Si vous avez l’intuition qu’il est peut-être temps de refondre votre site, c’est qu’il est sûrement nécessaire de le faire. Cela ne veut cependant pas dire qu’il faut foncer tête baissée sans vous préparer en amont.
La refonte d’un site web est en effet un exercice délicat qui nécessite avant tout de se poser les bonnes questions :
- Suis-je vraiment sûr que mes utilisateurs perçoivent ma marque comme je la perçois moi-même ?
- Est-ce que le design de mon site renvoie une image fidèle à cette perception ?
- Et si non, comment la traduire concrètement dans ma nouvelle interface ?
Comme toujours dans la démarche UX, il est essentiel de dépasser son intuition en comparant ses certitudes aux perceptions des utilisateurs.
C’est également un exercice périlleux s’il n’est pas mené dans un cadre dont les jalons ont été minutieusement posés en amont.
Même s’il n’y a pas nécessairement d’étapes prédéterminées à suivre, il est toutefois possible d’éviter certains écueils dont les conséquences sur le court, moyen et long terme ne sont plus à présenter1.
Découvrez dans cet article 9 erreurs à ne pas commettre lors de la refonte de votre site !
I. Ne pas connaître votre marque
Une marque, c’est une identité. C’est la « personne » à qui vous allez désirer confier le soin de vous accompagner pour un service précis. Vous la choisissez rarement au hasard.
Si elle vous déçoit, en général, c’est pour longtemps. Quand on sait que 42% des utilisateurs ne font pas confiance aux marques2, on peut facilement affirmer que le travail de compréhension et de bonne transcription des caractères d’une marque est essentiel. Pourquoi est-ce donc si souvent négligé ? La réponse est simple. Dans la plupart des cas, ceux qui devraient faire ce travail pensent que les caractéristiques de leur marque/produit sont « évidentes ».
Pourtant, la bonne connaissance des atouts de cette dernière (brand knowledge) est souvent à la base même du succès d’une marque. Il suffit de penser aux raisons de fond qui poussent des centaines de milliers d’utilisateurs à plébisciter, à la façon presque d’un culte, les produits d’Apple ou de Lush, pour s’en convaincre.
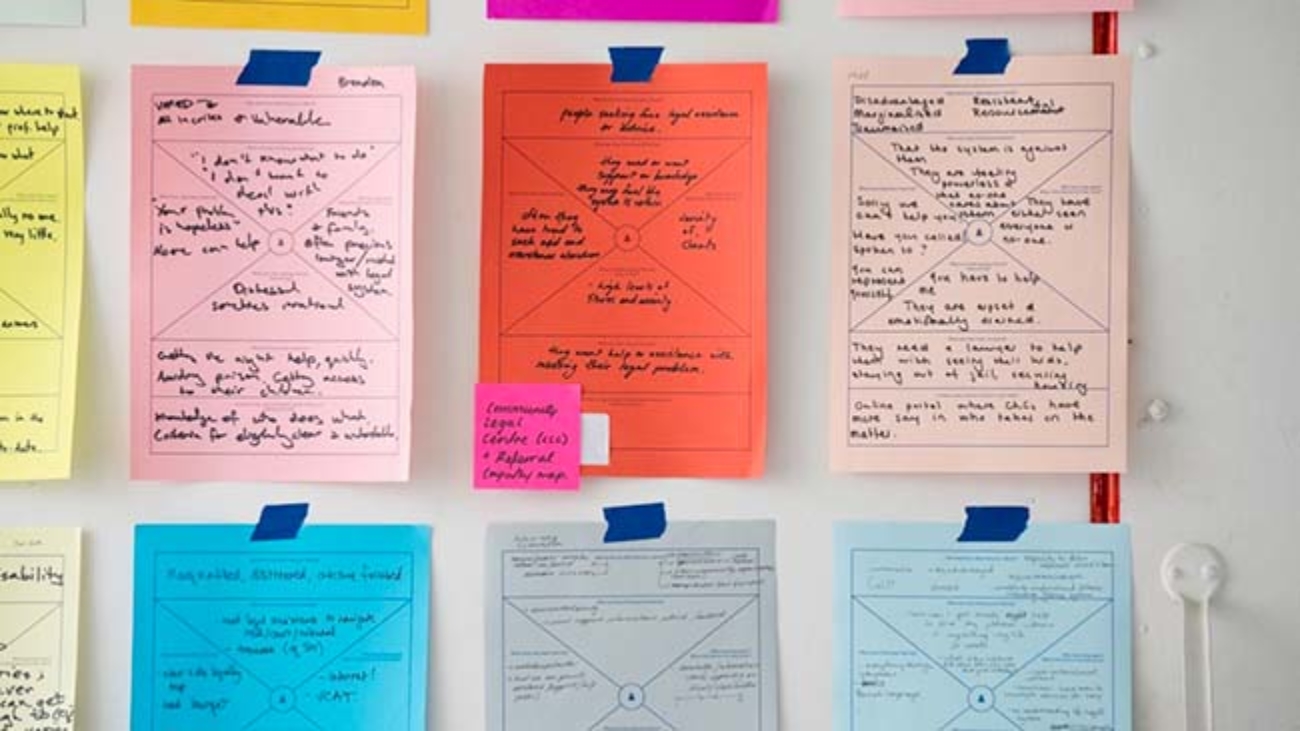
Acquérir une bonne connaissance de votre marque n’est pas aussi simple que cela peut sembler de prime abord. Il existe toutefois de nombreuses techniques pour vous aider dans votre démarche. À ce titre, la méthode dite de la car analogy, qui consiste à détailler les avantages et inconvénients de votre marque comme vous le feriez d’une voiture, s’avère particulièrement efficace3. Des brainstorms, analyses qualitatives et autres diagnostics peuvent également vous apporter des informations utiles à ce sujet.
Essentiellement, connaître votre marque, c’est avoir, de la manière la plus transparente possible, la réponse à 5 questions :
