Pratique désormais commune et répandue, les tests utilisateur sont cruciaux pour anticiper ou constater les problèmes majeurs d’une interface et peuvent être effectués avec un investissement raisonnable. Généralement réalisés par des UX Designers ou UX Researchers, les tests utilisateurs sont primordiaux pour obtenir des retours qualitatifs d’ergonomie web et d’expérience utilisateur.
Le test d’utilisabilité consiste à observer les interactions entre l’utilisateur et une interface afin de comprendre son ressenti envers les divers obstacles qu’il peut rencontrer. De ce fait, l’équipe de conception peut mieux comprendre comment un utilisateur voit et comprend l’interface. L’équipe UX pourra ainsi proposer les solutions adéquates pour rendre l’interface plus utilisable et désirable.
Tout d’abord, qu’est ce qu’un test utilisateur (ou test UX) ?
L’histoire des tests utilisateurs
La première mention de tests utilisateurs date de 1984, dans le Livre “The inside Intuit book”. C’est le célèbre logiciel de gestion et de comptabilité qui semble avoir pour la première fois réalisé des tests utilisateurs, dans une optique d’amélioration d’un logiciel.
Les ingénieurs de l’époque ont chronométré le temps de réalisation de chaque tâche clé, afin de pouvoir en améliorer l’utilisabilité. Suite à cela, c’est principalement Steve Krug, qui, avec son ouvrage « Don’t make me think » (2000), qui commencera à démocratiser la pratique.
Définition des tests utilisateurs
Un test utilisateur consiste à faire tester un produit ou un service, pour obtenir des retours de la part de l’utilisateur final.
Le test utilisateur est une méthode d’évaluation d’une interface digitale, qui consiste à mettre les utilisateurs en contact avec des produits ou services, afin d’évaluer leurs réactions, interactions et ressenti. Les tests utilisateur sont centraux dans la démarche d’UX Design, ils permettent de mettre l’utilisateur final au centre du processus de design, et ainsi de designer pour et avec les utilisateurs.
Pourquoi faire un test UX ?
Le test d’utilisabilité, ou test UX, est une technique efficace qui permet d’obtenir des informations précieuses sur :
- L’intention et l’objectif de l’utilisateur, concernant l’utilisation du produit ou service (cela permet de répondre à la question pourquoi).
- La manière avec laquelle l’utilisateur utilise le produit (cela répond à la question comment).
Il permet de s’assurer de la compréhension des fonctionnalités conçues. Un test peut souvent faire émerger des nouveaux besoins ou les désirs qui n’ont pas été pris en compte dans la phase de conception.
Que faire tester?
Ce produit ou service peut être :
- Déjà existant : On cherchera à comprendre les comportements et usages, pour l’améliorer,
- En cours de conception / création : On cherchera à déterminer si le produit est pertinent / utile, quelles sont ses forces et faiblesses, pour améliorer son développement futur.
Il est reconnu qu’un bon site doit avoir été testé, car un graphiste, UX designer, un chef de projet ou un ergonome est tellement impliqué dans le projet, que certains éléments pouvant être difficilement compréhensibles pour un utilisateur, pourront leur paraître évidents.
La pratique est désormais répandue dans la conception de tout type d’interface digitale :
- Borne interactive
- Site web, sur desktop, tablette et mobile
- Logiciel, SaaS,
- Application mobile.

Résultat concret d’un test d’utilisabilité et ses résultats
Prenons l’exemple de NeuroMD, un leader dans le domaine des appareils médicaux spécialisés pour le soulagement de la douleur. Celle-ci a réalisé des tests utilisateurs à distance en collaboration avec une agence UX research afin d’optimiser sa landing page et les conversions qu’elle tirait de celle-ci. Voici les points importants de cet exemple :
- Problématique : malgré un produit bien noté, le nombre de visiteurs converti restait assez bas.
- Solutions envisagées :
- Compréhension de cette hésitation du public cible par le biais d’une recherche approfondie.
- Mise en place d’enquêtes, sondages et analyses permettant d’identifier les décalages entre le message de la société et les attentes réelles des clients.
- Développement de plusieurs versions de la landing page et test de celles-ci en situation réelle.
- Changements sur le contenu, avec un point de focus axé sur les besoins et préoccupations du public cible.
- Résultats obtenus : sur l’une des nouvelles landing pages testées, le taux de conversion observé avait augmenté de 55,3%.
