De la smartwatch à l’écran TV le plus large, le contenu se doit d’être développé pour des interactions et consultations pour de vastes diversités de tailles d’écran.
L’UX Design responsive, pour différents appareils, c’est plus qu’adapter la taille des contenus à afficher. L’UX mobile, desktop et tablette est à prendre en compte.
Le challenge est de « taille » : les designers doivent repenser les interactions selon leur mode (tactile, souris, stylet, télécommande…) et leur type (est-ce que les principales interactions sont accessibles facilement par l’utilisateur ? Est-ce que le contenu affiché au-dessus du « fold » (voir notre lexique intégral de l’UX) permet de comprendre l’intérêt de la page ? …).
Si le contenu est simplement adapté à la taille de l’écran, l’expérience utilisateur sera médiocre. L’utilisation d’une application sur un navigateur web est totalement différente de celle d’un mobile ou encore d’une smartwatch (zones de toucher, scroll pénible…).
Pour créer une bonne UX Design, il est nécessaire de développer une stratégie efficace pour cibler les différentes gammes d’appareils et de tailles d’écran.
-
Identifier le cœur de l’expérience utilisateur
Chaque produit a un cœur d’expérience utilisateur : c’est tout simplement la raison pour laquelle il existe.
Il résout un problème de ses utilisateurs, et produit ainsi de la valeur pour ces utilisateurs. La combinaison des contenus clés et des fonctionnalités, représente le cœur de l’user expérience.
Pour trouver le cœur de l’expérience utilisateur de votre produit, posez-vous la question : « Quelles sont les tâches les plus communes et importantes que les clients ont besoin de réaliser ? ». Par exemple, l’expérience cœur de Uber est de demander un chauffeur facilement, n’importe quand. Cette expérience se doit de fonctionner instinctivement sur chaque appareil, peu importe la taille de l’écran ou la maturité digitale de l’utilisateur.

Commander un taxi est la tâche la plus importante pour les utilisateurs de Uber. Les utilisateurs peuvent le réaliser facilement sur une Apple Watch : Techcrunch
-
Identifiez des groupes d’appareils pour votre produit
Malgré qu’il y ait une myriade d’appareils avec des tailles d’écrans différentes, et qu’il soit impossible de les traiter individuellement, il est possible de définir des « groupes de devices » pour votre produit. Ils seront basés sur les tâches sur lesquelles l’utilisateur doit se concentrer. Les groupes les plus communs sont :
- Smartphones / Mobiles
- Tablettes
- Desktop
- Télévisions intelligentes
- Smartwatches

Les différents groupes d’appareils fournissent différents services dans différents contextes, qui sont à prendre en compte pour fournir le meilleur UX design responsive : les modes d’interactions dépendant de la taille de l’écran de l’utilisateur.
Par exemple, les smartphones sont principalement utilisés pour réaliser des micro-tâches et ont des sessions utilisateur courtes. Les tablettes sont essentiellement utilisées pour la consommation de contenu, et ne sont pas considérées comme un outil de travail pour la majorité des utilisateurs.
Comprendre le contexte basique de chaque appareil est crucial pour construire une bonne UX.
-
Adapter l’expérience à chaque contexte d’utilisation
Une fois le cœur de l’UX identifié et le groupe d’appareils déterminé, il faut adapter l’expérience et l’ergonomie à chacun de ces groupes.
Tout d’abord, toutes les fonctionnalités ne sont pas nécessaires pour chaque appareil. Vous devez identifier les différents scénarios dans lesquels votre produit sera utilisé pour chaque groupe d’appareils, et designer une expérience adaptée à chacun de ces scénarios. En effet, les utilisateurs de smartphone veulent des choses bien différentes des utilisateurs desktop. Evernote, un célèbre produit de prise de notes, est optimisé pour la consommation de contenu sur desktop :

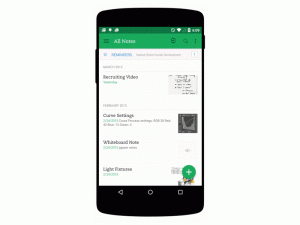
L’app Evernote app pour desktop est optimisée pour lire du texte et consulter des médias.
La version mobile, elle, est optimisée pour prendre des notes, des photos et réaliser des enregistrements audios :

Tout le monde comprend l’app mobile : Elle fournit un moyen rapide pour enregistrer des idées (photo, rappel, texte…).
Les différentes tailles d’écran permettent différentes méthodes d’input.
Voici quelques erreurs communes de design et d’ergonomie web pour des appareils tactiles :
- Cibles trop petites :Les boutons, liens ou zones de toucher doivent être pertinemment dimensionnées. Un minimum de 7mm est généralement suffisant, mais 10mm est optimal :

Image credit: UXMag
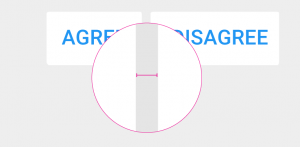
- Placer des éléments trop proches les uns des autres : Vous devez prendre en compte la taille des cibles autant que l’espace qui les sépare. L’espace aide à séparer les contrôles et donne à l’interface de l’air. L’espacement suggéré pour éviter les erreurs est de 23mm minimum.

