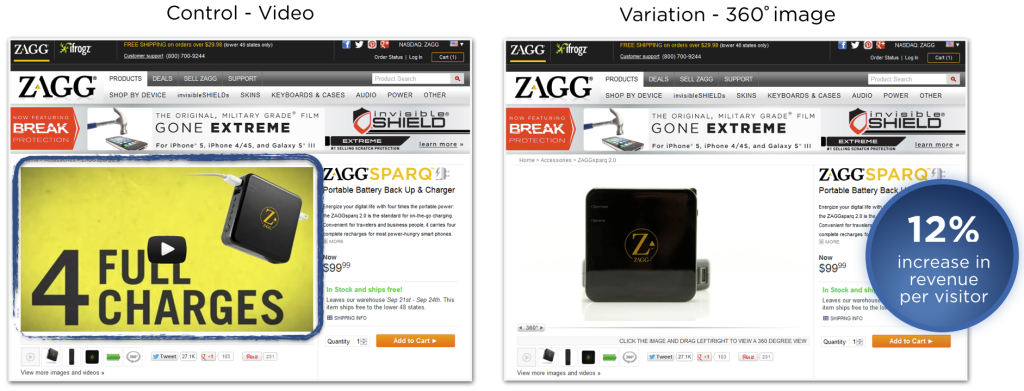
- ZAGG – Page produit

Source : Optimizely
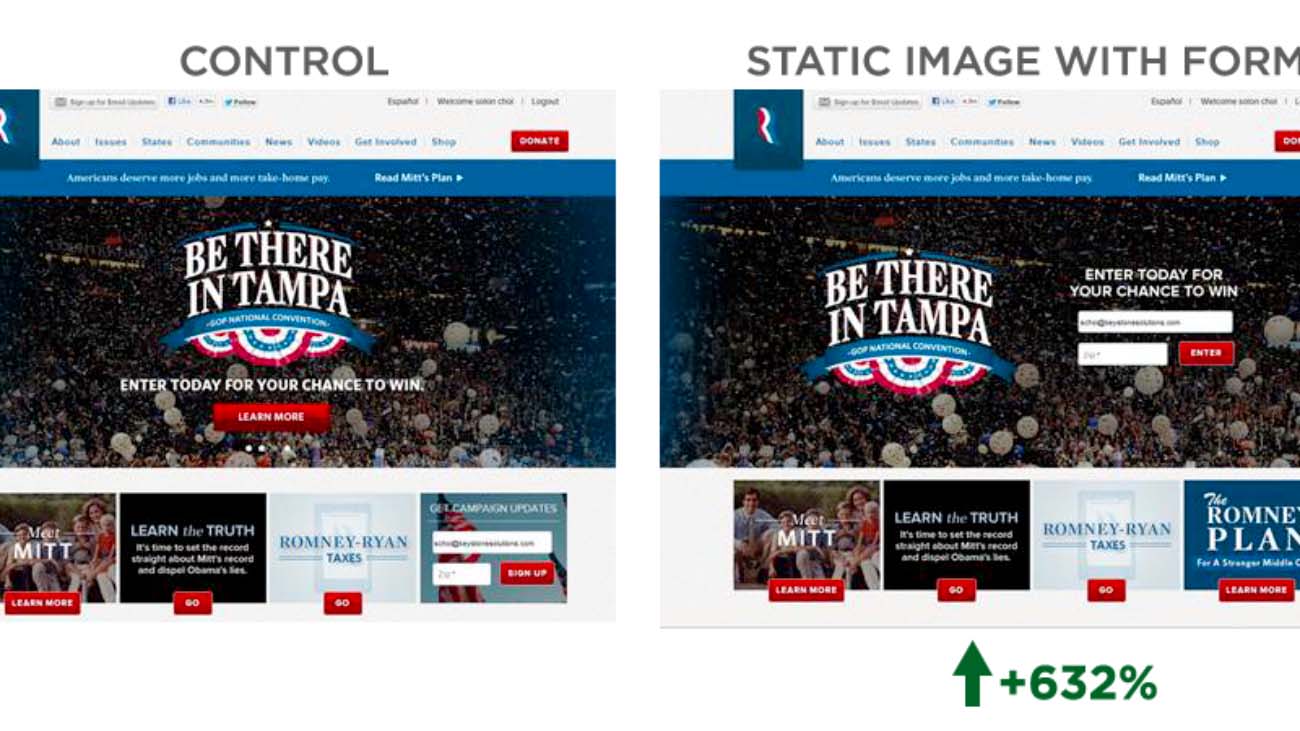
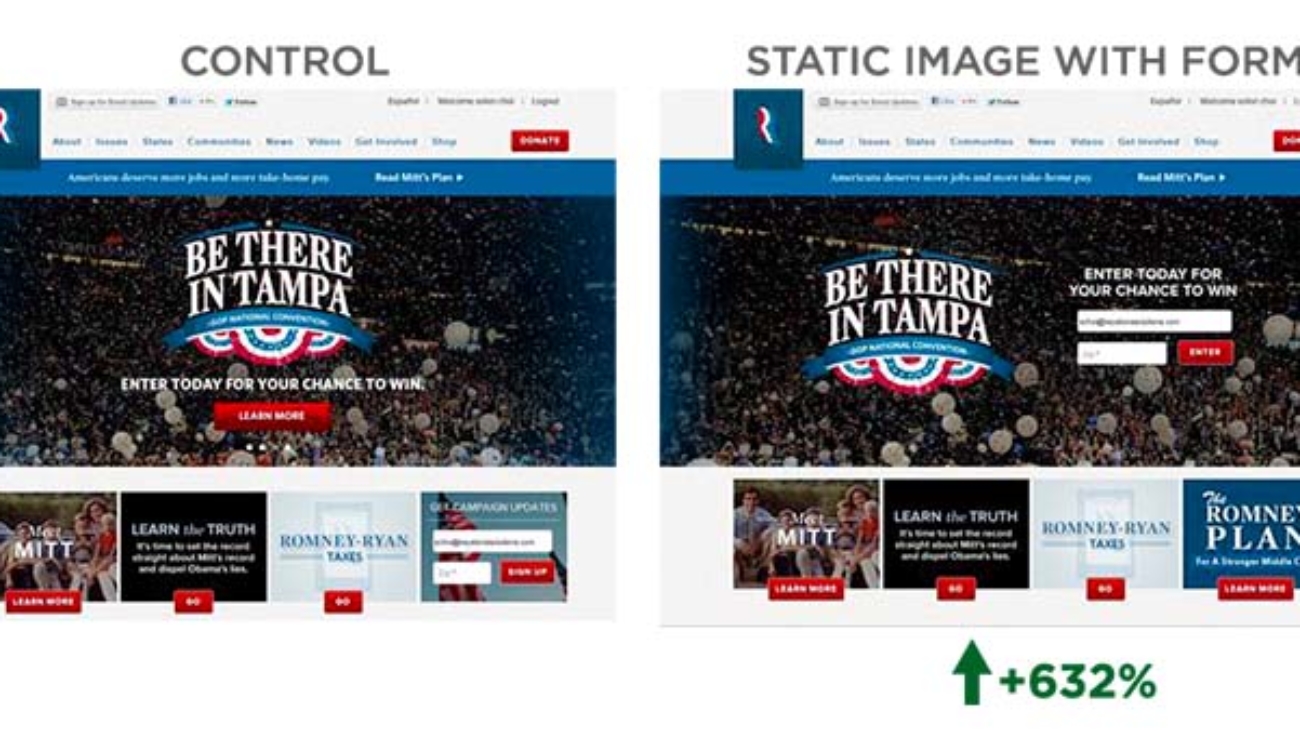
- Mitt Romney – Taux d’inscription

Source : Mitt Rommey website
Merci d’avoir lu notre article jusqu’à la fin ! 🙂
N’hésitez pas consulter nos services d’AB tests ou à consulter nos autres articles ou à nous contacter !





















 Sur un site internet, les comportements d’un utilisateur sont naturels : les traces comportementales sont agrégées de manière continue et s’additionnent. Une croyance forte existe quant au comportement des internautes : il existerait un comportement « moyen de l’internaute ». Ce n’est pas vrai, l’internaute est souvent isolé et prend les décisions seul, son comportement dépend de très nombreux facteurs personnels (maîtrise de l’informatique, ressenti, temps disponible…). Il est uniquement possible de dégager des tendances par segment et groupement d’utilisateurs.
