Réussir le développement de son logiciel, de son application mobile ou bien de son site web repose principalement sur l’efficacité de l’expérience utilisateur. Il est essentiel de s’assurer que l’interface mobile ou web est intuitive, conviviale et facile à utiliser.
La plupart du temps, retenir les utilisateurs est gage de succès. Pour l’assurer, il faut mettre en avant les principes clés de l’interface utilisateur et de l’expérience utilisateur (UI et UX). Cela augmente les chances de la réussite de votre produit.
Dans cet article, nous abordons les principaux aspects de l’UX et l’UI pour maximiser vos chances de concevoir une interface utilisateur optimale.
Qu’est ce que la conception de l’expérience utilisateur ?
La conception de l’UX est le processus mis en place dans le but d’optimiser l’expérience utilisateur lorsque celui-ci interagit avec votre interface. La conception UX englobe de différentes notions relatives au design. A savoir; la définition des besoins et des utilisateurs types; l’architecture de l’information (AI), le design visuel (UI), le design d’interaction (IXD); l’utilisabilité, la recherche quantitative et la recherche qualitative ( UX research) .
Nous vous invitons à lire cet article pour en savoir plus sur le lexique de de l’UX.
Pourquoi l’expérience utilisateur est-elle importante?
La conception d’une expérience utilisateur (dite UX) représente en effet l’expérience concrète (le cheminement) de l’internaute sur un site ou une application, mais aussi les sentiment et la satisfaction ressentis par celui-ci lors de sa navigation.
Alors que l’ergonomie vise essentiellement à faciliter l’utilisation et la manipulation de l’interface en question, l’UX agit sur un niveau plus global. Plus que l’optimisation de l’utilisabilité, l’expérience utilisateur fait aussi intervenir l’émotion.
L’UX design (User experience) est lié à l’expérience vécue par l’utilisateur et ses ressentis. Il se définit comme l’ensemble des processus mis en place qui permettent de concevoir une interface répondant aux réels besoins de l’utilisateur.
Une bonne démarche UX appliquée sur une interface web ou mobile permet essentiellement de :
- Faire qu’il soit facilement accessible grâce à son ergonomie, son design, l’intuitivité et la cohérence de son apparence et ses fonctionnalités.
- Mettre en avant votre crédibilité
- Le rendre compatible sur tout sorte de support digital (Smartphone, tablette, grands écrans…)
Visualisez cette capsule de 60 secondes pour mieux assimiler l’intérêt de l’UX :
Comment créer une expérience utilisateur engageante ?
Pour réussir à mettre en place une expérience utilisateur réussie et offrir à l’internaute une bonne utilisabilité, il faut prendre en compte quelques notions :
Besoins des utilisateurs
Tout d’abord, il est primordial de bien cadrer et définir les objectifs du produit digital, mais aussi des besoins des utilisateurs. Faire des études, des interviews, aller à la rencontre d’utilisateurs potentiels, ou encore construire des personas. Diverses sont les méthodes qui permettent de comprendre le besoin. Cela permettra de poser des bases saines et centrés utilisateur, avant de débuter les travaux sur l’interface à proprement parler.
Fluidité du parcours utilisateur
Une phase importante dans la création d’une expérience utilisateur engageante c’est la définition du parcours utilisateur. Avant même de penser aux wireframes; il est essentiel de commencer à travailler sur l’identification du chemin que l’utilisateur va emprunter.
Il faut lui offrir un parcours clair et fluide sur votre site web ou application, lui permettre d’aller d’une section à une autre sans discontinuité du flux d’interactions. Mettez toujours les informations importantes en haut de la page; les utilisateurs ne ont pas forcément faire l’effort de chercher.
En collectant les données et les analysant ( travail effectué par l’UX researcher), vous pourrez cerner les réels besoins de vos visiteurs et comprendre leurs objectifs. Cela vous aidera à ainsi à créer une interface consistante et cohérente. Vos utilisateurs restons plus longtemps sur votre interface et cela augmentera les chances qu’ils réalisent les objectifs prévu (achat, complétion de formulaire etc…).
Voir cette vidéo pour plus d’informations sur la cartographie du parcours client :
Efficacité du scrolling
Le moindre détail peut impacter l’expérience utilisateur. Les usages du « scroll » ( autrement dit le défilement des pages) est un aspect souvent sous-estimé mais vital dans l’UX. En effet, il est essentiel de bien concevoir le contenu de son site. Scroller sans intérêt fatigue l’utilisateur et le frustre. Pour éviter cet impact négatif et engager l’utilisateur il faut que le contenu soit facile à scanner lors du scroll donc :
- Ne ratez pas le chapô : une bonne introduction accrochera vos lecteurs et les encouragera à défiler vers le bas. Cela mérite que vous vous y attardiez. Donnez-leur une raison de continuer à lire !
- Soyez pertinents : plus vous fournissez des détails pertinents et concis à vos lecteurs, plus ils sont susceptibles de continuer à faire défiler la page.
- Insérez des images: une bonne image peut aider à découper votre page et à garder les lecteurs intéressés par le contenu et limiter la lassitude.
Avec des repères visuels appropriés et une conception intuitive , vous pouvez augmenter le temps passé sur le site Web de votre visiteur et profiter du défilement pour transformer les prospects en clients.