NeuroMD n’est pas la seule société a avoir tiré parti des tests utilisateurs afin d’augmenter leur taux de conversion. De nombreuses autres entreprises ont en effet aussi réalisé cette étape importante, alors pourquoi pas vous ?
Les objectifs des tests utilisateurs
L’objectif des tests utilisateurs est de mettre l’utilisateur au centre de la démarche de la conception pour 3 avantages clés :
- Concevoir un produit/service utile et adapté aux besoins des futurs utilisateurs
- Proposer des parcours et une expérience intuitive
- Etre adapté, voire en avance sur le marché
En observant les personnes utilisant un produit ou service, cela permet d’identifier les difficultés rencontrées, les tâches réalisées simplement, mais aussi le ressenti (positif ou négatif) pour chaque page, processus, ou encore fonctionnalité.
Le test d’utilisabilité consiste le plus souvent à évaluer 3 aspects :
- Performance : combien de temps, et combien d’étapes, sont nécessaires pour comprendre l’interface, et réaliser différentes tâches ? (ex: naviguer au sein de l’outil, trouver une fonctionnalité et réaliser une tâche clé)
- Précision : combien d’erreurs ont été faites par les utilisateurs ? Ont-ils été capables de s’en rendre compte à temps ? De corriger ces erreurs facilement ?
- Réponse émotionnelle : comment l’utilisateur se sent pendant la complétion des objectifs ? Est-il confiant, anxieux, satisfait, déboussolé ? Est-ce que l’utilisateur recommanderait ce produit à son entourage, à ses collègues ?
La recherche utilisateur permet d’acquérir de la connaissance sur les utilisateur à distance, notamment :
- On obtient des informations plus fiables, moins remises en question
- Ces informations permettent également une mise à jour des problèmes non identifiés.
Quand faire des tests UX ?
L’auteur du livre de référence sur l’ergonomie et le testing « Don’t make me think » (« Ne me faites pas réfléchir »), Steve Krug, conseille de tester tout au long du développement d’un projet. En effet, même si très peu de tests sont faits (contraintes de temps, d’argent…), cela permet de réaliser des évolutions pertinentes rapidement et, au final, des économies.
Le test utilisateur met en évidence de gros problèmes ergonomiques ou fonctionnels nécessitant beaucoup de temps pour être résolus, leur anticipation (idéalement lors de la phase de wireframing, avant même la réalisation d’un graphisme) peuvent permettre de réaliser des gains de temps considérables.
De plus, si le changement intervient une fois un site lancé, celui-ci pourra être mal vécu par les utilisateurs, qui se seront habitués à un élément peu instinctif, d’où l’importance de prévoir en amont.
Nous recommandons de réaliser au minimum 1 test par mois de développement, avec au moins 5 utilisateurs ; cela peut paraitre léger, mais peut suffire car :
- Le but d’un test n’est pas de prouver de manière académique, mais de mettre en évidence des pistes d’améliorations ou des problèmes.
- Le but n’est pas de trouver tous les problèmes sur le site.
- En une journée, on peut trouver assez de problèmes que ce que l’on peut résoudre en un mois de développement.
Nous aborderons par la suite le nombre de tests nécessaires.
Ils peuvent se faire à chaque niveau d’évolution du projet :
- Phase exploratoire
- Quelle est la meilleure solution à développer ?
- Audit de l’existant
- Quelles sont les forces et les faiblesses à l’heure actuelle ?
- Qu’est ce que je peux améliorer ?
- UX Design (prototype ou wireframes )
- Quelle est l’usabilité de mon parcours en conditions quasi réelles?
- UI Design (graphisme ou maquettage)
- Comment les utilisateurs apprécient l’interface ?
- Développement
- Quels sont les chantiers à (re)prioriser ?
- Pré-lancement
- Y a t-il des optimisations cruciales à réaliser avant de lancer le produit ?
- Optimisations post-lancement
- Quel est le prochain problème que mon produit devra résoudre ?

Quels utilisateurs pour faire les tests utilisateur ?
Il est conseillé d’avoir des participants qui correspondent aux cibles principales de l’organisation. En effet, chaque type d’interface va avoir différentes typologies d’utilisateurs cible. Pour réaliser les tests les plus pertinents possible, il est important que ces différentes typologies soient représentées, avec une répartition le plus proche de la réalité possible.
Afin de recruter des utilisateurs représentatifs, nous conseilles de consulter les données à dispositions (web Analytics, CRM…) pour avoir une idée précise du panel à recruter.
