Pour déterminer la qualité de l’expérience utilisateur d’un point de vue quantitatif, il faut tout d’abord récolter les bonnes données. Cela permet de prendre des décisions de design basées sur des données fiables : une étape importante de la recherche UX !
L’objectifs étant de pouvoir prendre des décisions pertinentes et à forte valeur ajoutée, nous n’allons pas nous concentrer sur l’outil de collecte : Ce sont les données dont on à besoin qui vont définir l’outil, et non l’inverse.
1. Quelles données faut-il récolter ?
Pour récolter ces données, il faut réaliser un plan de marquage : c’est un document où l’on liste toutes les données que l’on veut connaître, sans considération technique ( par exemple les clics sur les CTA, le détail des transactions réalisées ou encore l’utilisation des différents filtres). Ils peuvent être infinis et sont propres à chaque site web ou application.
Il doit être réalisé simplement, il faut réfléchir à toutes les données que l’on veut connaître à propos du comportement de l’internaute sur le site.
Il sera décomposé en fonction du parcours de l’internaute en 4 étapes :
- Acquisition : Comment et où l’utilisateur arrive sur le site ?
- Engagement : Comment l’utilisateur interagit avec le site ?
- Conversion : Quels objectifs l’utilisateur a-t-il réalisé ?
- Fidélisation : Est-ce que certains segments d’utilisateurs sont fidèles ?
A chaque demande de marquage : se demander « Pourquoi ? », « A quelle question la connaissance de cet indicateur va-t-elle permettre d’apporter une réponse ? » pour éviter de tomber dans un scénario où l’on cherche à tout tracker sans se soucier du temps d’analyse que cela nécessitera par la suite. Les besoins initiaux, théoriques et macro (au niveau de la structure du site et de l’entreprise), deviennent des marqueurs techniques, disposés sur le site et pourront être remontés dans l’outil déterminé.
Le plan de marquage devra répondre aux questions suivantes :
- Quelle architecture de données veut-on obtenir ? Comment ces données seront exploitées ? C’est ce qui donnera de la profondeur et de la valeur aux reportings et aux analyses.
- Quelles caractéristiques techniques le site a-t-il ? Cela déterminera la forme des rapports et leur communication dans l’entreprise, mais aussi la segmentation des contenus du site (sous-catégories, pages particulières) et la segmentation des visiteurs (est-ce sa 1ère visite ? Est-il membre ou non ? A-t-il déjà acheté sur le site ?).
L’architecture de la visibilité des indicateurs est cruciale. Par exemple, pour des organisations complexes avec plusieurs produits, sites et pays : Faut-il créer une vue regroupant tous les pays ? Faut-il diviser les différents types de produits par pays ?
A la fin de cette étape, nous devrions avoir une liste des données obtenues et la manière dont elles seront présentées sous le modèle du plan de marquage.

2. Quels indicateurs faut-il suivre ? Quels KPI UX choisir ?
Un indicateur de webanalyse est défini par son périmètre, appelé « scope », qui est caractérisé par :
- L’occurrence du signal (volumétrie ou taux)
- Visite: tout indicateur qui inscrit l’occurrence d’un signal au sein d’une visite (par exemple : achat d’un produit en venant du référencement naturel). Cela permet de dédupliquer les occurrences (actions effectuées 1 ou plusieurs fois par visite)
- Visiteur: rattache l’occurrence d’un signal/visite à un visiteur. Le plus pertinent pour mesurer la satisfaction d’une cible à une offre/un service.
- Attention aux « visiteurs uniques» : les outils identifient des machines (navigateurs) et non des personnes, un visiteur pourra compter comme plusieurs avec son mobile, sa tablette, différents navigateurs, son ordinateur familial ou professionnel. L’unification des outils en est encore à ses débuts et peu fiable, c’est un des challenges de la webanalyse a l’heure actuelle.
- Au global, il faut plutôt se fier à l’évolution des tendances qu’attendre une comptabilité parfaite.
