En tant qu’utilisateur de produit SaaS, vous pouvez probablement citer des produits qui fournissent une bonne expérience utilisateur. C’est instinctif, on sent que tout a été pensé pour l’utilisateur.
Lorsque vous construisez un produit SaaS, vous pensez certainement aux fonctionnalités, votre marché cible et à limiter les bugs. Alors que l’UX est désormais primordiale et représente un facteur clé de succès, elle est souvent négligée.
Comment créer une super UX SaaS ? Nous combinons notre expérience, les conseils de InVision, Slack, Dropbox et bien d’autres pour répondre à cette question.
Les 6 principes retenus sont :
- Une inscription sans effort
- Focusez-vous sur votre cible
- Un onborading simple
- Ayez de la personnalité
- Un design esthétique
- Un support produit accessible
Principe #1 de l’UX SaaS : Une inscription sans effort
Il est primordial de réduire au maximum la friction lors de l’inscription. Ne demander que les informations nécessaires, vous pourrez obtenir les autres détails plus tard si besoin.
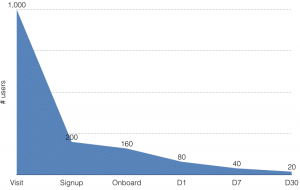
Les nouveaux utilisateurs cherchent de la valeur instantanément, ils n’accorderont pas beaucoup de temps à votre produit. Si vous demandez plus que ce que vous offrez, vous allez souffrir de ce qu’Andrew Chen appelle de ‘Cycle de mort du produit’(ou ‘Product Death Cycle’), c’est à dire une diminution de l’attention très rapide :