Cependant, pour des produits de très grand public, n’importe qui ayant des compétences informatiques basiques peut faire office de testeur. Le matériel nécessaire pour conduire un test utilisateur est très basique : Avoir un ordinateur ou un mobile pour le test, équipé d’un logiciel de partage d’écran (comme Zoom ou Meet) pour observer les tests depuis une autre salle, ou bien à distance, et pouvoir enregistrer le test.
Le principe du test est d’encourager les utilisateurs à penser haut et fort, pour comprendre tout le processus psychologique qui se déroule au fur et à mesure.
Données quantitatives et données qualitatives : pourquoi les récolter ?
Afin de comprendre l’expérience de vos utilisateurs ou clients, il est important de récolter et combiner deux types de données : qualitatives et quantitatives.
Les études quantitatives
Les données quantitatives sont un ensemble de données qui se concentre sur les chiffres et statistiques. Elles répondent donc à des questions telles que « Combien » et « Combien de fois ». Souvent, ce sont les résultats obtenus via des tests A/B ou des outils d’analyses, à l’instar de Google Analytics. Leur but est d’identifier des tendances et modèles de comportement chez les utilisateurs, à moyenne ou grande échelle.
Les études qualitatives
De leur côté, les données qualitatives se focalisent sur les comportements, les motivations ainsi que les opinions observés des utilisateurs, répondant ainsi à des questions de l’ordre du « Pourquoi » et « Comment ». Ce sont ces données qui sont recueillies au cours d’entretiens, d’observations ou encore de tests d’utilisabilité modérés. Ces données permettent une compréhension plus ou moins approfondie des émotions ainsi que du processus de pensées des utilisateurs à distance.
Mais pourquoi combiner ces données ?
En fait, grâce à l’analyse parallèle de ces données, les équipes de conception UX peuvent obtenir une vue complète et surtout nuancée de l’expérience utilisateur. Ainsi, par exemple, du côté des données quantitatives, on pourrait voir que les utilisateurs passent en moyenne 30 secondes sur la page de paiement, tandis que les données qualitatives pourraient rapporter des difficultés de compréhension concernant les instructions ou une navigation qui est confuse. Cela permet donc de relever les points de friction et d’avoir une explication à ceux-ci, afin de corriger efficacement les problèmes. Par ailleurs, l’exemple de NeuroMD, dont nous parlions précédemment, démontre parfaitement la nécessité de combiner ces deux données, afin d’obtenir des optimisations de qualité.
Alors, pour votre analyse, pensez à combiner les données qualitatives (émotions et retours utilisateur) avec les données quantitatives (chiffres et données métriques de votre site web) au cours de vos tests utilisateurs, pour des résultats optimaux.
Quels sont les différents types de tests utilisateur ?
Il ne faut pas confondre le test utilisateur avec les « focus group » (entretiens oraux avec des personnes dans la cible, pour connaitre les goûts et habitudes des consommateurs). Les tests utilisateur consistent à faire des tests du site ou logiciel avec des utilisateurs en leur donnant des objectifs précis à réaliser et en répertoriant les problèmes qu’ils ont pu rencontrer.
Il en existe plusieurs types :
Les tests modérés
Les test modérés sont encadrés par un modérateur, qui mène le test, interagit en continu avec l’utilisateurs, il suit le protocole de tests, mais apporte aussi son ressenti pour récolter le plus d’informations pertinentes possibles.
Parmi les tests modérés, il existe différents niveaux de modération:
- Entretiens dirigés : l’utilisateur suit à la lettre le guide que lui impose l’interviewer.
- Exemples de questions : « Ouvrez la fiche de ce produit, lisez la description, qu’en pensez-vous ? »
- Entretiens semi-dirigés : l’utilisateur est libre de choisir, l’interviewer va donner des indices ou conseils mais va passer la plupart du temps à écouter. Le but est de ne pas influencer le comportement de l’utilisateur.
- Exemples de questions : « Depuis la page d’accueil, trouver et ajouter au panier une paire de chaussure de moins de 50€ de taille 36, et allez au bout de la transaction. »
- Entretiens non dirigés : l’utilisateur est plus libre de choisir, l’interviewer va posez des questions très ouvertes et laisser l’utilisateur faire ce qu’il veut.
Le test modéré repose sur ces étapes :
- Fixer les objectifs de l’observation.
