Le maquettage est un processus de concrétisation graphique de l’interface d’une interface digitale (site web, logiciel, application…). Il englobe trois phases bien distinctes mais souvent confondues : le wireframe, la maquette et le prototype. Ces trois phases ont chacune un rôle différent mais tout aussi important pour aboutir à un résultat graphiquement plaisant et techniquement faisable.
Il est conseillé de procéder à un audit ux design ou à des tests utilisateurs en amont pour guider au mieux la conception de la nouvelle interface.
Vous l’aurez compris ! Au delà de l’aspect graphique, le maquettage sert surtout à créer une harmonie entre ergonomie, design et expérience utilisateur (UX). C’est aussi une étape cruciale de collaboration entre tous les membres de l’équipe de conception.
Dans la suite de cet article, nous mettons la lumière sur les trois phases du maquettage et leur importance dans la création ou la refonte d’un site web:
Comprendre les différentes étapes du maquettage :
Le maquettage réunit l’équipe UX qui est composée généralement d’un lead UX, un UX designer, un UI designer et un UX researcher. Dans certaines structures d’entreprise plus larges, vous trouverez d’autres spécialités et dérivé du métier de designer. Ces spécialistes ont pour but de mener au mieux les trois étapes du maquettage pour que le produit final soit plaisant, utilisable et engageant.
Voici une explication détaillée de chaque étape :
Qu’est ce qu’un wireframe ?

Le wireframe est une représentation statique de basse fidélité du concept graphique d’un site web en création ou en refonte. Il englobe les bases du site, à savoir le contenu, l’architecture de l’information et une description simple de l’interaction prévue entre l’utilisateur et le site web. On peut le comparer au plan d’un architecte.
En effet, le wireframe une première étape qui ne donne pas un rendu visuel marqué, mais il est crucial pour partir sur de bonnes bases (c’est un bon “squelette” pour le design du site web).
Le maître-mot à retenir dans cette étape du maquettage, c’est la représentation. Le wireframe est donc une représentation de base qui servira dans la progression du projet.
Comment faire un wireframe ?
Le wireframe est une représentation basique d’un concept de site web, donc il ne demande pas des compétences avancées en design graphique. Il existe deux façons de le faire :
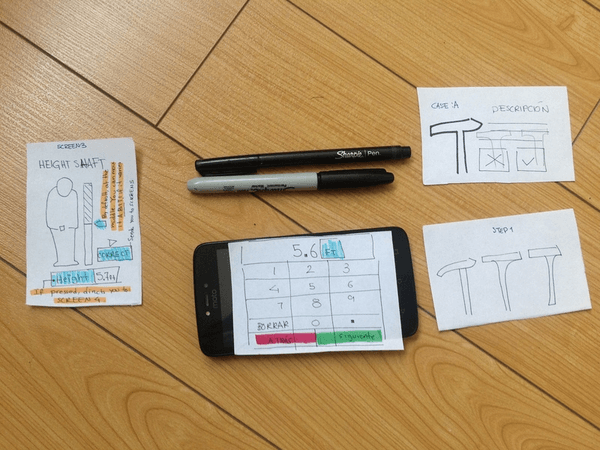
Sur du papier:
Il suffit d’utiliser tout simplement un stylo et du papier pour faire un wireframe. C’est un bon moyen de concrétiser instantanément votre inspiration. La rapidité de cette méthode est considérée une bonne pratique lors du brainstorming, au début d’un projet de design ou de refonte d’un site web.
Sur un logiciel:
Pour avoir un wireframe au rendu plus professionnel, il faut avoir recours à des logiciels performants tels que Figma ou Sketch. Contrairement à la méthode du papier, il sera possible de dessiner facilement les composants avec des formes plus proche du résultat final.
Pour en savoir plus, profitez de cette série de live sur la conception des Wireframes par le biais de Balsamiq !
Lire notre article dédié aux outils UX design : Comparez les meilleurs outils UX Design : Wireframing, Prototypage, A/B testing …
Qu’est ce qu’une maquette?
Contrairement au wireframe qui montre la structure de base du site web, la maquette va plus loin. C’est lors de cette étape du maquettage qu’on va visualiser les premières versions du design graphique. Le seul point commun entre le wireframe et la maquette, c’est que les deux sont statiques.

