Pratique en plein développement et démocratisation, les tests utilisateur sont à l’heure actuelle assez peu répandus, et utilisés que chez les acteurs les plus matures du Web, mais leur recours est en train de se démocratiser de plus en plus, au vu des résultats qu’ils permettent d’obtenir.
Les tests utilisateur sont cruciaux pour anticiper ou constater les problèmes majeurs d’une interface et peuvent être effectués avec un investissement raisonnable. Généralement réalisés par des UX Designers ou UX Researchers, les tests utilisateurs sont primordiaux pour obtenir des retours qualitatifs d’ergonomie web et d’expérience utilisateur.
Tout d’abord, qu’est ce qu’un test utilisateur (ou test UX) ?
L’histoire des tests utilisateurs
La première mention de tests utilisateurs date de 1984, dans le Livre “The inside Intuit book”. C’est le célèbre logiciel de gestion et de comptabilité qui semble avoir pour la première fois réalisé des tests utilisateurs, dans une optique d’amélioration d’un logiciel.
Les ingénieurs de l’époque ont chronométré le temps de réalisation de chaque tâche clé, afin de pouvoir en améliorer l’utilisabilité. Suite à cela, c’est principalement Steve Krug, qui, avec son ouvrage « Don’t make me think » (2000), qui commencera à démocratiser la pratique.
Définition des tests utilisateurs
Un test utilisateur consiste à faire tester un produit ou un service, pour obtenir des retours de la part de l’utilisateur final.
Le test utilisateur est une méthode d’évaluation d’une interface digitale, qui consiste à mettre les utilisateurs en contact avec des produits ou services, afin d’évaluer leurs réactions, interactions et ressenti. Les tests utilisateur sont centraux dans la démarche d’UX Design, ils permettent de mettre l’utilisateur final au centre du processus de design, et ainsi de designer pour et avec les utilisateurs.
Que faire tester?
Ce produit ou service peut être :
- Déjà existant : On cherchera à comprendre les comportements et usages, pour l’améliorer,
- En cours de conception / création : On cherchera à déterminer si le produit est pertinent / utile, quelles sont ses forces et faiblesses, pour améliorer son développement futur.
Il est reconnu qu’un bon site doit avoir été testé, car un graphiste, UX designer, un chef de projet ou un ergonome est tellement impliqué dans le projet, que certains éléments pouvant être difficilement compréhensibles pour un utilisateur, pourront leur paraître évidents.
La pratique est désormais répandue dans la conception de tout type d’interface digitale :
- Borne interactive,
- Site web, sur desktop, tablette et mobile
- Logiciel, SaaS,
- Application mobile.

Les objectifs des tests utilisateurs
L’objectif des tests utilisateurs est de mettre l’utilisateur au centre de la démarche de la conception pour 3 avantages clés :
- Concevoir un produit/service utile et adapté aux besoins des futurs utilisateurs
- Proposer des parcours et une expérience intuitive
- Etre adapté, voire en avance sur le marché
En observant les personnes utilisant un produit ou service, cela permet d’identifier les difficultés rencontrées, les tâches réalisées simplement, mais aussi le ressenti (positif ou négatif) pour chaque page, processus, ou encore fonctionnalité.
Le test d’utilisabilité consiste le plus souvent à évaluer 3 aspects :
- Performance : combien de temps, et combien d’étapes, sont nécessaires pour comprendre l’interface, et réaliser différentes tâches ? (ex: naviguer au sein de l’outil, trouver une fonctionnalité et réaliser une tâche clé)
- Précision : combien d’erreurs ont été faites par les utilisateurs ? Ont-ils été capables de s’en rendre compte à temps ? De corriger ces erreurs facilement ?
- Réponse émotionnelle : comment l’utilisateur se sent pendant la complétion des objectifs ? Est-il confiant, anxieux, satisfait, déboussolé ? Est-ce que l’utilisateur recommanderait ce produit à son entourage, à ses collègues ?