- Établir le scénario de test afin de tester efficacement chaque fonctionnalité. Il est recommandé d’éviter les scénarios trop longs avec beaucoup de tâches à effectuer afin de ne pas susciter l’ennui du testeur ou sa lassitude.
- Recruter des testeurs qui conviennent de préférence à la cible.
- Observer et commenter : Lors des sessions de test, le modérateur doit observer et analyser le comportement de l’utilisateur lors de son interaction avec l’interface mobile ou Web.
- Organiser et classer les résultats issus des observations, en données quantitatives et qualitatives.
- Hiérarchiser les problèmes, selon leur niveau de complexité et le risque qu’ils peuvent provoquer. Cela aidera parfaitement l’équipe UX à proposer des solutions percutantes.
Les tests non modérés
Les tests non modérés sont réalisés via des outils. Le protocole de tests est statique, l’utilisateur le réalise en complète autonomie. L’intérêt de ces tests est multiple, il nécessite moins de temps à allouer pour modérer les tests, et il est possible d’en réaliser un grand nombre sur une période de temps restreinte.
Cependant, il manque bien évidemment le ressenti humain du modérateur. Ce sont des tests qui permettent d’obtenir des données quantitatives (% de complétion d’une tâche), et moins qualitatives (ressenti). Ainsi, le dispositif de tests doit avoir bien été étudié et testé en amont, pour éviter de soumettre un test biaisé à une grand nombre d’utilisateurs.
Le test modéré représente un test distant exécuté sans modérateur. Cette technique utilise des moyens technologiques pour réaliser le test à distance sous forme de tâches à accomplir. Il permet d’interroger un grand nombre d’utilisateurs dans leur environnement naturel : maison, moyen de transport, etc. C’est une méthode qui cible des usagers qualifiés, à l’échelle nationale voir internationale dans un temps réduit.
Les testeurs correspondant à la cible recherchée peuvent être recrutés rapidement à travers une plateforme de test UX en ligne ou via des panels, qui se chargent de les sélectionner. Ce qui permet de réduire le temps consacré pour le recrutement de ces intervenants.
L’exécution des tests dans l’environnement habituel de l’utilisateur lui donne du confort, certes, mais risque d’impacter la transparence des résultats. En effet, sans modérateur, le testeur peut parfois répondre sans être précis à une question.
Pour en savoir plus, lire à ce sujet, notre article : Test UX : test en présentiel ou test à distance ?
Les test “guerilla”
Guerrilla testing est une méthode simple et peu coûteuse pour tester un prototype avec de vrais utilisateurs. Au lieu de rémunérer un public spécifique pour participer aux sessions de test, les observateurs peuvent aborder les participants dans leur environnement habituel : lieux publics, bureau, maison, café, etc. Ceci permet de tester la performance du produit, ainsi que les nouvelles idées de conception, plus rapidement et spontanément. Ces tests sont souvent effectué sur une courte durée (entre 10 et 15 minutes). Cela permet, en une journée, d’obtenir un nombre important de retours utilisateurs.
Les tests “guerilla” sont adaptés uniquement à des produits de grand consommation, pour un public de particuliers, sans critère très précis. Ainsi, on réalisera des tests guerilla plutôt pour des applications ou site web B2C.
Il y a de nombreux biais à la réalisation de tests guerilla, mais ils ont l’avantage d’être un moyen rapide et peu couteux de réaliser des tests.
Le test comparatif
Le test comparatif est une approche UX Design qui vise à détecter et corriger les problèmes d’utilisabilité d’une interface digitale en la comparant à un concurrent, direct ou indirect.
Le testeur effectue un scénario sur un site, puis sur celui du concurrent, ou bien l’inverse. Il donne son ressenti concernant les 2 parcours qu’il vient d’effectuer. Cela permet de savoir qu’est-ce qui est à améliorer concernant la tâche demandée (vente, inscription sur un site, recherche d’un produit, etc).
Les critères pourront être nombreux : la qualité de prise en main ou encore la qualité de navigation. Cela permet de vérifier la performance globale de l’interface, et à comprendre les réactions et les émotions qu’elle génère chez l’utilisateur, avec un élément de comparaison très concret.

Quelle est la posture d’un UX Researcher lors de tests utilisateurs ?
