Alors qu’on passe en moyenne 4h48 par jour sur Internet1, il n’a jamais été aussi crucial d’optimiser la navigation sur vos différentes plateformes afin d’offrir à l’utilisateur une expérience stimulante et intuitive. Une expérience dont il se souvient. Quand on connaît l’impact du temps de chargement sur le taux de rebond (Selon Google, la probabilité de rebond augmente de 90% lorsqu’un temps de chargement passe de 1 à 5 secondes), on perçoit facilement celui d’un design peu ergonomique (ou même simplement daté)2.
Avec le gain continu de puissance des processeurs, les designers peuvent désormais concevoir des solutions reposant sur des animations fluides, sans craindre d’alourdir leurs pages3. C’est pourquoi depuis quelques années le motion design à fait son apparition au sein démarche UX.
Sans revenir sur les principes qui sous-tendent la création graphique animée et la pertinence des choix en matière de motion design4, ni sur les moyens techniques de les mettre en place, on tentera de vous dire pourquoi et comment les animations présentent des avantages considérables lorsqu’il s’agit d’optimiser l’expérience de navigation sur vos plateformes.
En un mot : pourquoi vous devriez miser sur les animations !
I. Raconter
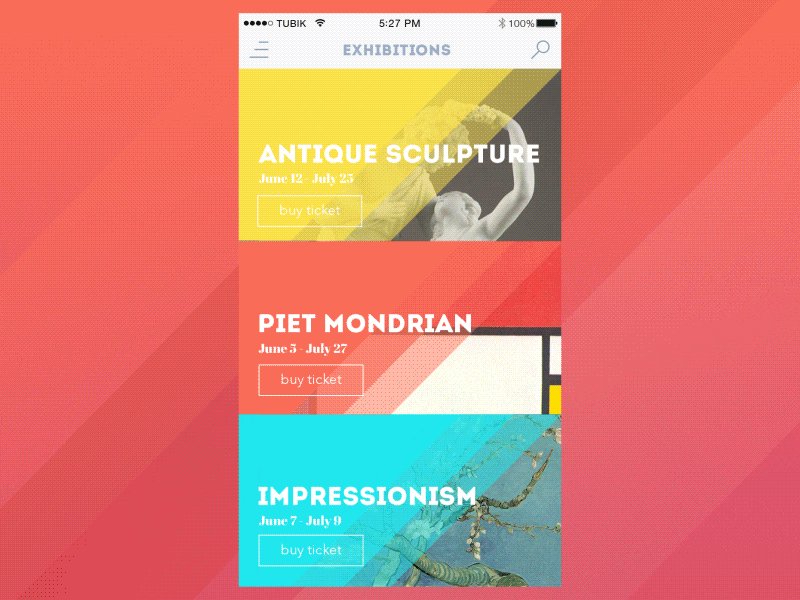
On dit souvent qu’une image vaut mille mots. C’est vrai dans le sens où il est souvent plus simple de faire passer un message générique, de classer dans une catégorie, d’indiquer une fonctionnalité, etc., par l’image que par le texte (suffit pour preuve la généralisation du pictogramme sur les sites Internet). Là où le texte permettra d’aller dans la précision, l’image permettra elle d’aller dans la concision et dans l’efficacité. C’est l’action narrative de l’image5. Si une image vaut mille mots, imaginez tous ceux qu’elle peut valoir quand elle s’anime. Recourir à l’animation pour raconter l’histoire de votre marque, vos valeurs ou les plus-values de vos produits vous permettra de les présenter de façon ludique tout en vous passant de longs textes, souvent peu lus par les visiteurs sur vos interfaces.

Crédits : Mounir C
Conséquence immédiate du recours à l’animation : votre discours de marque est fluidifié. Si la direction artistique de vos animations est soignée, alors les utilisateurs n’auront aucun mal à identifier votre positionnement. Vous vendez des produits à vocation paramédicale ou proposez de prendre des rendez-vous chez le médecin ? Un loader en forme de caducée peut par exemple vous éviter de fournir d’amples précisions tout en rappelant régulièrement à vos prospects quel est votre cœur d’expertise. Vous n’avez pas besoin d’insister sur votre discours de marque puisque le cours de la navigation déclenche des animations typées en rapport avec celui-ci.
Crédits : Alexey Ivanov
II. Éclaircir
Les animations peuvent également agir comme guides durant la navigation. En posant des jalons entre les différentes parties, elles aèrent et structurent la présentation de votre site ou de votre application. Positionnées à des endroits clefs, elles accompagnent l’étape suivante de votre navigation en attirant discrètement, mais continuellement, votre attention sur les possibles compléments d’informations que vous pourriez obtenir ou sur les différentes démarches à suivre.
Crédits : ramykhuffash
Elles permettent ainsi très logiquement de mettre efficacement en valeurs vos CTA les plus importants6. Vous voulez être absolument certain que l’utilisateur s’abonne à votre newsletter mais vous avez peur qu’un pop-up soit un peu agressif ? Vous avez prévu une promotion inratable pour augmenter le nombre d’abonnés de votre service ? Vous avez peur que vos prospects aient des difficultés à effectuer l’action finale qui en ferait des clients ? Une animation est un bon moyen de mettre parfaitement en valeur l’action à effectuer pour être sûr que le message que vous vouliez faire passer est bien passé, ou que votre bouton est bien cliqué (avec une animation qui indique la réussite, c’est encore plus percutant !).
 Crédits : Mailchimp / Brent Clouse
Crédits : Mailchimp / Brent Clouse
III. Faciliter
On a souvent peur que les animations alourdissent nos pages. On les conçoit comme un “plus”. Or, il est tout à fait possible (et même très recommandé) de les intégrer de façon substantielle à vos pages. À ce titre, elles peuvent même faciliter la navigation et améliorer l’expérience client. Ainsi, plutôt que de miser sur des images HD, retardant le chargement de votre page, vous pourriez (encore une fois, c’est même très recommandé), les remplacer par des animations SVG, parfaitement responsive et légères, qui habilleront et animeront votre plateforme de façon moderne et dynamique.