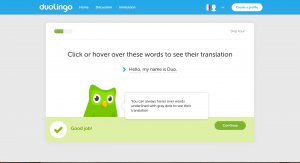
De plus, il a été prouvé que les utilisateurs ne lisent pas les pages web, mais les scannent – en cherchant des mots clés – Ils ont généralement une « mission » précise à accomplir sur un site et choisissent souvent la « première option satisfaisante » plutôt que d’étudier en profondeur chaque option possible. Les utilisateurs ont tendance à utiliser les outils sans avoir compris la manière de fonctionner sous-jacente, ils veulent juste un résultat. Tous ces principes sont primordiaux à avoir à l’esprit en créant ou en optimisant un site web, car l’utilisateur agit instinctivement et souvent très rapidement sur internet. Il faut penser les pages dans cette optique d’optimisation du temps et de l’effort de l’internaute.
Sur un site internet, les comportements d’un utilisateur sont naturels : les traces comportementales sont agrégées de manière continue et s’additionnent. Une croyance forte existe quant au comportement des internautes : il existerait un comportement « moyen de l’internaute ». Ce n’est pas vrai, l’internaute est souvent isolé et prend les décisions seul, son comportement dépend de très nombreux facteurs personnels (maîtrise de l’informatique, ressenti, temps disponible…). Il est uniquement possible de dégager des tendances par segment et groupement d’utilisateurs.