La recherche utilisateur permet d’acquérir de la connaissance utilisateur …
- On obtient des informations plus fiables, moins remises en question
- Ces informations permettent également une mise à jour des problèmes non identifiés
Quand faire des tests UX ?
L’auteur du livre de référence sur l’ergonomie et le testing « Don’t make me think » (« Ne me faites pas réfléchir »), Steve Krug, conseille de tester tout au long du développement d’un projet. En effet, même si très peu de tests sont faits (contraintes de temps, d’argent…), cela permet de réaliser des évolutions pertinentes rapidement et, au final, des économies.
Le test utilisateur met en évidence de gros problèmes ergonomiques ou fonctionnels nécessitant beaucoup de temps pour être résolus, leur anticipation (idéalement lors de la phase de wireframing, avant même la réalisation d’un graphisme) peuvent permettre de réaliser des gains de temps considérables.
De plus, si le changement intervient une fois un site lancé, celui-ci pourra être mal vécu par les utilisateurs, qui se seront habitués à un élément peu instinctif, d’où l’importance de prévoir en amont.
Nous recommandons de réaliser au minimum 1 test par mois de développement, avec au moins 5 utilisateurs ; cela peut paraitre léger, mais peut suffire car :
- Le but d’un test n’est pas de prouver de manière académique, mais de mettre en évidence des pistes d’améliorations ou des problèmes
- Le but n’est pas de trouver tous les problèmes sur le site
- En une journée, on peut trouver assez de problèmes que ce que l’on peut résoudre en un mois de développement.

Ils peuvent se faire à chaque niveau d’évolution du projet :
- Phase exploratoire
- Quelle est la meilleure solution à développer ?
- Audit de l’existant
- Quelles sont les forces et les faiblesses à l’heure actuelle ?
- Qu’est ce que je peux améliorer ?
- UX Design (prototype ou wireframes )
- Quelle est l’usabilité de mon parcours en conditions quasi réelles?
- UI Design (graphisme ou maquettage)
- Comment les utilisateurs apprécient l’interface ?
- Développement
- Quels sont les chantiers à (re)prioriser ?
- Pré-lancement
- Y a t-il des optimisations cruciales à réaliser avant de lancer le produit ?
- Optimisations post-lancement
- Quel est le prochain problème que mon produit devra résoudre ?
- Quel est le prochain problème que mon produit devra résoudre ?
Quels utilisateurs pour faire les tests utilisateur ?
Il est conseillé d’avoir des participants qui correspondent aux cibles principales de l’organisation. En effet, chaque type d’interface va avoir différentes typologies d’utilisateurs cible. Pour réaliser les tests les plus pertinents possible, il est important que ces différentes typologies soient représentées, avec une répartition le plus proche de la réalité possible.
Afin de recruter des utilisateurs représentatifs, nous conseilles de consulter les données à dispositions (webanalytics, CRM…) pour avoir une idée précise du panel à recruter.
Cependant, pour des produits de très grand public, n’importe qui ayant des compétences informatiques basiques peut faire office de testeur. Le matériel nécessaire pour conduire un test utilisateur est très basique : Avoir un ordinateur ou un mobile pour le test, équipé d’un logiciel de partage d’écran (comme Zoom ou Meet) pour observer les tests depuis une autre salle, ou bien à distance, et pouvoir enregistrer le test.
Le principe du test est d’encourager les utilisateurs à penser haut et fort, pour comprendre tout le processus psychologique qui se déroule au fur et à mesure.
Quels sont les différents types de tests utilisateur ?
Il ne faut pas confondre le test utilisateur avec les « focus group » (entretiens oraux avec des personnes dans la cible, pour connaitre les goûts et habitudes des consommateurs). Les tests utilisateur consistent à faire des tests du site ou logiciel avec des utilisateurs en leur donnant des objectifs précis à réaliser et en répertoriant les problèmes qu’ils ont pu rencontrer.