- Neutralité bienveillante
- Ecoute active, gestion des silences
- Observation du verbal et du non verbal
- Tournure et la tonalité de ses phrases
- Imitation de l’impact des biais
UX testing : de nouvelles façons de tester grâce aux avancées dans le domaine
Les tests d’utilisabilité évoluent aujourd’hui grâce aux nouvelles avancées et technologies dans le domaine. Notamment, les trois évolutions récentes qui suivent permettent des audits de qualité et d’une efficacité redoutable.
Eye-tracking et IA : le combo de choc des tests utilisateur à distance
Grâce à l’évolution des techniques de suivi oculaire, mais aussi l’intégration massive de l’intelligence artificielle, les tests UX ont grandement évolué au cours des deux dernières années.
Ces innovations, surtout lorsqu’elles sont utilisées ensemble, promettent la réussite de vos tests UX avec une précision incroyable. En effet, l’intelligence artificielle est dorénavant capable d’anticiper le parcours visuel de lecture des visiteurs, afin d’identifier précisément les zones d’intérêt et de confusion. Le niveau de résultats est donc impressionnant et permet d’obtenir des données qui auraient été impossible à avoir avec des méthodes plus traditionnelles.
L’accent sur l’accessibilité grâce aux tests UX inclusifs
Pour une expérience utilisateur de qualité pour tous, les tests utilisateurs inclusifs sont aujourd’hui un must. En effet, l’intégration de l’accessibilité dans les protocoles de tests doit être systématique, en incluant des personnes porteuses d’un handicap dans le panel d’utilisateurs. Le but est bien entendu de rendre l’interface accessible à tous, mais cela apporte également des améliorations parfois inattendues qui permettent de rendre la navigation plus intuitive et efficace.
Au delà des tests élémentaires, l’A/B testing évolue
Les tests A/B lors des tests utilisateurs à distance remettent de comparer deux variantes d’une même page, mais aujourd’hui, ils évoluent également, permettant dorénavant d’intégrer des parcours utilisateurs complets et dynamiques. Cela permet donc d’évaluer l’impact d’un changement spécifique, mais aussi l’effet de celui-ci sur les utilisateurs. Et avec la mise en place de l’A/B testing continu et évolutif, les interfaces peuvent donc s’adapter en temps réel, selon les comportements et scénarios observés.
Quel est le déroulement d’une session de tests UX ?
Définir des objectifs
Pour déterminer les objectifs à faire réaliser aux testeurs, il faut choisir des processus clairement définis (processus de login, tunnel d’achat, compréhension des messages marketing…) et décrire précisément chaque tâche et ce que l’on veut le voir faire.
Certains problèmes sont redondants et il faut y avoir été préparé : bien souvent, l’utilisateur ne comprend pas le concept, les mots recherchés ne sont pas présents, il y a trop d’options ou trop d’informations sur le site, etc.
Le testing sur mobile répond aux mêmes règles et méthodes et il peut être réalisé avec des outils de tracking et d’enregistrement sur l’écran pour les mobiles et tablettes. Si l’on veut voir les interactions tactiles de l’utilisateur, il est possible de vouloir filmer tout le dispositif : par exemple, utiliser une caméra pointée à l’écran pour voir les gestes et les déplacements et utiliser un système d’attache pour fixer cette caméra au mobile sans que cela affecte l’expérience utilisateur.
Le processus de tests utilisateur
Généralement, nous réalisons les étapes suivantes pour mener une session des tests efficace et pertinente :
- Préparation des tests utilisateur
- Définition de la composition du panel : Comme vu précédemment, il faut définir et valider le profil des panélistes.
- Rédaction du guide de test : Il convient de rédiger et de valider le protocole de tests UX.
- Sélection et recrutement des panélistes : Une fois le cadrage validé, il faut lancer le recrutement pour programmer tous les tests.
- Conduite des tests
- Mener des tests modérés : Réaliser tous les tests prévus en respectant le protocole de tests et en réalisant une prise de notes précise.
- Enregistrement vidéo et audio : Enregistrer tous les tests permet d’approfondir l’analyse, de revoir certaines étapes des tests.
- Synthèses des tests
- Réécoute et analyse des contenus : Repasser les notes et réécouter chaque test permettra de prendre du recul et de commencer à dégager de grandes tendances d’analyse.
- Regroupement des comportements similaires : Avec un système de thématiques communes.
- Synthèse des apprentissages et constats : Prioriser les apprentissages et faire converger la recherche avec les aspects Product, business et design.
- Recommandations d’optimisation : Matérialiser les apprentissage avec des éléments concrets.