De plus, il a été prouvé que les utilisateurs ne lisent pas les pages web, mais les scannent – en cherchant des mots clés – Ils ont généralement une « mission » précise à accomplir sur un site et choisissent souvent la « première option satisfaisante » plutôt que d’étudier en profondeur chaque option possible. Les utilisateurs ont tendance à utiliser les outils sans avoir compris la manière de fonctionner sous-jacente, ils veulent juste un résultat. Tous ces principes sont primordiaux à avoir à l’esprit en créant ou en optimisant un site web, car l’utilisateur agit instinctivement et souvent très rapidement sur internet. Il faut penser les pages dans cette optique d’optimisation du temps et de l’effort de l’internaute.


















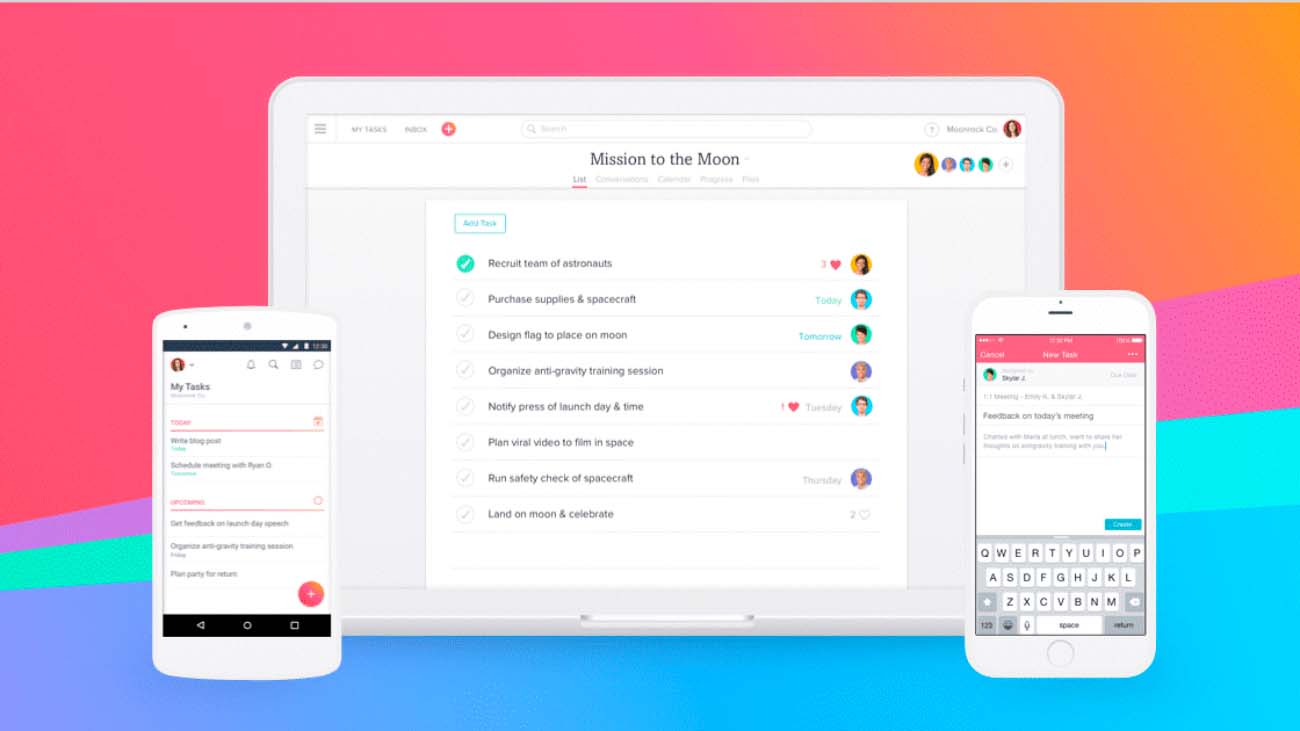
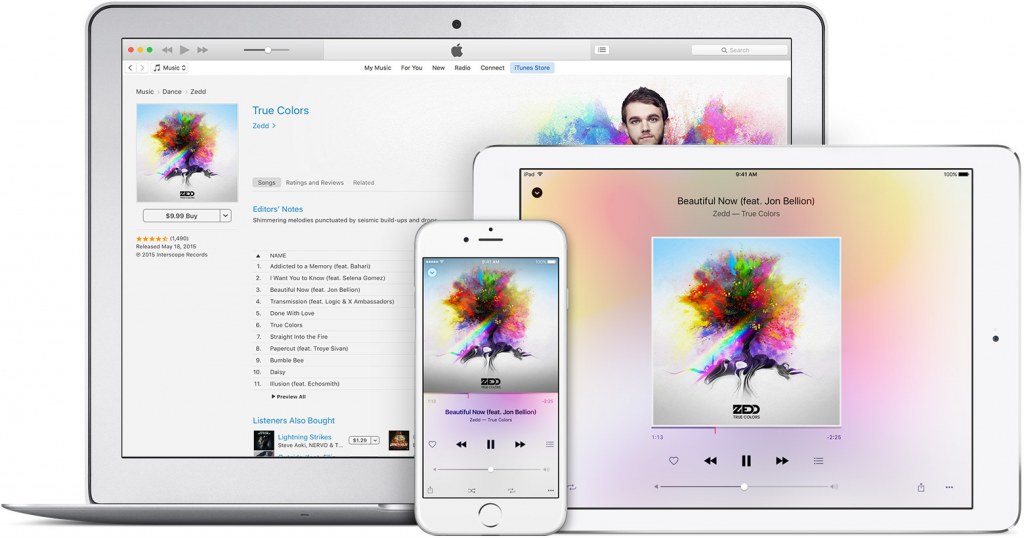
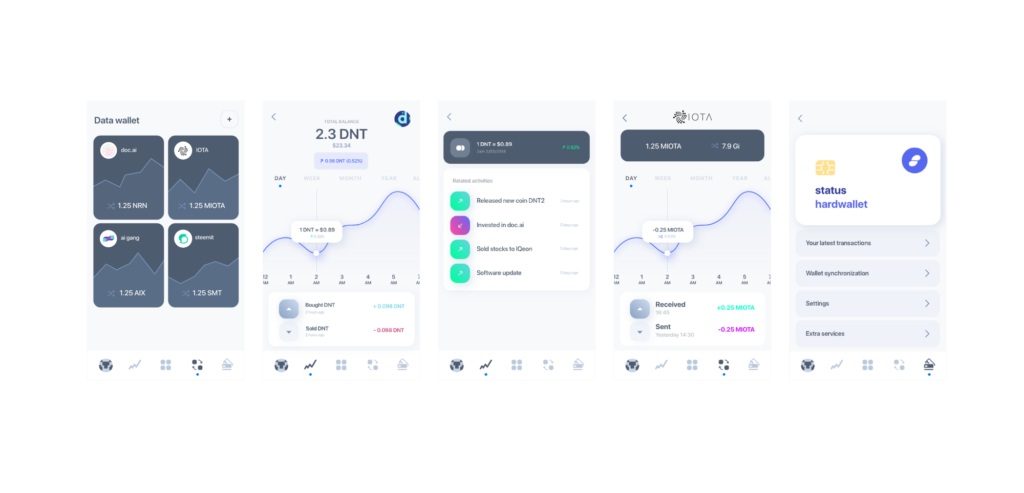
 Lorsque le design et les fonctionnalités sont cohérentes d’un device à l’autre, les utilisateurs peuvent réaliser des tâches plus rapidement et efficacement sur le device de leur choix.
