L’UX Design est une discipline à la croisée de nombreuses compétences : Ergonomie, études comportementales, psychologie cognitive, design, business, marketing… Un bon UX designer se doit d’avoir à minima des notions dans chacun de ces domaines pour bien comprendre les conséquences de ses décisions.
Dans cet article, nous allons aborder les 10 lois de la psychologie, et lois UX, qui sont applicables à l’UX, et plus généralement au design web :
1. Loi de Fitts : distance et taille
Loi
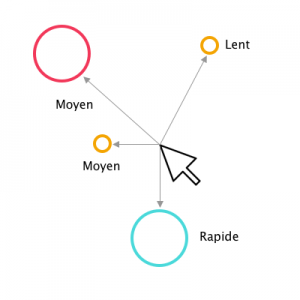
→ « Le temps nécessaire pour atteindre une cible est dépendant de la distance et de la taille de cette cible. »
La loi de Fitts est une formule qui définit le temps qu’il faut à une personne pour amener son pointeur d’un endroit de l’écran à un autre. Cette loi doit être appliquée tout en conservant des considérations esthétiques, pour éviter de trop rapprocher les actions importantes que l’utilisateur doit réaliser.
Origine
En 1954, le psychologue Paul Fitts, examinant le système moteur humain, a montré que le temps requis pour se déplacer vers une cible dépend de la distance qui la sépare, mais qu’il est inversement proportionnel à sa taille. Selon sa loi, les mouvements rapides et les petites cibles entraînent des taux d’erreur plus élevés, en raison du compromis vitesse-précision. Bien qu’il existe plusieurs variantes de la loi de Fitts, elles englobent toutes cette idée.
La loi de Fitts est largement appliquée dans la conception de l’expérience utilisateur (UX) et de l’interface utilisateur (UI). Par exemple, cette loi a influencé la convention de rendre les boutons interactifs de grande taille (en particulier sur les appareils mobiles actionnés par le doigt) – les boutons plus petits sont plus difficiles (et prennent beaucoup de temps) à cliquer.
Illustration

Par exemple, sur le site de Airbnb, la barre de recherche est grosse, visible, et en plein centre de l’écran : difficile de la louper !

2. Loi de Hick : choix
Loi
→ « Le temps nécessaire pour prendre une décision augmente avec le nombre et la complexité des choix. »
On peut décomposer une tâche en 4 phases :
- A/ Détecter un problème ou identifier un objectif
- B/ Déterminer les options pour le résoudre ou l’atteindre
- C/ Choisir un option
- D/ Réaliser l’option choisie
La loi de Hick est situé en phase C. Elle s’applique à des processus simple, comme le choix d’un bouton sur lequel appuyer.
Le designer peut prendre en compte cette loi lors de la conception d’interfaces avec des menus et tableau de bord.
Origine
La loi de Hick (ou la loi de Hick-Hyman) est nommée d’après une équipe de psychologues britannique et américaine de William Edmund Hick et de Ray Hyman. En 1952, ils ont entrepris d’examiner la relation entre le nombre de stimuli présents et le temps de réaction d’un individu à un stimulus donné.
Comme vous vous en doutez, plus il y a de stimuli à choisir, plus il faut de temps à l’utilisateur pour prendre une décision avec laquelle interagir. Les utilisateurs bombardés de choix doivent prendre le temps d’interpréter et de décider, cela leur donne du travail qu’ils ne veulent pas.