- Qui sommes-nous ?
- Que proposons nous ?
- Comment le faisons-nous ?
- Que ressentez-vous quand nous le faisons ?
- Qu’est-ce que cela vous apportera ?
Une fois des réponses claires, satisfaisantes et documentées apportées à ces questions, vous serez déjà en possession d’une base solide pour commencer à mener à bien la refonte projetée.
II. Ne pas vous aligner sur vos objectifs business et marketing
Une refonte de site internet n’est pas juste un coup de pinceau censé rajeunir votre image. Elle doit vous permettre de ré-interroger en profondeur les fondamentaux de votre activité pour faire converger vos objectifs et les fonctionnalités, nouvelles ou déjà existantes, que vous proposez.
Qu’est-ce qui motive ce redesign ? Pourquoi pensez-vous qu’il faille refondre votre site internet ? Si vos réponses sont “attirer plus de trafic” ou “augmenter le ROI”, vous devriez pousser la réflexion. Déterminez des objectifs clairs, mesurables et atteignables, tels que “accroître mon taux de conversion de 10%”, “proposer et développer le drive-to-store” (en mesurant l’évolution mois après mois) ou encore “augmenter les abonnements à ma newsletter”. Il est important, une fois ces objectifs bien déterminés, de les prioriser4 pour comprendre comment axer votre design pour les atteindre au mieux.
Interrogez-vous sur les raisons de l’existence de votre site web, comprenez vraiment ce que vous proposez et ce que vos utilisateurs attendent de vos services. Vous pourrez ensuite en inférer des métriques de progression sur lesquelles baser votre nouveau design. Faire converger vos intérêts business et ledit design vous permettra de mesurer sereinement la progression de vos KPI tout en étant certains que votre site est conçu pour y répondre au mieux.
III. Ne pas mener un audit UX
Votre site web actuel ne vous plaît plus, vous constatez une baisse des conversions ou vous recevez des plaintes de vos clients concernant la solution que vous proposez. Autant de signes qui peuvent vous amener à songer à procéder à un redesign de votre site. Ne vous pressez pas toutefois ! Certaines choses ne semblent pas aller. Cela ne veut pas dire qu’il est nécessaire de tout changer.
 Avant de vous jeter à corps perdu dans la refonte de votre site internet, pensez d’abord à mener un audit UX de cette dernière5. Cela aura l’avantage de vous pousser à faire une analyse approfondie, centrée cette fois sur la compréhension de vos utilisateurs, de leur parcours, des pain points qu’ils rencontrent à cette occasion et d’amorcer, dans le même temps, une réflexion sur les optimisations que vous pourriez engager. Il conviendra alors de procéder au moyen d’un faisceau d’indices pour comprendre où votre produit pêche. Attention par contre, à bien le circonscrire dans la durée et à dégager d’avance un certain nombre de métriques à analyser.