Lors des entretiens, il est primordial de rester neutre, ne pas influencer l’utilisateur, et ne pas l’aider dans la navigation. En effet, il faut les réaliser avec une approche scientifique : on constate les comportements, on ne les influence pas.
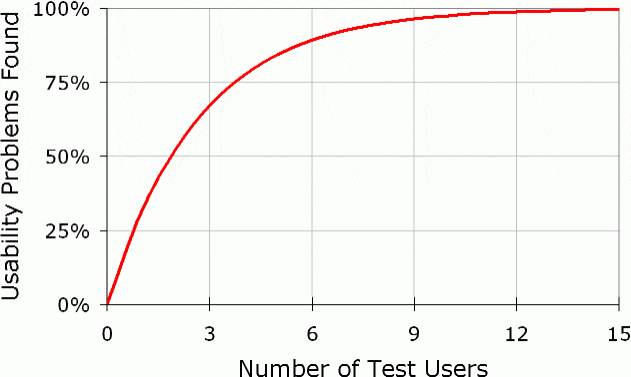
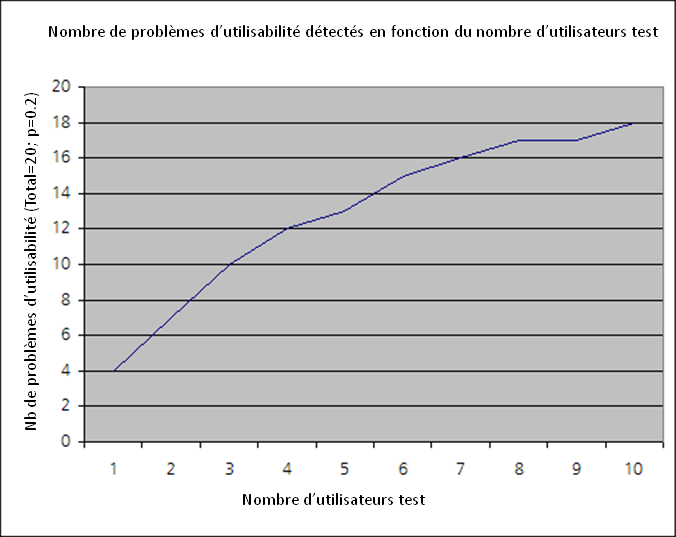
Combien d’utilisateurs sont nécessaires ?
Au début des années 1990, Norman Nielsen (de NNGoup), a popularisé le principe de n’utiliser qu’un petit nombre d’utilisateurs pour réaliser des tests. Selon lui, 5 utilisateurs suffisent à obtenir 80% des retours sur une interface donnée. Son argument, repose sur l’idée que le test UX est une évaluation qualitative, et que les problèmes d’utilisabilité viennent du logiciel et non des utilisateurs.
Cela est d’ailleurs également soutenu par Jakob Nielsen qui indique, dans « Why You Only Need to Test with 5 Users », que « « 5 utilisateurs sont suffisants pour identifier en quantitatif la majorité des problèmes d’utilisabilité sur un objet particulier, réel ou virtuel. »

Cependant, cette approche est assez réductrice, et ne permet pas de couvrir tous les cas. Par exemple, si votre interface est accessible sur desktop (poste fixe) et sur mobile (smartphone), il faut penser à la faire tester par 5 utilisateurs sur chaque type d’appareil, car l’interface et les usages y sont très différents.
Certaines études indiquent qu’il est préférable de prévoir 10 à 20 utilisateurs par test, ce qui permet d’obtenir des résultats plus significatifs, et d’avoir plus d’occurrence pour chaque apprentissage.
D’autres travaux de recherche ont par ailleurs contesté la proposition de Nielsen :
- L’utilisabilité étant liée à un groupe d’utilisateurs, ce petit échantillon n’est probablement pas représentatif de la population au global.
- Les problèmes d’utilisabilité sont parfois détectables dans un cas très précis, qui ne sera pas abordé par tous les utilisateurs. Si il est abordé que par 2 utilisateurs, alors le volume de tests permettra difficilement de tirer des conclusions.
- Le nombre de problèmes d’utilisabilité a tendance à tendre vers l’infini. Certaines études montrent qu’avec l’augmentation du nombre de participants, de nouveaux problèmes apparaissent systématiquement, un grand volume de tests permet donc d’avoir plus de certitudes.