Espace entre les actions.
- Utiliser du « hover » : En effet, sur les écrans tactiles, il n’y a pas d’effet « hover ».
-
Designer pour le plus petit écran en premier
Historiquement, les UX designers ou ergonomes ont toujours travaillé du plus gros écran au plus petit : cela signifiait que le design principal était le desktop, celui avec le plus de fonctionnalités.
Une fois le design desktop validé, il était décliné pour mobile, or l’UX mobile est importante.
Cependant, lorsque l’on designe pour desktop, on fait souvent face au problème du « kitchen sink » : de nombreuses fonctionnalités sont ajoutées au produit, particulièrement lorsque plusieurs décideurs font partie du projet.
L’expérience pratique prouve qu’il est meilleur de designer avec une approche « mobile first », et de créer votre produit avec la taille d’écran la plus petite qui est pertinente pour les utilisateurs.
Cela force à décider ce qui est le plus important, puis faire bien attention à utiliser la même approche lors de la déclinaison pour la tablette, le desktop ou encore la TV.

Penser aux grands écrans autant qu’aux petits, et donner aux grands écrans le même niveau d’attention que vous donnez aux petits :
- Profiter de l’avantage d’avoir de l’espace supplémentaire :

Image credit: Wikipedia
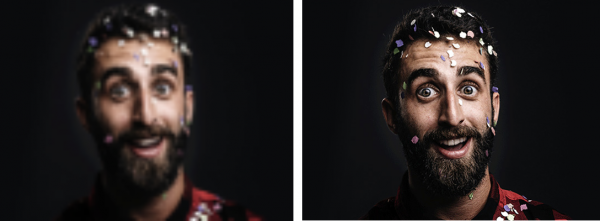
- Assurez-vous que l’image ne perd pas en qualité lorsque qu’elle est élargie sur les grands écrans.

Gauche: Faible qualité. Droite: Résolution correcte.
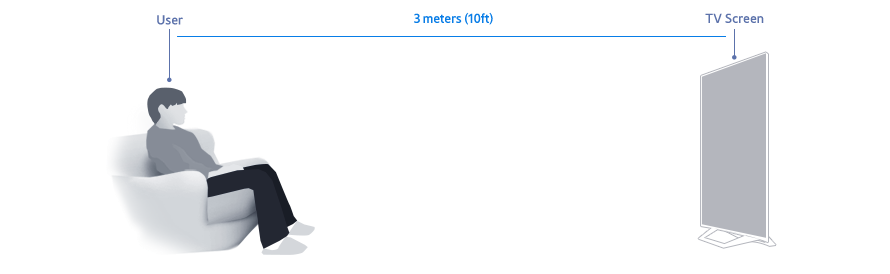
- Prenez en compte les spécificités des grands écrans : Par exemple, designer pour une télévision est connu comme “designing for the 10-foot experience” (designer pour une expérience de 10 pieds) car, depuis un canapé, la taille apparente des éléments sur l’écran est sensiblement différente à la taille réelle des éléments.

Les éléments d’interface utilisateur pour une télévision devraient être plus larges que pour un desktop. Image: Samsung
-
Fournir une expérience cohérente
Une expérience cohérente signifie que, sur toutes les tailles d’écran, l’expérience est similaire et congruente.
C’est la clé du succès d’une expérience utilisateur multi-écran :
- Cela crée une relation de confiance avec l’utilisateur et appelle à réaliser de futures interactions avec votre produit.
- Une expérience cohérente simplifie la vie aux utilisateurs qui interagissent avec votre produit sur plusieurs devices.
Par exemple, l’application Google Search fournit la même expérience sur chaque device.
 Lorsque le design et les fonctionnalités sont cohérentes d’un device à l’autre, les utilisateurs peuvent réaliser des tâches plus rapidement et efficacement sur le device de leur choix.
Lorsque le design et les fonctionnalités sont cohérentes d’un device à l’autre, les utilisateurs peuvent réaliser des tâches plus rapidement et efficacement sur le device de leur choix.
-
Créer une UX mobile et desktop fluide et intuitive
Créer une expérience utilisateur (UX) fluide sur différents groupes de devices est crucial pour vos utilisateurs : Ils ont l’habitude de passer de l’une à l’autre et sont habitués par les acteurs les plus matures du web à avoir une expérience cohérente sur chacun de leurs appareils.