Il en existe plusieurs types :
- Les tests modérés
Les test modérés sont encadrés par un modérateur, qui mène le test, interagit en continu avec l’utilisateurs, il suit le protocole de tests mais apporte aussi son ressenti pour récolter le plus d’informations pertinentes possibles.
Parmi les tests modérés, il existe différents niveaux de modération:
- Entretiens dirigés : l’utilisateur suit à la lettre le guide que lui impose l’interviewer.
- Exemples de questions : « Ouvrez la fiche de ce produit, lisez la description, qu’en pensez-vous ? »
- Entretien semi-dirigé : l’utilisateur est libre de choisir, l’interviewer va donner des indices ou conseils mais va passer la plupart du temps à écouter. Le but est de ne pas influencer le comportement de l’utilisateur.
- Exemples de questions : « Depuis la page d’accueil, trouver et ajouter au panier une paire de chaussure de moins de 50€ de taille 36, et allez au bout de la transaction. »
- Entretien non dirigé : l’utilisateur est plus libre de choisir, l’interviewer va posez des questions très ouvertes et laisser l’utilisateur faire ce qu’il veut.
- Les tests non modérés
Les tests non modérés sont réalisés via des outils.
Le protocole de tests est statique, l’utilisateur le réalise en complète autonomie. L’intérêt de ces tests est multiple, il nécessite moins de temps à allouer pour modérer les tests, et il est possible d’en réaliser un grand nombre sur une période de temps restreinte.
Cependant, il manque bien évidemment le ressenti humain du modérateur. Ce sont des tests qui permettent d’obtenir des données quantitatives (% de complétion d’une tâche), et moins qualitatives (ressenti).
Le dispositif de tests doit avoir bien été étudié et testé en amont, pour éviter de soumettre un test biaisé à une grand nombre d’utilisateurs.
- Les test “guerilla”
C’est une méthode de test rapide d’un service à moindre coût qui peut être conduite n’importe où (dans un café, dans la rue, en magasin, etc.).
Cela permet en une journée, d’obtenir un nombre important de retours utilisateurs.
Les tests “guerilla” sont adaptés uniquement à des produits de grand consommation, pour un public de particuliers, sans critère très précis.
On réalisera des tests guerilla plutôt pour des applications ou site web B2C.
Il y a de nombreux biais à la réalisation de tests guerilla, mais ils ont l’avantage d’être un moyen rapide et peu couteux de réaliser des tests.

Quelle est la posture d’un UX Researcher lors de tests utilisateurs ?
- Neutralité bienveillante
- Ecoute active, gestion des silences
- Observation du verbal et du non verbal
- Tournure et la tonalité de ses phrases
- Imitation de l’impact des biais
Quel est le déroulement d’une session de tests UX ?
Définir des objectifs
Pour déterminer les objectifs à faire réaliser aux testeurs, il faut choisir des processus clairement définis (processus de login, tunnel d’achat, compréhension des messages marketing…) et décrire précisément chaque tâche et ce que l’on veut le voir faire.
Certains problèmes sont redondants et il faut y avoir été préparé : bien souvent, l’utilisateur ne comprend pas le concept, les mots recherchés ne sont pas présents, il y a trop d’options ou trop d’informations sur le site…
Le testing sur mobile répond aux mêmes règles et méthodes, il peut être réalisé avec des outils de tracking et d’enregistrement sur l’écran pour les mobiles et tablettes. Si l’on veut voir les interactions tactiles de l’utilisateur, il est possible de vouloir filmer tout le dispositif : par exemple, utiliser une caméra pointée à l’écran pour voir les gestes et les déplacements et utiliser un système d’attache pour fixer cette caméra au mobile sans que cela affecte l’expérience utilisateur.
Le processus de tests utilisateur
Généralement, nous réalisons les étapes suivantes pour mener une session des tests efficace et pertinente :
- Préparation des tests utilisateur
- Définition de la composition du panel : Comme vu précédemment, il faut définir et valider le profil des panélistes.