Avant de vous jeter à corps perdu dans la refonte de votre site internet, pensez d’abord à mener un audit UX de cette dernière5. Cela aura l’avantage de vous pousser à faire une analyse approfondie, centrée cette fois sur la compréhension de vos utilisateurs, de leur parcours, des pain points qu’ils rencontrent à cette occasion et d’amorcer, dans le même temps, une réflexion sur les optimisations que vous pourriez engager. Il conviendra alors de procéder au moyen d’un faisceau d’indices pour comprendre où votre produit pêche. Attention par contre, à bien le circonscrire dans la durée et à dégager d’avance un certain nombre de métriques à analyser.
L’audit UX est indispensable pour comprendre votre base d’utilisateurs et comment elle interagit avec votre plateforme ou site web. Vous pourrez ainsi dégager quelles features il est nécessaire de conserver et, au contraire, celles qu’il convient de d’ajouter ou d’améliorer afin de que votre refonte soit couronnée de tout le succès qu’elle mérite !
IV. Ne pas procéder à un plan de redesign
De la même façon qu’il est extrêmement difficile de construire une maison sans plan établi à l’avance, il n’est pas aisé de refondre un site internet sans avoir procédé à l’avance à la construction d’un plan de redesign. Et comme pour le plan d’une maison, le plan de redesign est le fruit d’un processus qui mobilise à la fois technique et créativité.
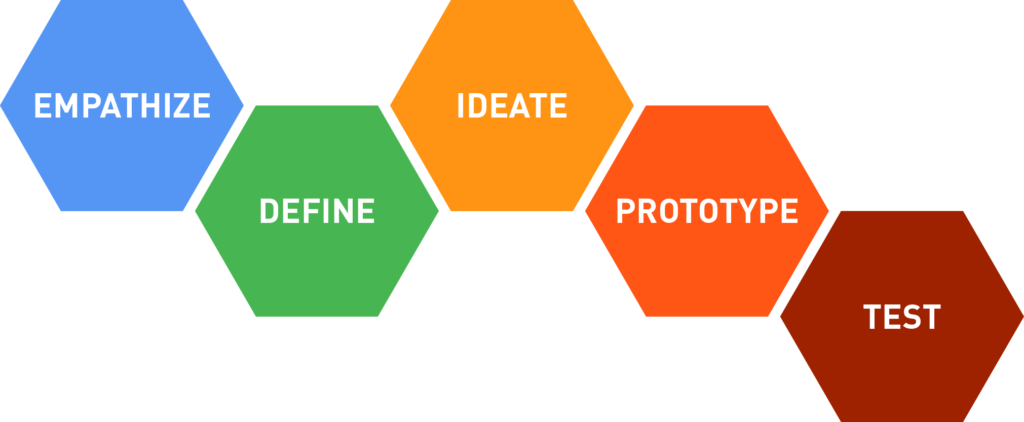
La définition du plan de redesign fera alors appel idéalement au processus du design thinking, notamment dans les étapes suivantes : empathie, définition du problème, idéation. Les étapes de prototypage et de test utilisateur interviendront ultérieurement.
 Processus de design thinking selon la d.school. de Stanford
Processus de design thinking selon la d.school. de Stanford
- Empathie (empathize) : à cette étape, il s’agit d’interroger un ou plusieurs utilisateurs pour se mettre « en empathie » avec lui/eux. Il s’agira alors de comprendre ce que vos clients ressentent, pensent, font et disent. À l’issue de cette étape, vous devrez pouvoir aboutir à une phrase du style : les « personnes intéressées » ont besoin de « cette chose » en raison « d’autre chose »
- Définition du problème (define) : suite à votre audit UX, vous avez déjà sûrement une bonne idée de ce qui est améliorable sur votre site web. Il s’agira maintenant de comprendre en détail le problème avec les features concernées : quel est le cadre de ce problème ? Comment peut-on y remédier ? Comment décider quelles idées sont pertinentes pour le faire ? Le concept derrière cette étape est de se mettre dans le point de vue adéquat (mindset) pour passer à l’idéation.
