Comme nous en avions déjà parlé dans notre article « augmenter vos conversions sur mobile », généralement, le mobile convertit moins que le desktop.
Or, aujourd’hui, de plus en plus de sites utilisent le responsive design. C’est une bonne chose, mais le problème de conversion vient du fait que la réflexion est souvent « desktop-first », puis adaptée au mobile. Les usages sont rarement adaptés aux interactions tactiles, aux usages mobile, et cela va provoquer une frustration chez l’utilisateur.
Alors que faire ?
Dans un premier temps, il faut comprendre ce que vient faire un utilisateur sur votre site mobile, et pourquoi il utilise son mobile.
Par exemple, si j’accède à un site d’un restaurant depuis mon mobile, il y a de fortes chances que je cherche en priorité le numéro de téléphone ou l’adresse, plutôt que la biographie du chef, ou encore le menu détaillé à télécharger en pdf…ces derniers étant plutôt des usages desktop, réalisés lors de la comparaison du choix d’un restaurant.
Voici des éléments à prendre en compte pour optimiser votre responsive design
1. Optimisez la taille des images
Les images vont fréquemment être gérées par le responsive design mais parfois le rendu ne sera pas adéquat, l’image peut même être déformée.
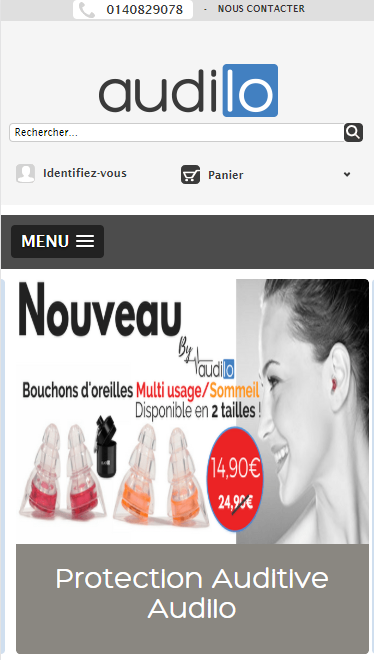
Pour qu’elles fassent parties intégrantes du design mobile, leur affichage doit être pensé, spécifique pour un affichage mobile, et prendre en compte les besoins de lisibilité. Il sera pertinent de réduire fortement leur taille au profil du texte. Dans l’exemple ci-dessous, le slider est compressé suite à l’affichage responsive.

Nous voyons la différence avec le desktop :

La navigation est également perturbée avec tous les éléments de menu caché dans un « burger ».
La question à se poser ici est donc, par exemple : Est-ce que le premier élément à pousser sur mobile est bien cette offre promotionnelle ?
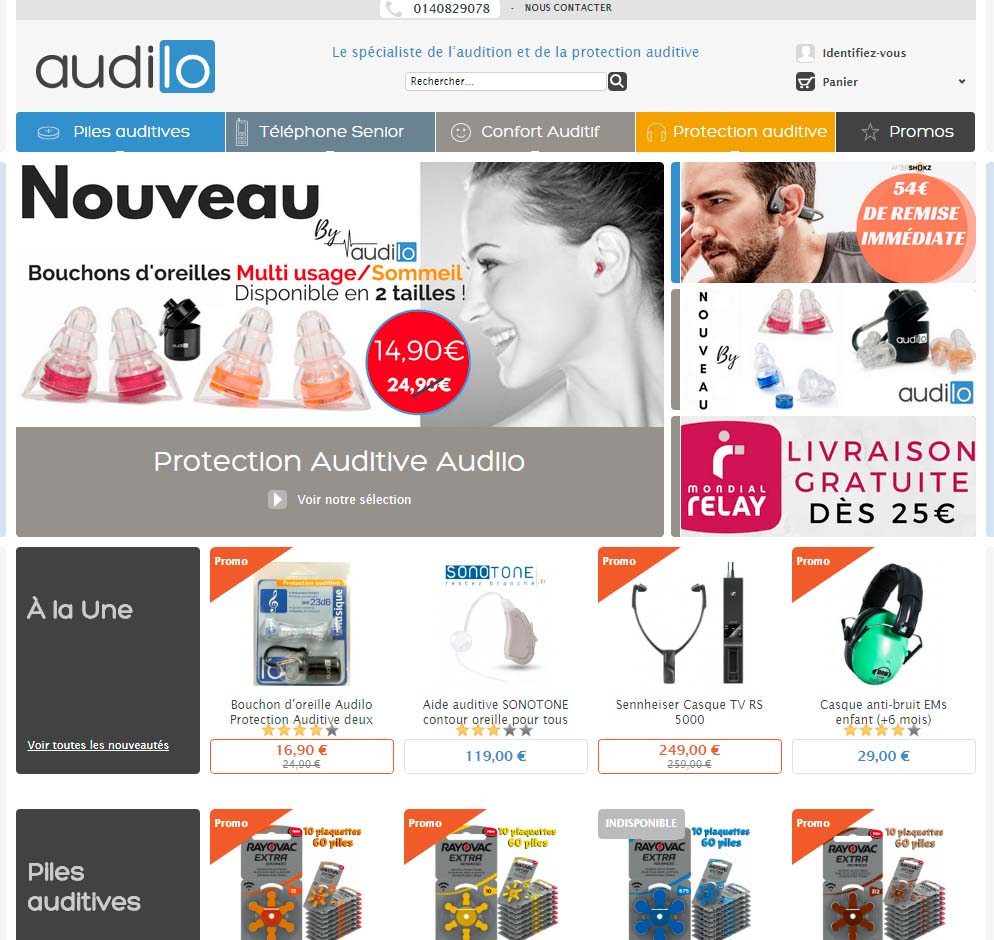
Voyons une bonne pratique :
Sur le site desktop les deux images prennent de la place et sont les éléments dominants de la page. Le texte est affiché en blanc sur le côté droit.