- Rédaction du guide de test : Il convient de rédiger et de valider le protocole de tests UX.
- Sélection et recrutement des panélistes: Une fois le cadrage validé, il faut lancer le recrutement pour programmer tous les tests.
- Conduite des tests
- Mener des tests modérés: Réaliser tous les tests prévus en respectant le protocole de tests et en réalisant une prise de notes précise
- Enregistrement vidéo et audio: Enregistrer tous les tests permet d’approfondir l’analyse, de revoir certaines étapes des tests.
- Synthèses des tests
- Réecoute et analyse des contenus: Repasser les notes et réecouter chaque test permettra de prendre du recul et de commencer à dégager de grandes tendances d’analyse
- Regroupement des comportements similaires: Avec un système de thématiques communes
- Synthèse des apprentissages et constats: Prioriser les apprentissages et faire converger la recherche avec les aspects Product, business et design.
- Recommandations d’optimisation: Matérialiser les apprentissage avec des éléments concrets
Lors des entretiens, il est primordial de rester neutre, ne pas influencer l’utilisateur, et ne pas l’aider dans la navigation.
Il faut les réaliser avec une approche scientifique : on constate les comportements, on ne les influence pas.
Combien d’utilisateurs sont nécessaires ?
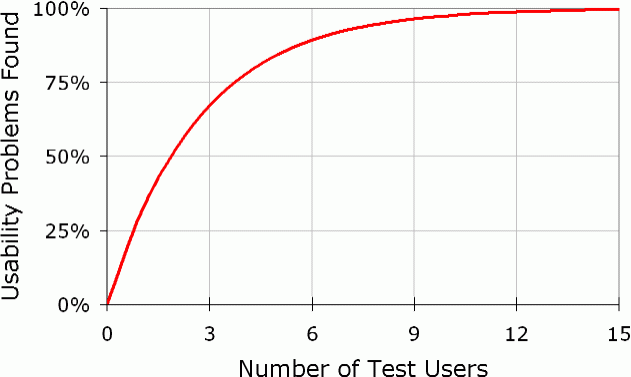
Au début des années 1990, Norman Nielsen (de NNGoup), a popularisé le principe de n’utiliser qu’un petit nombre d’utilisateurs pour réaliser des tests.
Selon lui, 5 utilisateurs suffisent à obtenir 80% des retours sur une interface donnée.
Son argument, repose sur l’idée que le test UX est une évaluation qualitative, et que les problèmes d’utilisabilité viennent du logiciel et non des utilisateurs.

« Why You Only Need to Test with 5 Users » by JAKOB NIELSEN
Cependant, cette approche est assez réductrice, et ne permet pas de couvrir tous les cas. Par exemple, si votre interface est accessible sur desktop (poste fixe) et sur mobile (smartphone), il faut penser à la faire tester par 5 utilisateurs sur chaque type d’appareil, car l’interface et les usages y sont très différents.
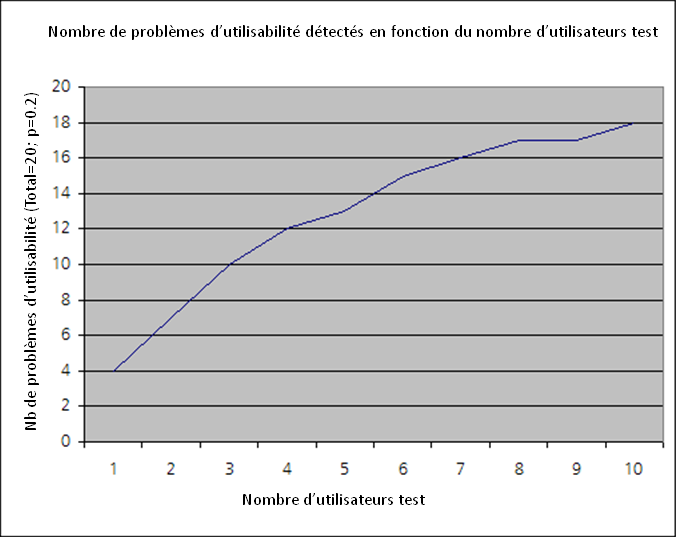
Certaines études indiquent qu’il est préférable de prévoir 10 à 20 utilisateurs par test, ce qui permet d’obtenir des résultats plus significatifs, et d’avoir plus d’occurrence pour chaque apprentissage.