Marquer intelligemment, c’est aller chercher des réponses, ce sera un dialogue régulier entre les personnes qui travaillent quotidiennement sur le site et le webanalyste : la moindre information sur l’utilisateur pourra être cruciale pour optimiser son site web.
Un indicateur de web analyse est toujours constitué d’une ou plusieurs métriques et d’une dimension, nous allons définir ces notions cruciales :
Métrique : C’est la valeur que l’on veut connaître, un nombre directement lié à des volumétries d’occurrence : visites, interactions utilisateur, impressions de pages, temps passé, chiffre d’affaires, coût d’acquisition…
Dimension : C’est ce que l’on veut mesurer. Il en existe une infinité de différences, elles sont liées au métier, elles peuvent être : type d’audience (segments utilisateur), géolocalisation (pays, ville, région…), sources de trafic (référencement payant, gratuit, accès direct au site…), catégories de page, offre (type de produit), fonctionnalités (recherche, navigation…), techniques (débit, taille de l’écran…).
Ces 2 notions sont recoupables d’une infinité de manières, et permettent de segmenter les comportements de ses utilisateurs selon leur origine, comportement, habitudes et connaître les effets sur leur navigation. Toute l’analyse sera basée sur ces composantes.
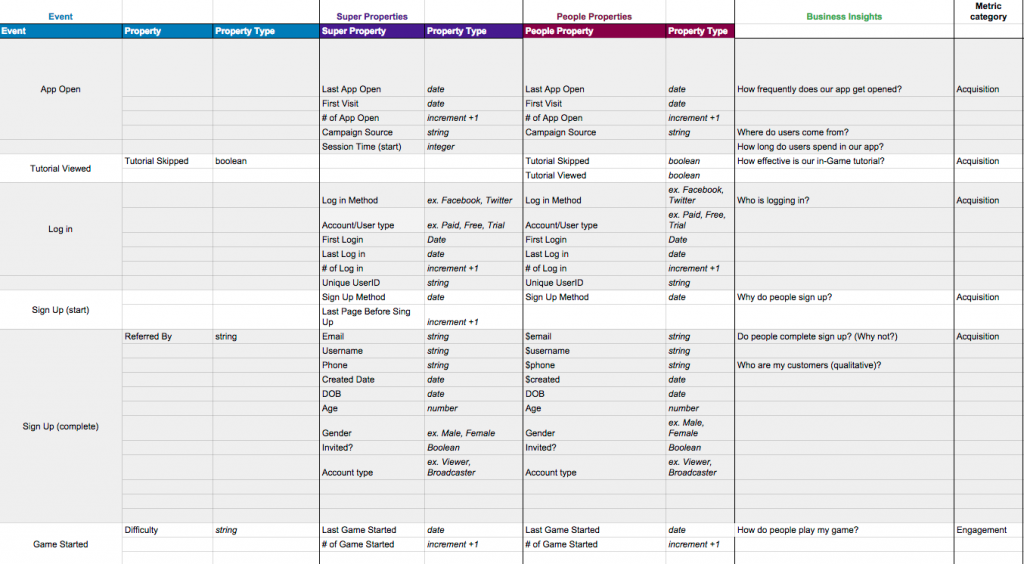
Voici un exemple de plan de taggage pour l’outil Mixpanel :

Exemple de plan de taggage – source – Mixpanel
3. Comment choisir ses KPI UX (Key Performance Indicators) ?
Une fois cette notion assimilée, il faut savoir que les indicateurs sont classés selon leur importance en 3 familles.
Les indicateurs sont appelés KPI et leur importance varie : en effet, le chiffre d’affaires du site est un KPI très important, alors que le nombre de clics sur un menu est un KPI moins important pour le site. Les 3 degrés d’importance sont les suivants :
Les KPI stratégiques : Ils remontent à la direction générale et sont les indicateurs clés des résultats du site. Ils pourront être :
- Des chiffres d’audience (nombre de visiteurs), d’engagement (temps moyen passé sur le site), de conversion (nombre d’achats) et de fidélisation (visiteurs réguliers).