(Source)
Chaque étape fera mécaniquement baisser l’engagement des utilisateurs dans la découverte de votre produit. Les moyens communs pour réduire la friction durant le processus d’inscription sont les suivants :
1.1 – Ne pas demander la carte de crédit pour l’inscription
Les conversions baissent significativement lorsque la carte bleue est demandée.
1.2 – Utiliser des formulaires courts
Il peut être tentant de demander le plus d’informations possible à un utilisateur dès l’inscription. C’est une mauvaise idée. Cela fera baisser vos taux de passage, alors que vous pouvez toujours obtenir ces informations plus tard, une fois que l’utilisateur aura adhéré au produit.
Ne demandez que les informations strictement nécessaires.
Même les champs « optionnels » augmentent la perception de longueur du formulaire pour l’utilisateur.
1.3 – Utiliser des Call To Action (CTA) clairs et incitatifs
Est-ce que le wording de vos CTA est “Envoyer” ? Si c’est le cas, repensez-le. Il faut toujours indiquer dans votre CTA ce qui va suivre pour l’utilisateur. L’incertitude va mener à de la friction.
Indiquer « passer à l’étape suivante » ou encore « découvrir l’outil »… Soyez explicites !
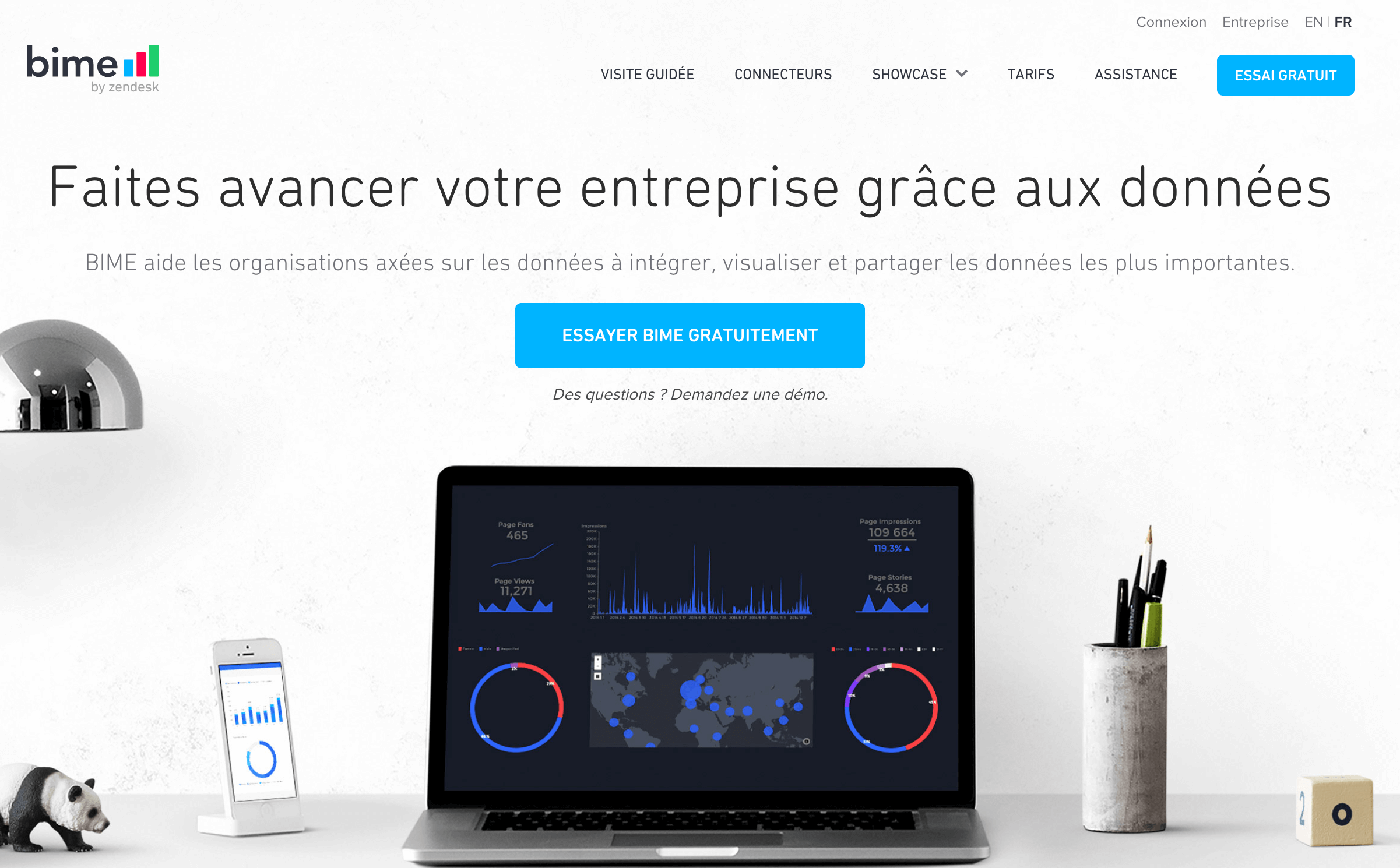
1.4 – Rendre le workflow d’inscription très simple.
Le processus d’inscription doit être simple et fluide.
BIME en est un bon exemple, sur leur page d’accueil, le CTA est au centre de la page, dans une couleur différenciée, avec un wording explicite « ESSAYEZ BIME GRATUITEMENT ».

Le wording indique ce qui va arriver ensuite, mais répond aussi à une question fréquente « combien cela va-t-il me coûter ? ».
Principe #2 de l’UX SaaS : Concentrez-vous sur votre cible
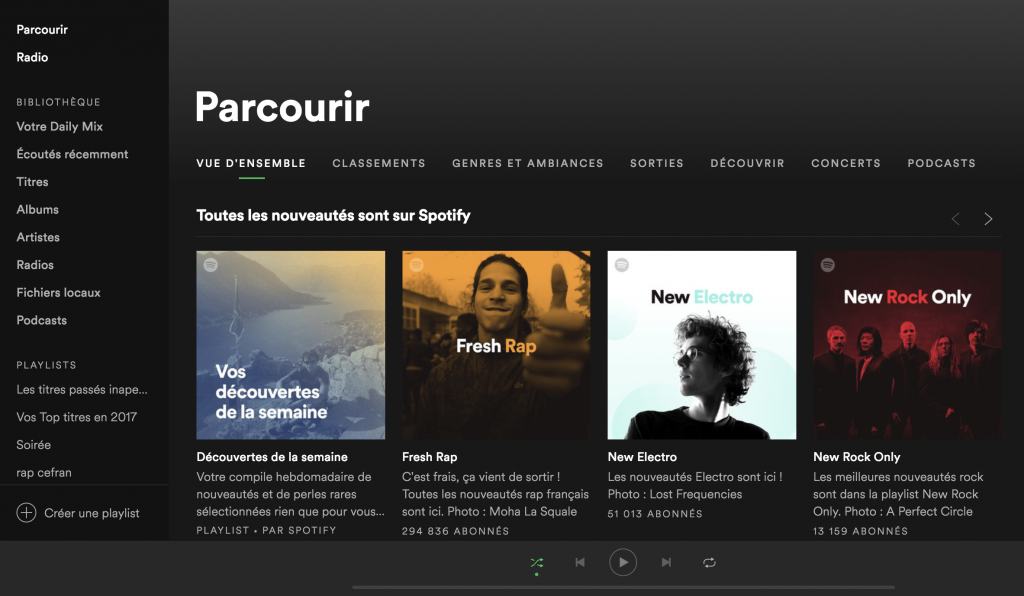
Jennifer Aldrich (InVision) donne l’exemple de Spotify comme entreprise référence en UX pour les SaaS. Spotify se concentre sur sa population cible : les millenials.