Illustration
3. Loi de Jakob : Les habitudes
Loi
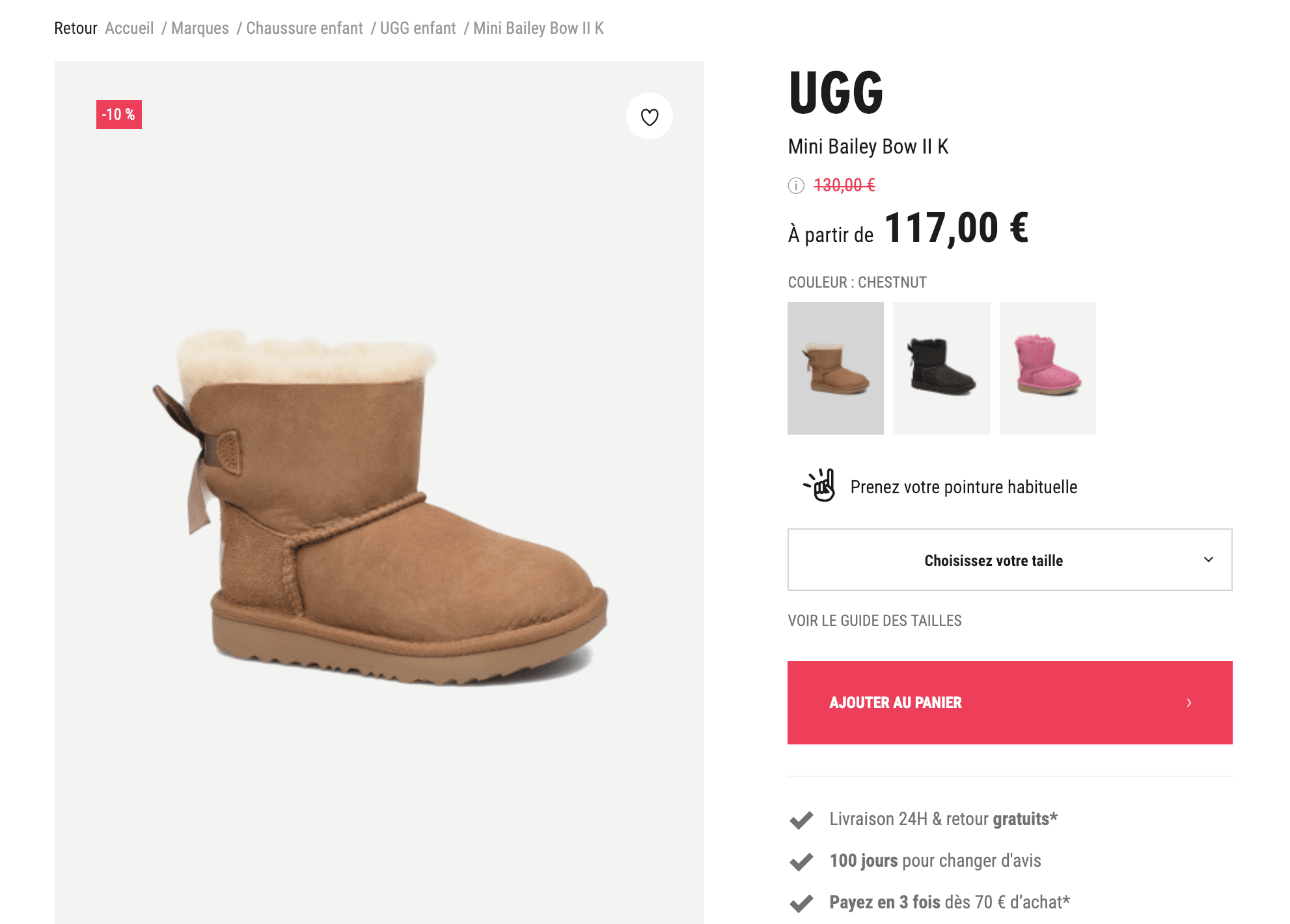
→ « Les utilisateurs passent la majorité de leur temps sur d’autres sites. Cela signifie que les utilisateurs préfèrent que votre site fonctionne comme ceux qu’ils connaissent déjà. »
Origine
La loi de Jakob a été inventée par Jakob Nielsen, le directeur du groupe Nielsen Norman, qu’il a co-fondé avec le Dr. Donald A. Norman (ancien vice-président de la recherche chez Apple Computer).