Crédits : Atom
Faciliter la navigation, c’est aussi faciliter le retour client, dans le sens où une expérience de navigation agréable mettra l’utilisateur dans une disposition propice à donner un peu de lui-même. Un formulaire animé et bien conçu motivera à coup sûr vos prospects à donner leur feedback. L’aspect ludique d’un bouton, une animation qui évolue au fil du remplissage du questionnaire ou qui change une fois celui-ci validé sont autant d’incentives qui pousseront vos clients/prospects à se prêter au jeu de l’action que vous souhaitez les voir faire.

Crédits : Darin
IV. Émerveiller
On touche ici à l’essentiel. Dès la naissance du Web, ses fonctions purement techniques ont été reprises et réutilisées pour satisfaire des fins purement esthétiques… et finalement pour servir la technique ! Entre un site techniquement innovant et un site agréable, le choix sera vite (souvent inconsciemment) fait7. Tenter d’émerveiller vos utilisateurs peut s’avérer payant à de multiples égards et l’animation est un moyen privilégié de le faire.
Payant car elle permet de minimiser la sensation d’attente durant le chargement. Un loader qui prend la forme d’un courrier qui se prépare pendant que l’envoi d’une newsletter charge, une document qui se lit pendant qu’un formulaire est traité ou, tout simplement, une phrase affichée pendant que le contenu charge sont d’excellents moyens de divertir l’utilisateur et d’occuper son impatience.

Crédits : Dribble
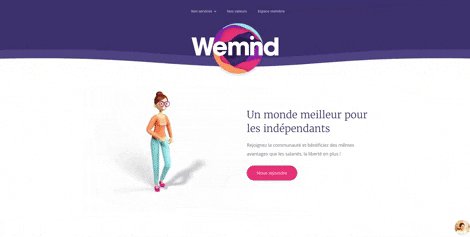
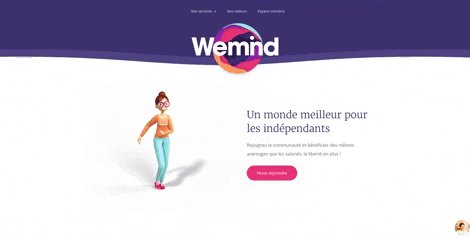
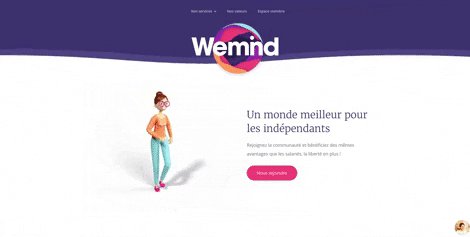
Payant car elle fluidifie la navigation en l’agrémentant de contenus diversifiés qui reposent l’attention et structurent de la plateforme visitée. Cela permet donc d’offrir une expérience de navigation naturelle et harmonieuse, qui s’en ressentira très probablement sur vos taux de rebond et de conversion.

Crédits : Wemind
Payant, enfin, car elle vous inscrit dans ce qui se fait de plus moderne et vous permet de vous différencier. Avec la déferlante des one-pages WordPress aux designs très similaires, aux visuels HD raflés sur les banques d’images gratuites, miser sur l’animation, c’est faire le choix de la différenciation et, ainsi, faire le choix de s’inscrire en tête des tendances, plutôt que de les épouser ou, pire, de tout simplement les suivre.
À titre d’exemple, vous pourriez jeter un coup d’oeil aux sites web fishfinger.me ou acces-is.com.
Convaincu ? Alors n’hésitez pas ! En un tour de main, avec CSS3, un peu d’application et pas mal d’imagination, vous devriez déjà pouvoir faire des merveilles8. Pour les plus ambitieux, il existe également de nombreuses bibliothèques Open Source dans lesquelles piocher pour animer vos pages telles que Raphaël.js, Snap.svg ou SVG.js. Avec autant de ressources gratuites à disposition, pourquoi se priver ?
Quelques exemples d’animation en vidéo :
1. Source : Étude We Are Social en collaboration avec Hootsuite –https://www.slideshare.net/wearesocial/le-digital-en-france-en-2018
2. https://blog.prototypr.io/the-importance-of-motion-for-ux-design-7710edcdae3a
3. La référence sur le sujet : https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
4. Pour des idées : https://uxdesign.cc/good-to-great-ui-animation-tips-7850805c12e5
5. Si des explications sont nécessaires : https://www.dymic.com/website-design/website-aesthetic-design-matters-business/
6. Quelques exemples ici : https://www.creativebloq.com/inspiration/css-animation-examples