“Beaucoup d’entreprises ciblent cette population, mais pour nous, c’est unique. Nos créateurs sont des millenials, nos auditeurs sont des millenials. Nous les écoutons, interagissons avec eux tous les jours “ explique Alexandra Tanguay, Global Brand Director chez Spotify.
Les aspects sociaux (connexion avec des amis, suivre les playlists de ses amis, co-créer des playlists entre amis…) conviennent à une population millenial.
L’expérience utilisateur de Spotify a été créée en ciblant la proposition de contenu de qualité et la découverte de nouvelles musiques ; c’est une expérience qui résonne avec les millenials. L’UX de Spotify n’est pas juste une tactique, cela leur permet de se positionner différemment de leurs concurrents qui sont positionnés uniquement comme une plateforme d’écoute de musique.
Principe #3 de l’UX SaaS : Un onboarding simple
Si vos utilisateurs peuvent accomplir ce dont ils ont besoin au sein de votre produit sans avoir à consulter un tutorial, consulter de la documentation, ni réaliser des processus interminables, ils seront satisfaits.
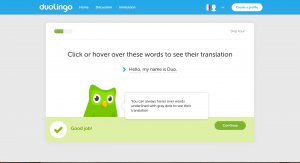
Prenons l’exemple de Duolingo, particulièrement bons en termes d’onboarding.




L’onboarding est simple et même amusant ! Un nouvel utilisateur peut rejoindre Dulingo, créer son profil, et créer son programme d’apprentissage en quelques minutes.
Un autre exemple couramment cité est l’onboarding de Slack, beaucoup le citent comme un des éléments clés qui a contribué à faire de Slack une licorne moins d’un an après leur lancement.
Principe #4 de l’UX SaaS : Ayez de la personnalité
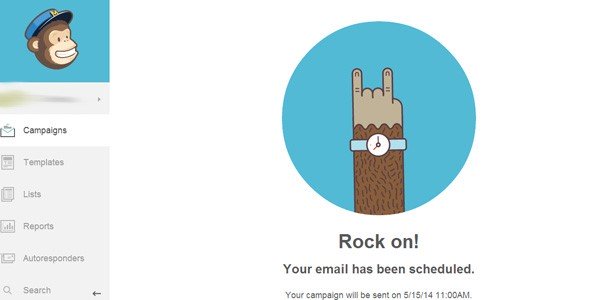
On cite souvent MailChimp comme référence de design émotionnel (voir les meilleurs livres de l’ux), grâce à la personnalité de l’outil, les messages d’encouragement, la présence de la mascotte tout au long de l’interface : le tout permet de réaliser des campagnes d’emailing dans une atmosphère fun et bienveillante.

On citera aussi Slack, qui, avec un UI agréable, de belles interactions, et un copywriting fun, a réussi à créer une personnalité.