Pour permettre des améliorations rapides et peu coûteuses des interfaces utilisateur, il a inventé plusieurs méthodes d’étude et d’analyse d’interfaces basées sur ce principe, dont l’évaluation heuristique.
Ce principe, aussi évoqué par Steve Krug dans “Don’t make me think”, prend le parti d’utiliser les conventions existantes du web pour concevoir des interfaces.
Illustration
La vaste majorité des sites e-commerce ont une image sur la gauche, des choix sur la droite et un bouton d’ajout au panier en dessous : l’utilisateur est habitué à cette disposition. Pas besoin d’être sur-créatif, utiliser les conventions existantes ! (exemple : Sarenza)

4. Loi de Prägnanz : effort
Loi
→ « Les gens vont percevoir et interpréter les images complexes dans leur forme la plus simple possible, car c’est l’interprétation qui demande le moins d’effort cognitif. »
Par exemple un puzzle est interprété comme une image d’ensemble et non comme une somme d’éléments de petite taille. On peut en conclure que plus une image sera simple moins elle va requérir de ressources cognitives et sera plus facilement mémorisée.
Origine
En 1910, le psychologue Max Wertheimer a eu une idée en observant une série de lumières clignotantes allumées et éteintes à un passage à niveau. Cela est similaire à ce que l’on peut observer sur des lumières de fêtes foraines.
Pour l’observateur, il semble qu’une seule lumière se déplace autour du chapiteau, passant de l’ampoule à l’ampoule, alors qu’en réalité c’est une série d’ampoules allumées et éteintes et les lumières ne bougent pas tout. Cette observation a conduit à un ensemble de principes descriptifs sur la façon dont nous perçevons visuellement les objets.
Illustration

5. Loi de proximité
Loi
→ « Les objets proches les uns des autres, ont tendance à être groupés. »
Cet effet de regroupement découle de la proximité des éléments. Cette loi est très utile en design pour exprimer une rapprochement ou une connexion entre plusieurs éléments.
Origine
La Loi de Proximité stipule que les objets proches les uns des autres tendent à être groupés ensemble.
Wertheimer a noté que les séquences rapides d’événements créent l’illusion du mouvement. Un exemple de ceci serait les films d’animation. Les films sont en fait une succession rapide d’images fixes qui créent une expérience visuelle fluide.
Illustration

6. Loi de Parkinson : temps
Loi
→ « La durée de n’importe quelle tâche augmentera jusqu’à ce que tout le temps disponible soit consommé. »
Origine
Mis en avant par Cyril Northcote Parkinson dans un essai humoristique publié dans The Economist en 1955 puis dans le livre Parkinson Law : The Pursuit of Progress (Londres, John Murray, 1958), la Loi de parkinson est dérivée de sa vaste expérience dans la fonction publique britannique. Elle illustre une limitation dans la productivité de l’être humain.
Illustration
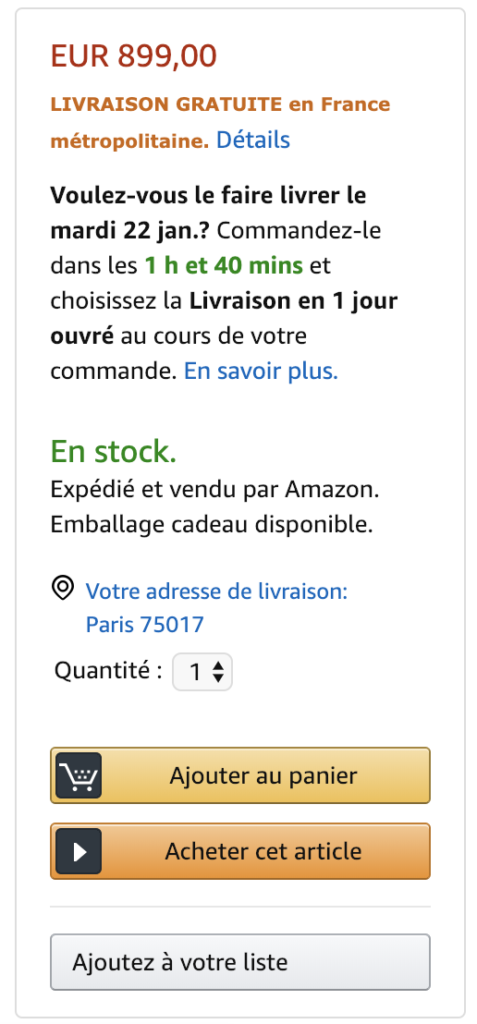
Par exemple, Amazon propose un bouton « acheter cet article » : l’achat « en un clic » pour que l’utilisateur mette le moins de temps possible pour réaliser un achat.