D’autres travaux de recherche ont contesté la proposition de Nielsen :
- L’utilisabilité étant liée à un groupe d’utilisateurs, ce petit échantillon n’est probablement pas représentatif de la population au global.
- Les problèmes d’utilisabilité sont parfois détectables dans un cas très précis, qui ne sera pas abordé par tous les utilisateurs. Si il est abordé que par 2 utilisateurs, alors le volume de tests permettra difficilement de tirer des conclusions.
- Le nombre de problèmes d’utilisabilité a tendance à tendre vers l’infini. Certaines études montrent qu’avec l’augmentation du nombre de participants, de nouveaux problèmes apparaissent systématiquement, un grand volume de tests permet donc d’avoir plus de certitudes.

Comment recruter des utilisateurs ?
Comment recruter des utilisateurs représentatifs ? voici les moyens privilégiés :
- Recruter des clients existants
Une bonne manière de recruter des utilisateurs pour vos tests UX est de contacter des clients dans votre base de données (CRM). Dans certains cas / secteurs, vos clients seront ravis, et même demandeurs, de vous faire des retours. Votre base de souscription newsletter peut aussi être un levier intéressant.
- Recruter avec votre réseau
Vous pouvez aussi recruter sur vos réseaux sociaux, avec votre compte personnel, ou bien les comptes d’entreprise, comme sur Twitter, Linkedin ou encore Facebook.
- Recruter avec des services de recrutement utilisateur
Les services de recrutement utilisateur sont nombreux, ils vous permettent de recruter les utilisateurs avec des critères très précis, en externalisation le choix des utilisateurs, leur sélection, la planification des tests et même leur rémunération ou dédommagement. Cette approche permet de gagner du temps, mais elle a un coût non négligeable.
Comment analyser des tests utilisateur ?
Une fois les tests réalisés, il faut lister toutes les comportements recensées et les prioriser en fonction de l’importance du problème et des freins engendrés.
Faites attention à ne pas vous concentrer uniquement sur les éléments qui soutiennent votre vision, et à bien prendre du recul sur les observations.
Commencez par créer une document regroupant les réponses à chaque question pour chaque utilisateur testé.
Ensuite, regroupez les idées par thématique et quantifiez leur occurence.
Vous devrez organiser les problèmes en fonction de leur niveau critique et de leur importance (allant de faible à critique).
Le priorisation est cruciale, elle vous permettra de dégager les apprentissages les plus importants, et de prendre les bonnes décisions :
- Est-ce un objectif principal ou secondaire ?
- Est-ce un problème complexe à résoudre ? (En effet, les problèmes structurels peuvent être chronophages à résoudre mais les laisser ne fera qu’empirer leur existence).
Conclusion
Nous n’entrerons pas plus dans le détail des tests utilisateurs car ce sont des tests empiriques qui nécessitent plus de pratique que de théorie. Leur concept est simple et facilement mis en place mais ils sont malgré tout souvent négligés car pas inclus dans le processus de création des sites web et logiciels, à tort.
Les insights recueillis sont à comparer et pondérer avec d’autres méthodes (quantitatives) de recherche UX.
Quelques concepts à retenir :
- Faites confiance aux tests utilisateurs pour guider vos décisions de stratégie et de design
- Considérez les tests comme un levier pour limiter les risques
- Terminer les longs débats en vous basant sur des faits concrets
- Il est toujours possible de mener une phase de recherche rapide
- Les tests utilisateur peuvent intervenir régulièrement et à différentes étapes
N’hésitez pas à nous contacter pour réaliser des tests !