Lorsque le design et les fonctionnalités sont cohérentes d’un device à l’autre, les utilisateurs peuvent réaliser des tâches plus rapidement et efficacement sur le device de leur choix.









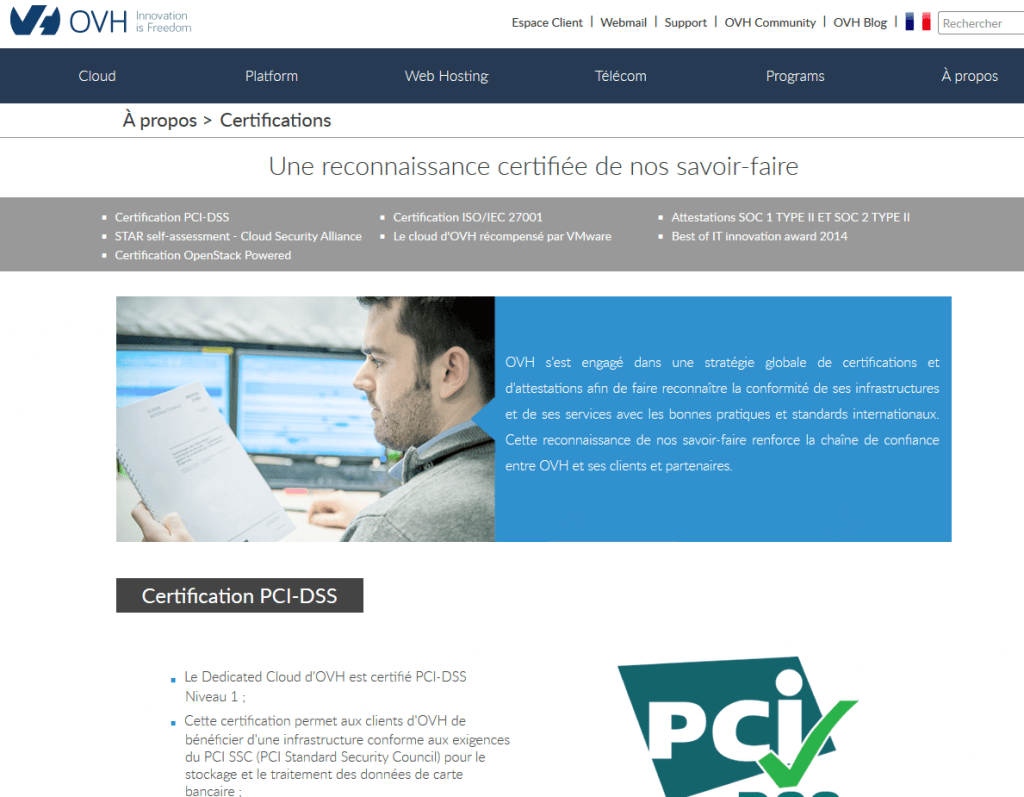
 OVH propose une page indiquant la cohérence de ses services avec les normes ISO et SOC.
OVH propose une page indiquant la cohérence de ses services avec les normes ISO et SOC.