- Ils sont communs à l’ensemble de l’organisation et permettent d’identifier des alertes de performance au cours de l’exercice et d’acter en fin d’exercice les résultats de projets majeurs.
- On fixe des objectifs pour chaque KPI stratégique en début d’exercice et les leviers pour les améliorer.
- Le succès ou l’échec des projets d’optimisation reposent sur leur évolution.
- Faire attention à l’évolution des taux : un site peut doubler son CA en ayant un taux de conversion plus faible, ce n’est pas forcément un échec.
Il faut dialoguer avec les décideurs pour les identifier en fonction de leur importance (objectifs « business » majeurs du site, problématisation de chaque catégorie de l’acquisition à la fidélisation, et identifier les clients les plus importants).
Les KPI opérationnels : Ils permettent de piloter la performance et d’entrer dans le détail.
Ils sont les jalons de la mesure de l’avancée et du succès des projets et actions avec les différentes équipes opérationnelles : acquisition (référencement gratuit, payant, affiliation…), offre (chef de produit), parcours (chef de projet) et contenus (animation commerciale).
Ce sont des indicateurs issus d’une réflexion spécifique propre au métier, construit et communiqués sur une base régulière (hebdomadaire et mensuelle).
Pour les définir, il faut répondre à des questions opérationnelles liées au fonctionnement du site et à sa proposition de valeur :
- Acquisition : Quels sont les apports de trafic ? Par quels canaux celui-ci est-il amené ? Quelles sont les principales pages de destination ? Quels contenus permettent une meilleure conversion en ventes ?
- Offre : Quels sont les comportements de recherche du produit ? Comment est divisée la consommation de contenu autour du produit ? Quelles sont les performances du panier?
- Parcours : Quels sont les usages des visiteurs ? Quelle est la performance de chacune des fonctionnalités ? Comment sont consulté les contenus ?
- Contenu : Quel est l’apport des contenus aux visiteurs ? Permettent-ils une fidélisation dans le temps ?
Tout élément du site doit améliorer la propension de l’internaute à réaliser l’objectif de conversion. Les KPI opérationnels doivent être directement liés aux KPI stratégiques, couvrir l’usage et la performance, et refléter au mieux les actions de l’équipe.
Les indicateurs de suivi : ils sont plutôt informatifs, des points de détails pour affiner l’analyse. Ils peuvent être des KPI UX simple de suivi des performances de bases d’une interface.
Ils permettent de mener des analyses sur des éléments précis du site, déterminer et orienter des recommandations d’optimisation de cet élément, ils vont mesurer :
- Le parcours et les interactions d’un internaute sur un site web
- L’impression de toutes les pages du site
- Tous les indicateurs de suivi à la base des KPI
Leur définition est donc plus simple car il n’y a pas de réflexion sous-jacente, ils découlent naturellement de ce que l’on veut obtenir.
Conclusion
Au final, pour collecter les bonnes données pour améliorer son UX, il faut :
- Des KPI UX définis : traduire des objectifs business en KPI de webanalyse
- Une faisabilité technique : certaines demandes sont impossibles à faire remonter dans les outils de webanalyse ou sont coûteuses.
- Une contextualisation : associer chaque KPI UX à un objectif chiffré et une période de comparaison.
- Un guide technique : spécification des marqueurs utilisés, à destination de la direction technique qui devra suivre l’ensemble des évolutions futures du site et être pris en main par plusieurs acteurs de l’entreprise.