C’est au moment de la conception de la maquette que l’UX designer et l’UI designer, vont prendre des décisions importantes sur les détails graphiques tels que, les couleurs à utiliser, la typographie, le style visuel et tout ce qui concerne l’aspect graphique général de l’interface. La maquette offre une perspective réaliste du rendu final. C’est donc un moyen efficace d’identifier certains détails manquants ou même des incohérences en ce qui concerne l’incompatibilité de certaines couleurs et la typographie, etc.
Cette phase du maquettage est très intéressante, car elle permet enfin d’interagir avec les différentes parties prenantes du projet et de commencer à recueillir les avis des clients ou utilisateurs. Lors de ces interactions, le rôle de l’UX designer s’impose naturellement, grâce à la collecte des informations, aux questionnaires. Il peut ainsi faire des choix fonctionnels et très importants.
Une fois que les décisions sont prises et le design graphique de l’interface est validée, on passe à l’étape suivante et finale, le prototype.
Comment faire une maquette ?
En les comparant aux wireframes, les maquettes comportent du contenu visuel plus avancé et détaillé. Pour cela, il faut opter pour des outils professionnels :
Logiciel de design généraliste :
Les logiciels de design multi-fonction, comme Sketch, sont très connus du grand public et sont parfaits pour faire des maquettes. Il faut donc avoir des compétences avancées en design pour produire un résultat propre et ergonomique.
Logiciel spécifique aux maquettes :
Les logiciels spécifiques aux maquettes, comme Mokflow qui est un logiciel en ligne, comporte les fonctionnalités intéressantes pour concevoir des interfaces.
Qu’est qu’un prototype?

Le prototype est une représentation dynamique de haute-fidélité de votre site web. C’est une simulation de votre projet final, grâce à laquelle il est possible de tester les interactions qu’auront les visiteurs/utilisateurs et voir en action vos hypothèses d’expérience utilisateur.
En effet, l’un des objectifs du prototype est d’offrir une version cliquable du site web. Cela permet de tester si le site web est adapté au besoin des utilisateurs, s’il comporte des erreurs de parcours utilisateur ou d’autres problèmes d’usabilité.
Avec plus de détails graphiques, vous pourrez mieux analyser en condition proches de la réalité les interfaces, et trouver de potentiels problèmes qui peuvent impacter ultérieurement l’expérience utilisateur (UX).
Avec un design réaliste et un prototype fonctionnel, c’est l’occasion de faire les derniers ajustements sur votre futur site ou application. L’étape du prototypage étant généralement la dernière, c’est à ce moment que seront validé les interfaces et l’UX (expérience utilisateur) avant de passer au développement.
Comment faire un prototype ?
Pour réaliser un prototype, il n’y a pas autant de choix, il faut passer par des logiciels de prototypage avec des fonctionnalités de simulation afin de tester les fonctionnalités de votre site web. Nous citons à titre d’exemple Invision et Mockplus.
Retrouvez dans cette vidéo la différence entre un wireframe et un prototype. Présentée par Alita Joycen, spécialité en UX design dans NNG :
Le maquettage: La fondation de la création d’un bon site web
Votre site web est le point de contact ultime entre vous et vos futurs clients. Il est donc très important que leur expérience soit agréable et les amène à vous faire confiance en répondant à leurs besoins. C’est sur le design d’interfaces (UI) et d’expérience utilisateur (UX) que repose la la mission la plus importante, celle d’orienter vaillamment et intelligemment vos visiteurs et les convertir en clients en interagissant avec votre site web de la manière qui vous convient.
Pourquoi le maquettage est-si important ?
- Séparer l’esthétique de la pratique:
Grâce au maquettage, vous pouvez donner une importance équitable à l’aspect graphique sans pour autant négliger l’importance de l’expérience utilisateur. Les trois étapes du maquettage servent à identifier séparément mais avec une importance équivalente : les besoins esthétiques et pratiques du site web.
- Collaborer pour avoir un meilleur résultat:
Le maquettage est un bon moyen de collaboration interne et externe. En effet, chaque étape invite des expertises différentes. Ce qui permet à une équipe UX de collaborer autour du projet et même d’inviter les futures utilisateurs à y participer; ( particulièrement lors de la phase de prototypage).
- Gérer vos budgets:
Le maquettage est très important quand il s’agit de budgétiser un projet de conception ou de refonte d’un site web. Négligez une des phases de cet ensemble de pratiques peut résulter ultérieurement dans des dépenses non planifiés.
En effet, les wireframes, maquettes et prototypes, permettent de concrétiser le projet en allant étape par étape, ce qui assure de minimiser le risque d’erreurs, que ce soit dans les choix graphiques ou dans la fondation UX qui servira ensuite de repère pour le développement.
Conclusion
Le maquettage est la phase cruciale entre une idée de logiciel SaaS, de site web ou d’un produit digital et sa concrétisation technique. Suivez rigoureusement les étapes du maquettage et demandez de l’aide à des experts.
L’UI et l’UX design sont les piliers des produits digitaux qui chapeautent notre consommation des différents services et produits digitaux. Ils permettent d’interagir efficacement avec les internautes, qu’ils soient des particuliers ou des professionnels. C’est pour cela que le maquettage est considérée comme une pratique importante lors du processus de création ou de refonte d’un site web ou d’une application.
Pour faire un audit ergonomique ou pour plus d’informations; n’hésitez pas à nous contacter.
Lire aussi :
- 14 logiciels pour créer vos wireframes et prototypes animés
- UX Prototypes: Low Fidelity vs. High Fidelity
- What’s the difference between wireframes and prototypes?
Photo à la Une : Freepik