Sur mobile, les images sont toujours visibles, mais ne représente plus qu’un tiers de la page, le texte est alors placé au-dessus en noir sur fond blanc.

L’usage à une navigation mobile a donc été particulièrement réfléchi, l’utilisateur n’en sera que plus satisfait !
2. Simplifier la navigation
Autre exemple avec Nike. Il y a un vrai travail sur la refonte de la navigation et du responsive design sur mobile.
Sur la version desktop, nous avons une navigation supérieure avec les autres marques de Nike (Jordan, Hurley, Converse), la connexion à son compte et choix de la langue. Le menu de navigation est ouvert et propose 6 catégories avec une barre recherche.

Sur la version mobile, on voit que de nombreux éléments ont été supprimés, et que la navigation mobile garde les éléments essentiels :
- Recherche
- Panier
- Menu, qui est placé en haut à droite pour un accès facile avec le pouce
L’image est retravaillée pour un affichage optimal, et le bouton call to action « Voir la collection » plus visible sur fond blanc.

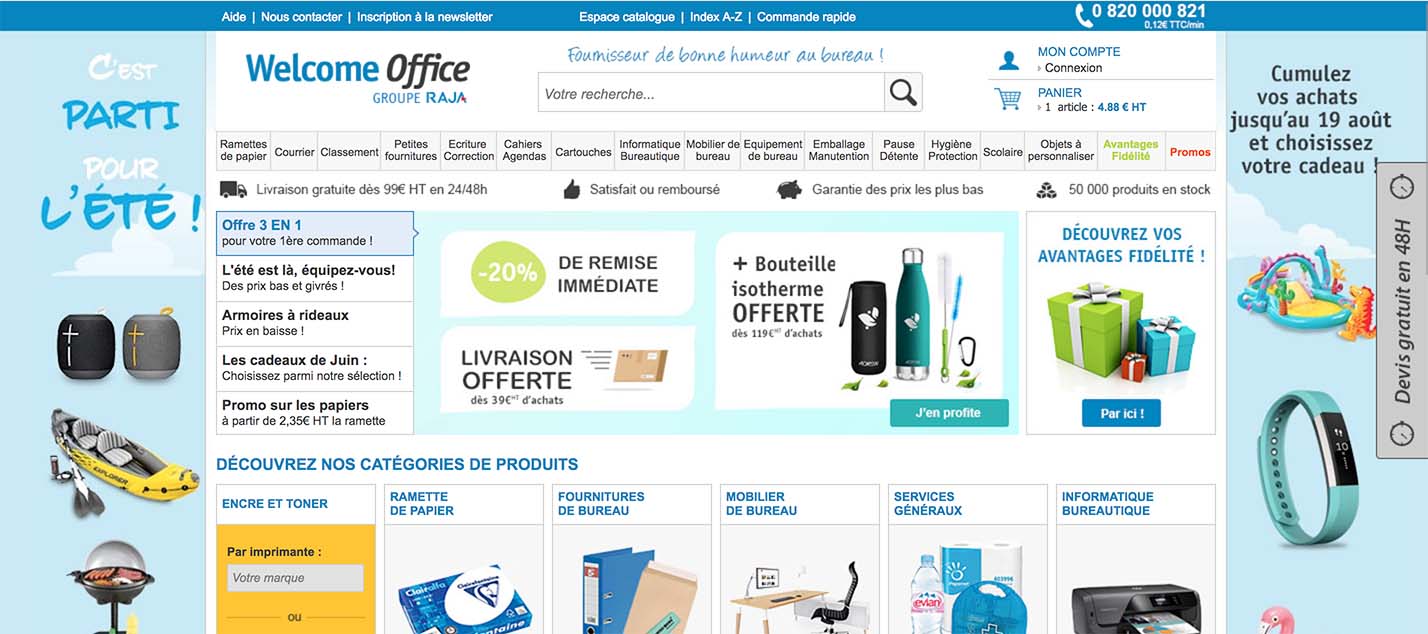
Autre exemple intéressant : Welcome office.
Ici sur la version desktop, nous pouvons voir un affichage classique avec une large barre de navigation qui contient toutes les catégories.

La version responsive mobile met en avant des CTA clairs et adaptés au mobile :
- Demandez notre catalogue
- Appeler nous de 9h à 18h (Pratique pour un usage mobile)
- Dommage que « Fourniture de bureau et mobilier de bureau » n’ai pas d’utilité.
Nous voyons en bas de page des catégories de produits couramment utilisées accessibles simplement et rapidement à l’aide de pictogrammes.
La partie Navigation et le Slider ont été retirés.

Pensez à vos utilisateurs et aux usages !
En résumé, oui désormais le trafic mobile dépasse le trafic desktop / tablette, il faut donc :
- Se concentrer sur le mobile, mais pas au détriment de l’expérience desktop.
- Parfois des refontes de sites récentes prennent une approche mobile first et dégradent l’usage desktop en ne faisant qu’un simple adaption.
- Le mobile et le desktop vont avoir des usages différents, il faut donc, dans la mesure du possible, adapter les différents affichages du site et limiter les « transpositions » responsive en réorganisant les différents éléments : c’est de responsive design.
- Il peut être pertinent de créer de nouveaux blocs de contenu qui seront utilisés uniquement sur mobile, par exemple : Cela s’appelle de Design Adaptive.
- Toujours réfléchir aux usages mobiles : L’utilisateur a moins de temps, une connexion potentiellement moins rapide, et sera souvent en situation de mobilité (transports en commun, etc.).
N’hésitez pas à consulter nos autres articles ou à nous contacter 🙂