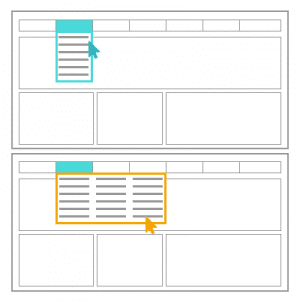
7. Serial position effect : début et fin
Loi
→ « Les utilisateurs ont une propension à mieux se rappeler les 1ers et derniers objets d’une série. »
Cet effet s’explique par le fait que les éléments présentés en premier seront plus facilement enregistrés dans le mémoire à long terme, et ceux vus en dernier le seront dans la mémoire à court terme.
Origine
L’effet de position en série (serial position effect), un terme inventé par Herman Ebbinghaus, décrit comment la position d’un élément dans une séquence affecte la précision du souvenir.
Impliquant deux concepts, l’effet de primauté et l’effet de récence, explique comment les éléments présentés au début d’une séquence et la fin d’une séquence ont plus d’impact dans l’esprit que les éléments au milieu d’une liste.
Illustration
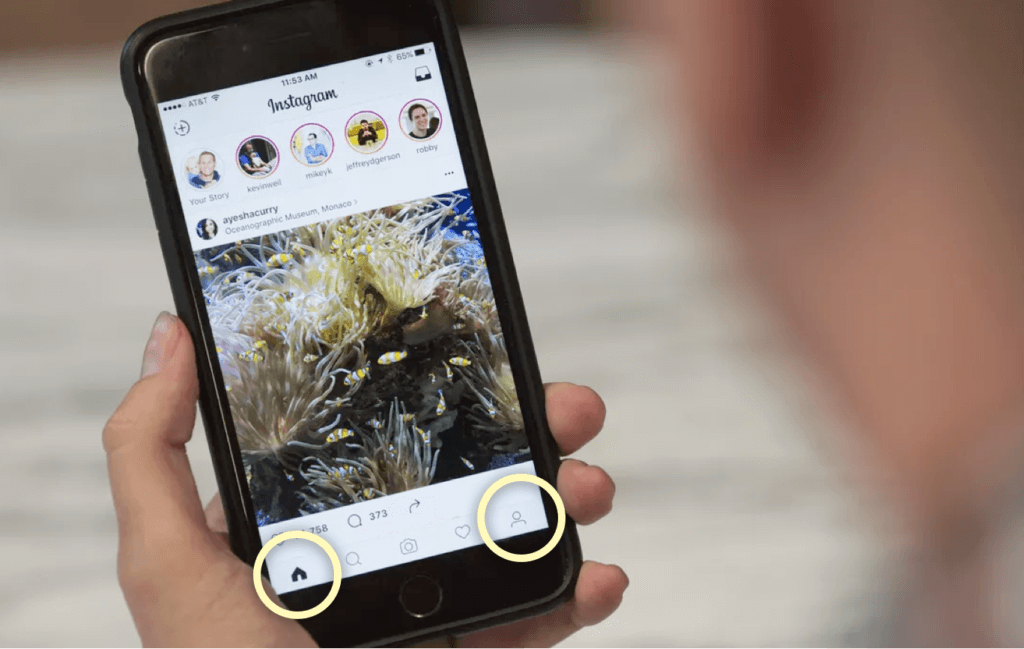
Sur Instagram par exemple, le premier élément est la page d’accueil (le flux) et le dernier élément est votre profil. Ce sont les 2 fonctionnalités principales de l’application.