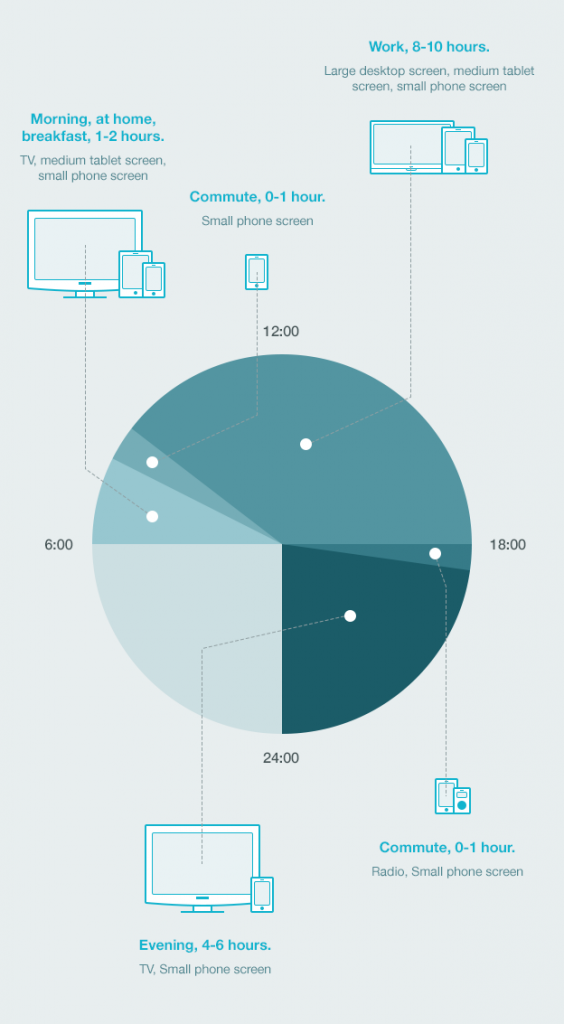
Écran primaire utilisé en moyenne aux États-Unis par heure de la journée. Image : Intercom
En réalisant des Scénarios (recherche UX), des tests utilisateurs, vous voulez vous assurer que la consommation de contenu sur chaque device est fluide.
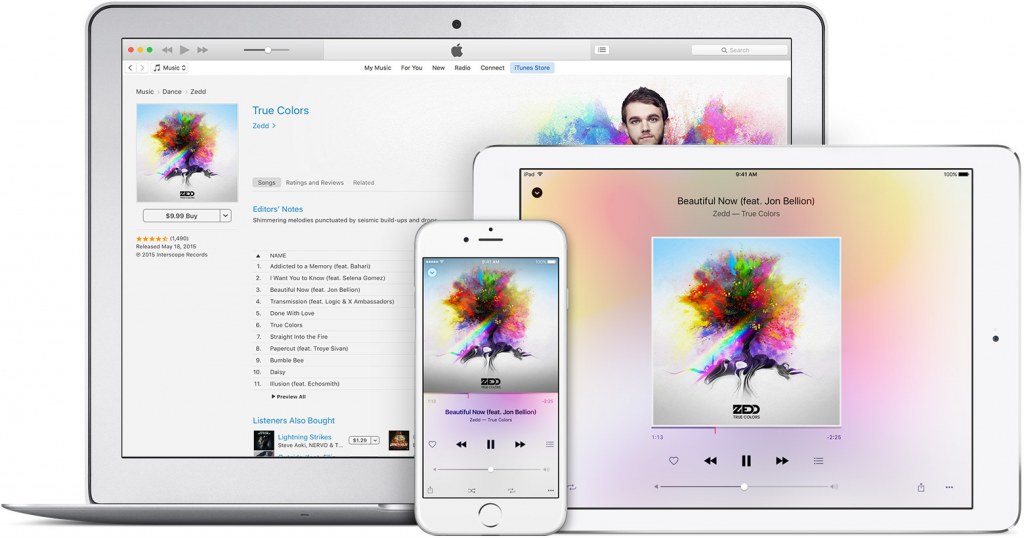
Par exemple, sur Apple Music vous pouvez :
- Mettre en place une playlist sur votre Mac : elle sera instantanément disponible sur votre iPhone
- Commencer à écouter une musique sur votre iPhone : si vous passez sur votre desktop, celle-ci reprendra au moment où vous avez arrêté.

Source : Apple music
-
Testez votre design
Ce qui fonctionne dans des environnements de test/ développement ne fonctionne pas toujours en conditions réelles. Réaliser des tests utilisateur avec de vrais utilisateurs vous permettra d’identifier des points de friction et des problèmes d’UX lors du développement de votre produit. A noter que l’UX mobile étant différente de l’UX desktop, il faut faire tester séparément les deux devices.
Conclusion
Lorsque vous designez pour de multiples écrans et appareils, la meilleure stratégie est de conserver l’expérience de l’utilisateur final à l’esprit.
En tant qu’UX designer, vous devez évaluer quand, où et comment le produit sera utilisé pour offrir la meilleure expérience possible à l’utilisateur.
Indépendamment de la taille de l’écran sur laquelle votre contenu est présent, les utilisateurs s’attendent à une expérience fluide et instinctive sur chaque device.