Là où des concurrents pourraient juste montrer un spinner « loading », Slack accompagne toujours l’utilisateur avec des messages décalés. Cela va jusqu’à leurs Tweets, la documentation… Il y a une vraie démarche UX jusqu’au contenu.
Faites cependant très attention à ce que le ton soit approprié à votre cible, certaines typologies d’outils BtoB gagnent à rester sobre et pas trop « friendly » avec leurs utilisateurs.
Principe #5 de l’UX SaaS : Un design esthétique
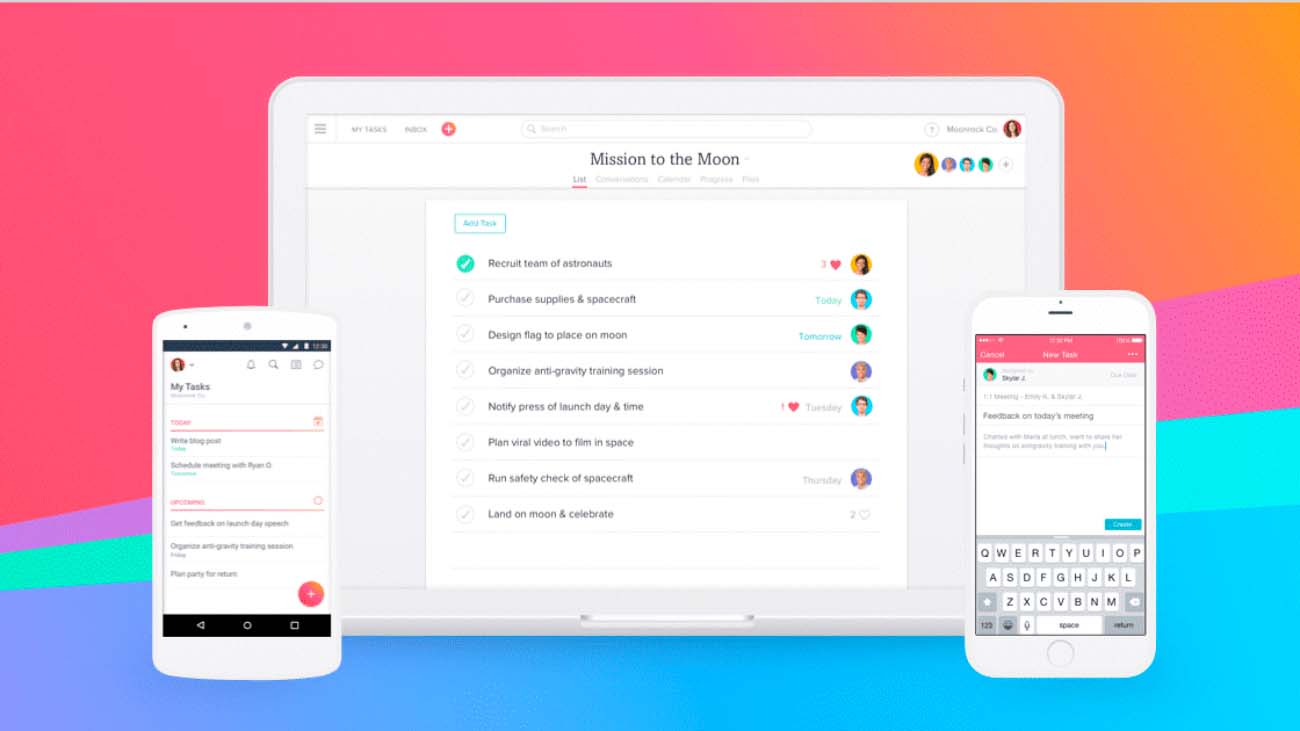
Regarder des entreprises comme Dropbox, Asana, Airbnb, Trello… Le design est toujours très soigné et agréable. Il permet de faciliter l’expérience utilisateur et la rendre encore plus agréable.
Par exemple, l’outil Asana se décrit comme “calme avec des pointes d’énergie”, il est designé pour apporter à l’utilisateur du “calme et de la concentration.”

Un beau design n’a pas besoin d’être complexe. Le redesign de l’application Dropbox est très simple et minimaliste.