Choix de bonnes couleurs
Lors du choix des couleurs pour votre interface, assurez-vous qu’il plaît aux utilisateurs et qui correspondent surtout à votre image de marque. Évitez surtout de choisir les couleurs qui nuisent à la lisibilité de votre contenu. Faites en sorte que le contraste entre les couleurs de contenu et l’arrière plan soit cohérent. Utilisez avec précaution la couleur bleue pour un texte car il est couramment utilisé pour afficher le lien hypertexte. La partie la plus importante de votre site Web est les boutons d’appel à l’action (CTA), du coup le choix de leur couleur doit être unique et différencié par usage.
Ce sont ces CTA qui mèneront les utilisateurs vers les principaux objectifs d’une page donnée.
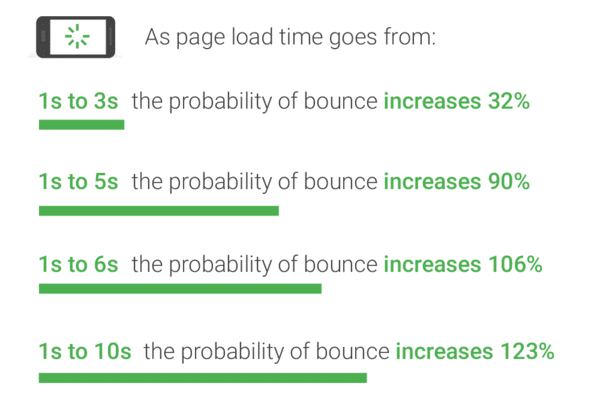
Moins de temps de chargement
La vitesse de chargement des pages web a un impact énorme sur la satisfaction des visiteurs et votre conversion. Google a indiqué la vitesse du site (et, par conséquent, la vitesse de la page) comme facteur de classement.
Jakob Nielsen, a défini les 3 limites de temps chargement qui sont déterminées par les exigences de la nature humaine :
- 0,1 seconde : Cette limite donne aux utilisateurs le sentiment que la réponse instantanée. Ce niveau de réactivité est essentiel pour engager l’utilisateur et idéal pour un site Web.
- 1 seconde : Une seconde permet de maintenir encore un niveau d’engagement respectable. Bien que les utilisateurs risquent de remarquer un léger retard, ils se sentent toujours en contrôle de l’expérience.
- 10 secondes : c’est la limite de l’attention de l’utilisateur. Pour les retards de plus de 10 secondes, les utilisateurs voudront effectuer d’autres tâches en attendant la fin du chargement de la page. Un retard de plus de 10 secondes oblige souvent les visiteurs à quitter le site immédiatement.
Le délai de réponse a continué de baisser ces dernières années. Même si les 10 secondes sont la limite de l’attention de l’utilisateur, dans de nombreux cas, les visiteurs quitteront votre site Web s’il ne se charge pas en quelques secondes.

Optez pour un Responsive Web Design
Le Responsive Web Design appelé également « design adaptatif » est la possibilité d’adapter la mise en forme d’un site web au support digital sur lequel l’internaute navigue : smartphone, tablette, ordinateur de bureau, TV…
Il permet en effet d’optimiser l’ergonomie en ajustant les contenus et les images automatiquement, en tenant compte de la résolution de l’écran.
Opter pour un site en Responsive Web Design vise essentiellement à faciliter la navigation et donc améliorer l’expérience utilisateur.
Retrouvez dans cette vidéo les bases du Reponsive Web Deisgn :
Architecture de l’information
L’architecture de l’information (IA) est une notion qui optimise l’organisation et la structuration du contenu des sites Web, des applications Web et mobiles et des logiciels.
Elle vise à organiser le contenu afin que les utilisateurs s’adaptent facilement aux fonctionnalités du produit et puissent trouver tout ce dont ils ont besoin sans grand effort.
L’architecture de l’information est une composante essentielle de l’expérience utilisateur qui s’articule autour de ces attributs :
Organisation des contenus : organiser le contenu de son site web est une étape importante dans l’architecture de l’information. Il s’agit de lister les informations, les catégoriser et finalement les structurer.
Systèmes de navigation : c’est le passage de la visualisation abstraite du contenu à l’organisation interactive de celui-ci. Il s’agit principalement de localiser les éléments de navigation dans les pages, à savoir les liens, les boutons et les menus. Cela est l’un des plus importants aspects d’une expérience utilisateur engageante.
Terminologies et labels : les menus, les boutons, les titres de chaque page, les libellés de liens, le contenu interne… doivent, de préférence, porter un nom qui évoque l’utilité de chacun de ses éléments.
Système de recherche : la gestion des systèmes de recherche fait également partie des importants aspects de l’AI. Il faut tenir compte de :
- Le principe de fonctionnement des moteurs de recherche : l’indexation des contenus, le type du moteur de recherche, les options de recherche avancée, la proposition des menus contextuels pour l’utilisateur…
- La présentation des fonctions de recherche : présentation des pages et des résultats de recherche, présentation de la recherche avancée…
Lire notre article dédié sur les meilleures pratiques de l’architecture de l’information.
Conclusion
Que ce soir pour la refonte ou la création d’un logiciel, d’un site web ou d’une application, il sera primordial de prendre en compte ces aspects pour réussir la conversion de vos prospects en clients et maximiser la chance de construire une expérience utilisateur engageante.
Avec plus de 50 projets livrés avec succès pour des clients allant des grands comptes aux startups et aux PME, nous vous aidons à vous rapprocher de vos utilisateurs tout en leur offrant un maximum de valeur ajoutée.
N’hésitez pas à nous contacter pour tout complément d’information.
Lire aussi :
- Le Flow : un outil indispensable pour une UX engageante
- Designing an Engaging User Experience
- 5 Ways to Create a More Engaging User Experience
Photo à la Une : Freepik