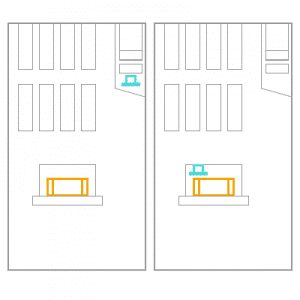
8. Loi de Tesler : conservation de la complexité
Loi
→ « La loi de Tesler, aussi connue comme la Loi de conservation de complexité, énonce que, pour n’importe quel système, il y a une certaine complexité qui ne peut pas être réduite. »
Le design ne peut être simplifié que jusqu’à un certain point. A partir de ce point, la complexité ne sera que déplacée. Si le système doit être simplifié pour l’utilisateur, il sera peut être complexifié pour celui qui le gère. Le transfert de difficulté pour être sur la surface (visuel) ou bien caché (fonctionnalité sous-jacente).
Origine
Alors qu’il travaillait pour Xerox au milieu des années 1980, Larry Tesler s’est rendu compte que la façon dont les utilisateurs interagissaient avec les applications était tout aussi importante que l’application elle-même. Le livre “Designing for Interaction” de Dan Saffer comprend une interview de Larry Tesler qui décrit la loi de conservation de la complexité. Larry Tesler soutient que, dans la plupart des cas, un ingénieur devrait passer une semaine supplémentaire à réduire la complexité d’une application plutôt que de faire passer des millions d’utilisateurs à utiliser un programme complexe.
Illustration
Sur un distributeur automatique, la position (en bleu) du système de récupération de la monnaie peut varier mais ne simplifie par la facilité d’usage globale.
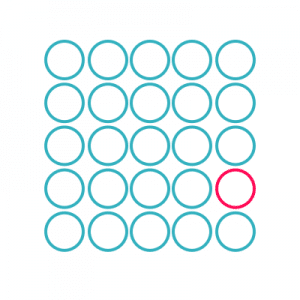
9. Effet Von Restroff (ou « isolation effect ») : Différence
Loi
→ « L’effet Von Restorff, aussi connu comme l’effet d’isolation, prédit que lorsque plusieurs objets similaires sont présents, celui qui diffère du reste est le plus à même d’être retenu. »
Cet effet est largement utilisé dans les campagnes de publicité, les logos de marques et emballages. Il peut être utilisé pour mettre en avant les éléments du milieu d’une liste, car selon le principe de la position vu précédemment, les premiers et derniers éléments seront de fait mieux mémorisés.
Origine
Le psychiatre et pédiatre allemand Hedwig von Restorff (1906-1962), dans son étude de 1933, a trouvé que lorsque les participants ont été présentés avec une liste d’articles catégoriquement similaires avec un élément distinctif et isolé sur la liste, la mémoire pour cet article a été améliorée.
Illustration
Si une personne regarde une liste de courses avec un élément surligné en vert, cette personne sera plus à même de se souvenir de l’élément surligné.
De plus, dans cette suite de mots : bureau, chaise, lit, table, poney, armoire, canapé. C’est le mot « poney » qui sera plus facilement mémorisé car il sort du lot !