Avec un format en 3 colonnes :
- La colonne de gauche est la navigation principale
- La colonne du milieu montre les fichiers
- La colonne de droite vous montre tous les outils dont vous avez besoin pour commencer à utiliser Dropbox.
Le design a clairement son importance, prenez soin du vôtre.
Principe #6 de l’UX SaaS : Un support produit accessible
Idéalement, si votre SaaS répond aux 6 premiers principes dans cet article, vos utilisateurs auront une expérience simple et intuitive qui ne nécessite pas d’assistance. Cependant, lorsque le besoin se présente, assurez-vous que l’aide est à portée.
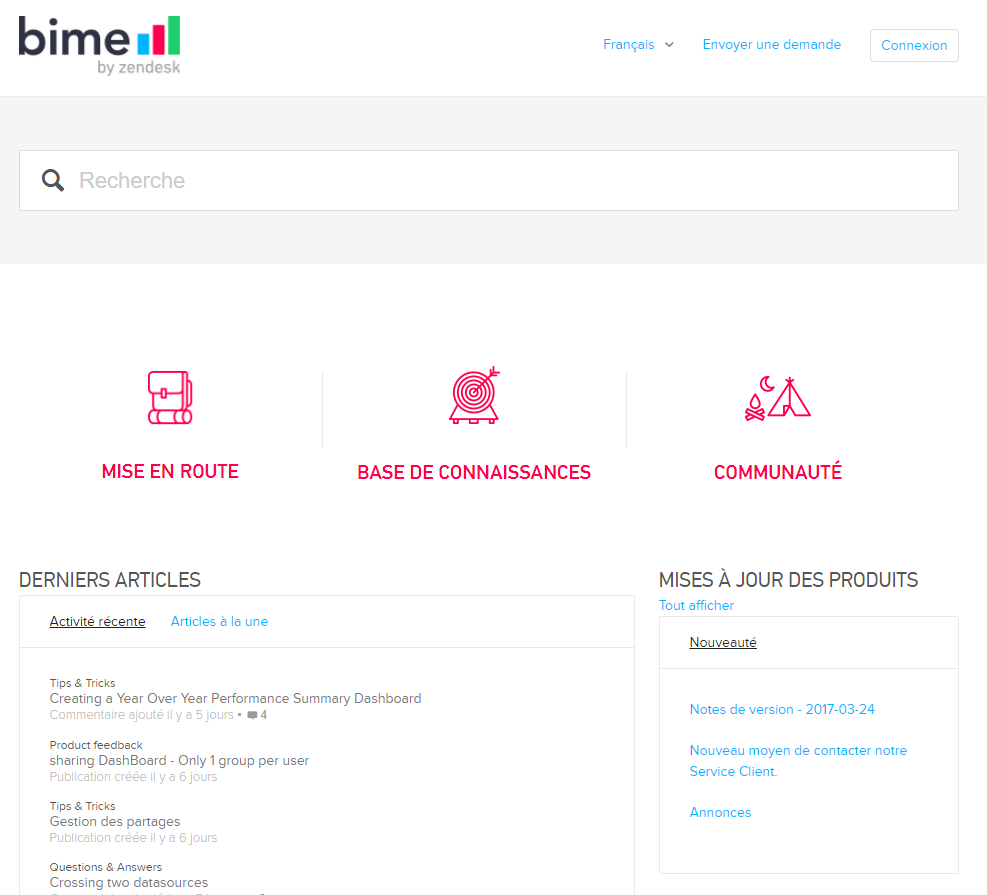
Bime combine un design agréable et des fonctionnalités d’aide bien présentées :

Le support client en « self-service » est particulièrement important pour les produits SaaS visant les millenials. Pourquoi ? Les millenials veulent un support rapide, efficace sans avoir à contacter une entreprise par mail, téléphone ou chat en ligne (voir l’étude de Aspect Software).
Il faut cependant fournir des moyens de contact additionnels pour les utilisateurs préférant un contact direct ou pour des problématiques particulières.
En conclusion
Voici les 6 grands principes à respecter pour fournir à vos utilisateurs une bonne UX pour un logiciel en SaaS.
Nous sommes persuadés qu’une bonne UX est un facteur clé de succès déterminant pour votre produit. Gardez ces principes simples à l’esprit et faites un produit taillé pour vos utilisateurs !
N’hésitez pas à nous contacter ou à lire nos autres articles.