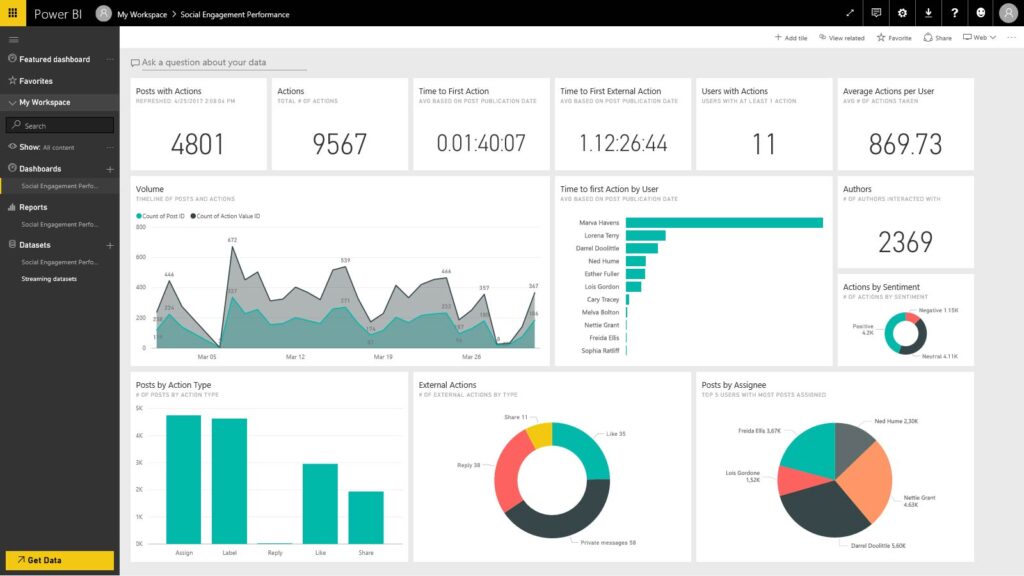
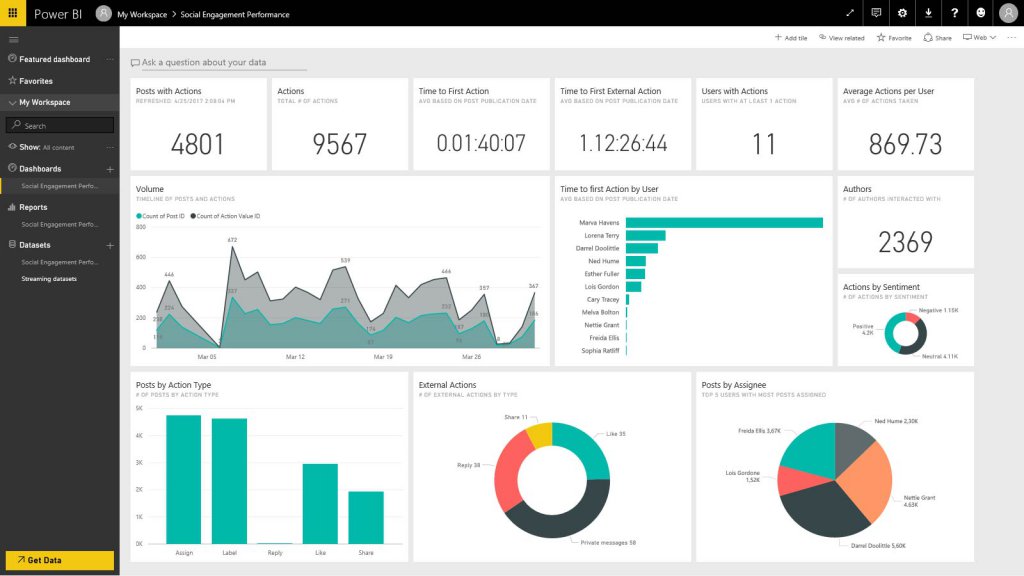
Une fois le plan de taggage réalisé, il va falloir prioriser les éléments à suivre, définir leur mise en place technique, choisir la solution la mieux adaptée aux besoins en enfin le mettre en place sur le site, le but étant bien souvent d’obtenir des dashboards, permettant de faciliter la prise de décision :

Source : Klipfolio
N’hésitez pas à consulter les autres articles de notre blog ou de nous contacter ! 🙂