Afin de clôturer ce débat, citons le Baymard Institut, qui est une référence mondiale en matière d’optimisation e-commerce, qui indique que « Lorsque 12 personnes sont impliquées dans un test, vous parviendrez à trouver presque 100% des problèmes d’utilisabilité. »

Comment recruter des utilisateurs ?
Vous vous demandez comment recruter des utilisateurs représentatifs ? voici les moyens privilégiés :
Recruter des clients existants
Une bonne manière de recruter des utilisateurs pour vos tests UX est de contacter des clients dans votre base de données (CRM). Dans certains cas / secteurs, vos clients seront ravis, et même demandeurs, de vous faire des retours. Votre base de souscription newsletter peut aussi être un levier intéressant.
Recruter avec votre réseau
Vous pouvez aussi recruter sur vos réseaux sociaux, avec votre compte personnel, ou bien les comptes d’entreprise, comme sur Twitter, LinkedIn ou encore Facebook.
Recruter avec des services de recrutement utilisateur
Les services de recrutement utilisateurs sont nombreux, ils vous permettent de recruter les utilisateurs avec des critères très précis, en externalisation le choix des utilisateurs, leur sélection, la planification des tests et même leur rémunération ou dédommagement. Cette approche permet de gagner du temps, mais elle a un coût non négligeable.
Recruter des testeurs internationaux
Si vous prévoyez de proposer votre produit ou service dans le monde entier ou du moins dans d’autres pays, il est important de penser à recruter des testeurs internationaux, qui vous aideront à déterminer si votre site web ou plateforme est adéquate pour votre public cible.
Vous pouvez le faire par vous-même, avec un appel d’offre, ou passer par des sites web tiers de recrutement spécialisés, dont certains proposent une liste de plus de 100 pays. Cela permet de réaliser une partie de votre test utilisateurs à distance avec des personnes venu d’autres pays que la France, et même d’autres continent que l’Europe.
Quels sont les outils à utiliser pour des tests utilisateurs ?
Au cours des tests utilisateurs à distance ou en présentiel, plusieurs outils peuvent se montrer indispensables afin d’évaluer l’ utilisabilité du site internet ou de la plateforme et obtenir des retours concrets.
Maze pour des tests expérience utilisateurs rapides en toute autonomie
Maze est un véritable outil de référence lorsqu’on parle de tests autonomes et rapides. En effet, cet outil permet la création de tests facilement, sur base de prototypes, afin d’obtenir des résultats rapide et surtout des rapports visuels qui sont facile à comprendre, même sans avoir d’expertise dans le domaine de la recherche utilisateur.
Lookback.io pour des retours utilisateurs enregistrés en direct
Pour les tests d’utilisabilité à distance, Lookback se positionne comme étant une solution complète, avec la possibilité de collaborer en temps réel. Cet outil est préconisé pour enregistrer les session de test et les analyser ensuite. Son utilisation permet de donner une voix à vos testeurs et d’obtenir des retours sur les attentes de ceux-ci et des potentiels futurs visiteurs de votre site internet.
Hotjar pour suivre les interactions et obtenir des heatmaps
Hotjar, c’est l’outil incontournable des analyses comportementales, à moyenne et grande échelle. Cet outil permet d’enregistrer les sessions utilisateurs et de créer des heatmaps, afin d’observer les zones de clic, les possibles points de friction lors des actions des utilisateurs, ainsi que les zones scrollées qui n’attirent pas l’attention.
Optimal Workshop pour tester l’architecture de l’information
Si vous voulez valider la structure, mais aussi l’organisation de votre site web, vous pourriez avoir accès à un ensemble complet d’outils spécialisés grâce à Optimal Workshop. Ces outils permettent de comprendre la logique de navigation des clients sur une application ou une plateforme grâce à des tests de tri de cartes et d’architecture. Ainsi, vous pourrez avoir le point de vue du visiteur et optimiser l’ ergonomie et l’organisation de votre contenu selon les résultats obtenus.
Comment analyser des tests utilisateur ?
Une fois les tests réalisés, il faut lister toutes les comportements recensées et les prioriser en fonction de l’importance du problème et des freins engendrés. Faites attention à ne pas vous concentrer uniquement sur les éléments qui soutiennent votre vision, et à bien prendre du recul sur les observations.
Commencez par créer une document regroupant les réponses à chaque question pour chaque utilisateur testé. Ensuite, regroupez les idées par thématique et quantifiez leur occurrence. Vous devrez organiser les problèmes en fonction de leur niveau critique et de leur importance (allant de faible à critique).