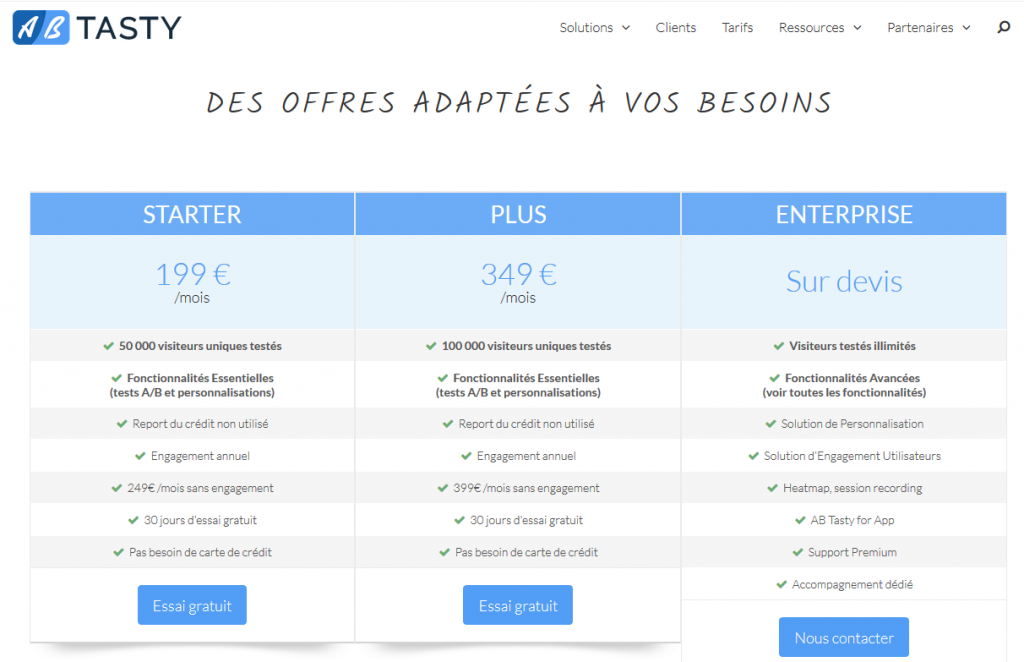
 Tableau de pricing simple proposé par AB Tasty, présentant 3 cas communs dans les prospects se présentant à eux.
Montrer les prix peut avoir un autre effet positif pour votre entreprise : le prix a le rôle d’un filtre, et vos équipes commerciales ne perdront pas de temps à traiter avec les leads ne pouvant pas s’offrir vos produits ou services.
Tableau de pricing simple proposé par AB Tasty, présentant 3 cas communs dans les prospects se présentant à eux.
Montrer les prix peut avoir un autre effet positif pour votre entreprise : le prix a le rôle d’un filtre, et vos équipes commerciales ne perdront pas de temps à traiter avec les leads ne pouvant pas s’offrir vos produits ou services.
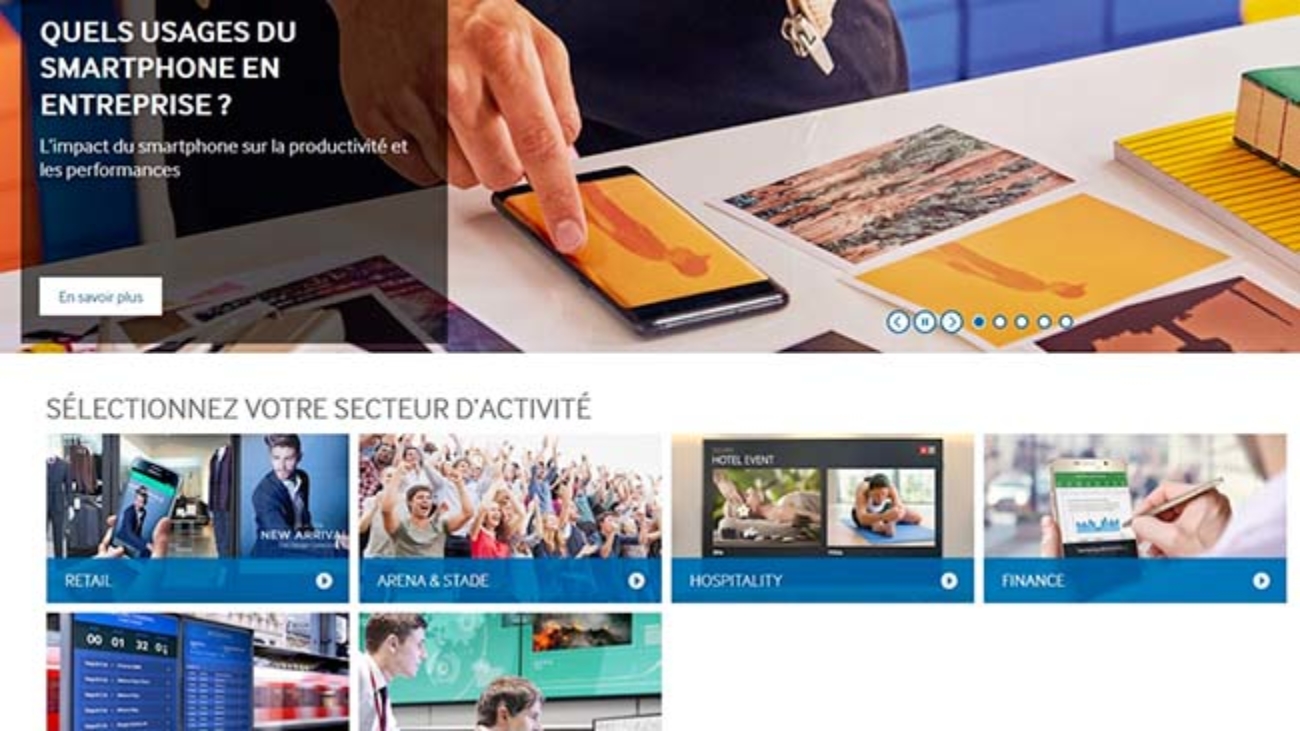
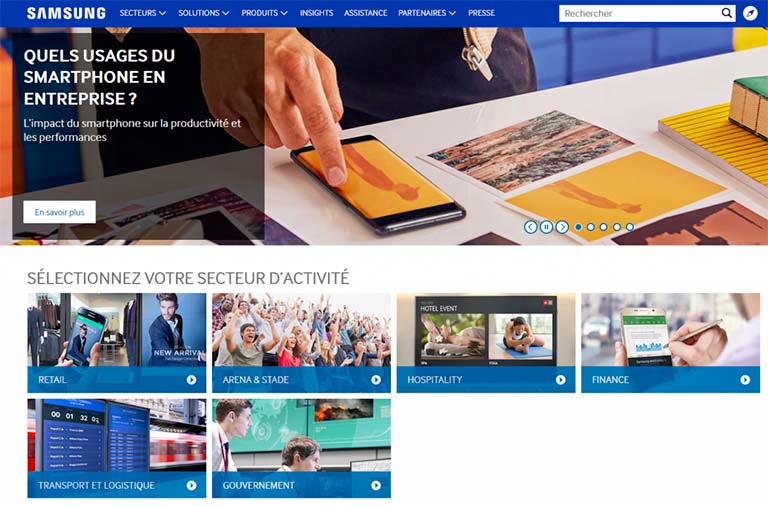
 La section « business products » de Samsung propose une navigation principale basée sur les différents segments d’utilisateurs
Une autre possibilité est d’utiliser des filtres qui permettent aux utilisateurs de trouver ce qu’ils recherchent en fonction de leurs besoins, plutôt que de créer des segments arbitraires. Ces mécanismes permettent aux utilisateurs d’identifier une gamme de produits convenant à leurs besoins, et cela de manière plus précise que de proposer des services selon la taille de l’entreprise par exemple. Enfin, lorsque vous choisissez les images correspondant à chaque segment, faites attention à ne pas prendre un parti trop avancé sur une profession en particulier, l’utilisateur risquerait ne pas s’y reconnaître.
La section « business products » de Samsung propose une navigation principale basée sur les différents segments d’utilisateurs
Une autre possibilité est d’utiliser des filtres qui permettent aux utilisateurs de trouver ce qu’ils recherchent en fonction de leurs besoins, plutôt que de créer des segments arbitraires. Ces mécanismes permettent aux utilisateurs d’identifier une gamme de produits convenant à leurs besoins, et cela de manière plus précise que de proposer des services selon la taille de l’entreprise par exemple. Enfin, lorsque vous choisissez les images correspondant à chaque segment, faites attention à ne pas prendre un parti trop avancé sur une profession en particulier, l’utilisateur risquerait ne pas s’y reconnaître.