10. Effet Zeigarnik : incomplétion
Loi
→ « Les utilisateurs se souviennent des tâches incomplètes ou interrompues mieux que des tâches complétées. »
Origine
Bluma Wulfovna Zeigarnik (1900 – 1988) était psychologue et psychiatre soviétique, membre de l’École de psychologie expérimentale de Berlin et du Cercle Vygotsky. Dans les années 1920, elle a mené une étude sur la mémoire, dans laquelle elle a comparé la mémoire par rapport à des tâches incomplètes et complètes. Elle a constaté que les tâches incomplètes sont plus faciles à retenir que les réussites. Ceci est maintenant connu comme l’effet Zeigarnik.
Illustration
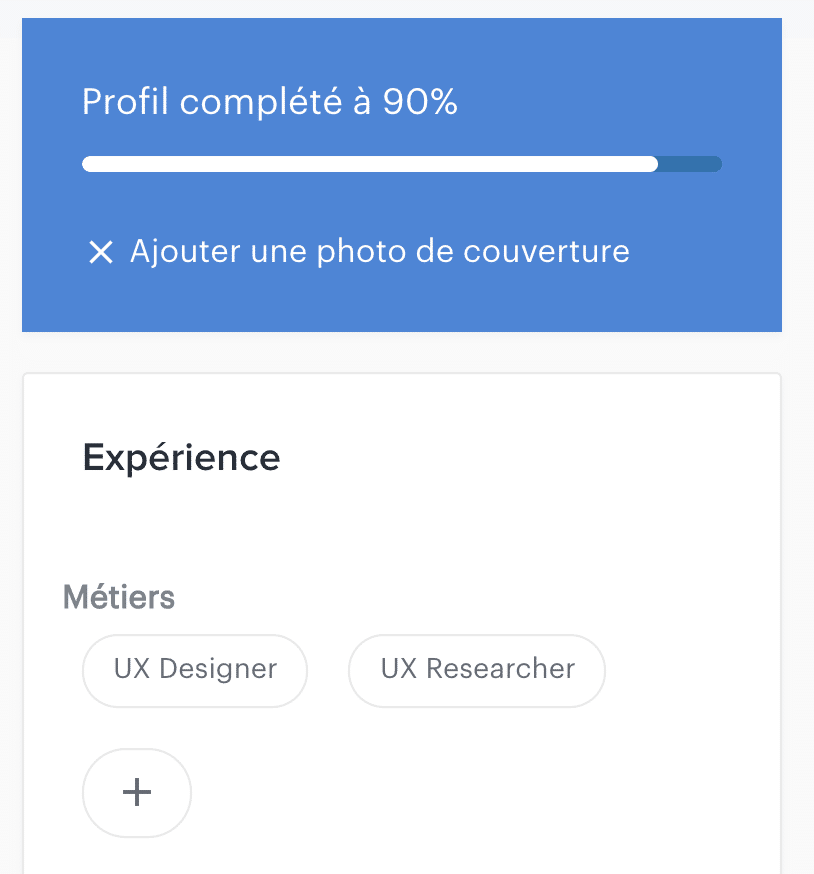
Par exemple sur le site de Creme de la creme (plateforme de freelancing), un indicateur d’avancement rappelle aux utilisateurs qu’ils ont encore des tâches à réaliser.

Vous souhaitez en savoir plus sur la recherche Utilisateur ? l’UX Design ? N’hésitez pas à nous contacter 🙂
Sources
The Zeigarnik Effect: Why it is so hard to leave things incomplete
Psychology in Design (Part 1)
The Psychology Principles Every UI/UX Designer Needs to Know
Explaining the Law of Conservation of Complexity
Nobody Wants To Use Your Product
Serial Position Effect: How to Create Better User Interfaces
The Serial Position Effect: Why ABC and XYZ Stand Out the Most Among All the Alphabets.
Parkinson’s Law: Why Constraints Are The Best Thing You Can Work With
Laws of Proximity, Uniform Connectedness, and Continuation
The Laws of Figure/Ground, Prägnanz, Closure, and Common Fate
Jakob’s Law of Internet User Experience
Hick’s Law — Quick Decision Making