Le priorisation est cruciale, elle vous permettra de dégager les apprentissages les plus importants, et de prendre les bonnes décisions :
- Est-ce un objectif principal ou secondaire ?
- Est-ce un problème complexe à résoudre ? (En effet, les problèmes structurels peuvent être chronophages à résoudre mais les laisser ne fera qu’empirer leur existence).
Les avantages du test UX
L’avantage majeur du test UX est de pouvoir anticiper comment l’utilisateur interagit avec le produit et comment il va l’utiliser dans des situations réelles avant une phase de développement. Il est également profitable pour l’équipe Product & Design, et l’aide à bien identifier la réponse utilisateur à son interface.
Généralement, le test d’utilisabilité permet à l’entreprise de :
- Économiser du temps et de l’argent : le test UX aide l’entreprise à prendre des décisions axées sur les besoins des utilisateurs. Cela lui épargne les éventuels coûts élevés relatifs à la correction des erreurs de conception après développement.
- Repérer les points de blocage des utilisateurs : le test permet de mettre en lumière les points de blocage qui entravent l’expérience de l’utilisateur.
- Renforcer la satisfaction : le test UX conduit vers l’optimisation de l’expérience utilisateur et le développement d’un produit ou service efficace qui satisfait ses besoins.
- Hiérarchiser les modifications à apporter au fur et à mesure de l’exploration des problèmes et classer les améliorations à effectuer par ordre de priorité.
- Augmenter ses revenus et son ROI
Conclusion
Nous n’entrerons pas plus dans le détail des tests utilisateurs, car ce sont des tests empiriques qui nécessitent plus de pratique que de théorie. Leur concept est simple et facilement mis en place, mais ils sont malgré tout souvent négligés, car souvent non inclus dans le processus de création des sites web et logiciels, à tort.
Les insights recueillis sont à comparer et pondérer avec d’autres méthodes (quantitatives) de recherche UX.
Nous avons cité les méthodes les plus utilisées et répandues pour réaliser des tests. Il est tout à fait possible d’en combiner pour maximiser les résultats via différentes méthodes. Pour choisir la ou les mieux adaptée(s), il faut prendre compte ses objectifs et de son budget. Confier cela à un expert UX reste toujours la meilleure option, pour que les résultats soient fiables et non biaisés.
Nous rappelons que le test d’utilisabilité ne permet pas uniquement de repérer les points à améliorer, mais il aborde aussi plusieurs dimensions du projet permettant de valider la pertinence fonctionnelle de votre interface digitale.
Quelques concepts à retenir :
- Faites confiance aux tests utilisateurs pour guider vos décisions de stratégie et de design.
- Considérez les tests comme un levier pour limiter les risques.
- Terminer les longs débats en vous basant sur des faits concrets.
- Il est toujours possible de mener une phase de recherche rapide.
- Les tests utilisateur peuvent intervenir régulièrement et à différentes étapes.
N’hésitez pas à nous contacter pour la réalisation de vos tests utilisateurs pour demander conseil et profiter de nos années d’expérience.
FAQ
Combien coûtent des tests utilisateurs ?
Le coût d’un test utilisateur dépend de plusieurs facteurs : le nombre de participants, le type de test, la durée de chaque session, le recrutement, les outils utilisés, et l’analyse.
En moyenne, on estime que pour une session standard impliquant 5 à 12 participants, le budget se situe généralement entre 3 000 et 9 000 euros.
Ce montant couvre
- le recrutement des testeurs
- la préparation du protocole
- l’animation des sessions
- l’analyse des résultats
- la restitution.
Pour réduire les coûts, il est possible de commencer par des tests “guerrilla” ou utiliser des outils comme Maze, Lookback ou Hotjar.
Peut-on faire un test UX en e-commerce ?
Absolument ! Le test utilisateur est particulièrement recommandé en e-commerce. Il permet d’évaluer :
La compréhension de l’offre et des produits
La fluidité du parcours d’achat (recherche, ajout au panier, tunnel de conversion)
La clarté des informations de livraison, paiement et retours
Les freins à l’achat souvent invisibles sans test (hésitations, méfiance, surcharge cognitive)
Un bon test UX en e-commerce peut améliorer significativement le taux de transformation, le panier moyen et la satisfaction client. De grandes marques comme Decathlon ou Zalando en font une routine.