- Idéation (ideate) : c’est l’étape où les idées fusent. Vous et votre équipe exploreront, sans préjugés, toutes les possibilités relatives à la résolution du ou des problèmes pour dégager celles qui seront les plus pertinentes. À l’issue de ce brainstorming, il vous sera alors possible de mettre au jour les lignes directrices de la refonte que vous allez mener.
Il ne vous reste plus désormais qu’à rassembler toutes ces informations pour établir le sitemap de votre future site web ainsi que les principales orientations graphiques qui y présideront. Vous serez alors en possession de votre plan de redesign, étape cruciale dans la préparation de la refonte envisagée.
V. Ne pas identifier vos utilisateurs par le biais de personas
La création de profils d’utilisateurs types, les user personas, présente de nombreux avantages lorsqu’il s’agit de comprendre en profondeur à qui votre contenu est destiné6.
Il semble en effet aller de soi qu’avant même de commencer à designer la moindre fonctionnalité, avant même de penser au commencement d’un mot de votre contenu, que vous ayez une connaissance précise de ceux à qui vous allez vous adresser. On ne parle ici bien évidemment pas de segmentation d’âge, de CSP, de genre, etc. mais de personnages types, créés sur la base de vos datas disponibles et revêtant suffisamment de caractéristiques identifiables pour déclencher de l’empathie. En établissant ces profils, en explicitant leurs besoins, leurs expériences, leurs buts et les comportements qu’ils adoptent habituellement, vous faciliterez d’autant plus le processus d’idéation et de design pour créer une expérience utilisateur digne de ce nom. On distingue le plus souvent 4 typologies de personas7 :
- les personas axés autour de leurs buts (goal directed personas) : ils sont conçus en fonction de l’objectif qu’ils poursuivent
- les personas axés autour de leur rôle (role-based personas) : ils insistent sur le rôle qu’ils jouent en tant qu’utilisateurs de la solution en s’intégrant dans une perspective plus large
- les personas basés sur leur histoire (engaging personas) : il s’agira cette fois de créer une histoire autour de personas à l’histoire engageante, qui permettra au designer de se plonger profondément dans la compréhension empathique de ces derniers
- les personnas fictionnels (fictionnal personas) : ce sont les personas qui ne sont pas basés sur les recherches utilisateurs ou les datas, mais sur l’expérience de l’équipe UX.
N’hésitez pas à jouer sur plusieurs tableaux pour créer les personas les plus convaincants possibles. Cela vous permettra, en amont de la création à proprement parler, de concevoir des fonctionnalités vraiment adaptés à vos futurs utilisateurs.
VI. Ne pas concevoir de parcours type
Dans la droite lignée de la conception des personas, les récits utilisateurs (user stories) sont un bon moyen de se projeter dans les futures actions des utilisateurs sur votre site web.
Les users stories sont originaires des stratégies de développement Scrum et Agile mais s’intègrent parfaitement dans les démarches UX. Elles permettent 3 choses essentiellement :
- Elles maintiennent le focus sur les utilisateurs durant le processus de design
- Elles développent la coopération entre les différents membres de votre équipe en créant un scope commun
- Elles prémunissent contre le développement de fonctionnalités inutiles et autres impasses de design
Un récit utilisateur, en quelques mots, consiste en une phrase du type « en tant qu’utilisateur, je veux effectuer cette action sur le site web ». Il permet donc de s’assurer de ne travailler que sur l’essentiel8.
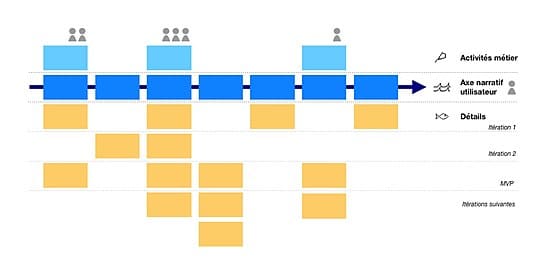
Mises bout à bout, les user stories permettent de dégager des parcours utilisateurs types. Elles ont donc de plus l’avantage de vous apporter une aide précieuse dans la conception de vos entonnoirs (funnels) et de penser ainsi votre refonte non plus uniquement en termes de fonctionnalités mais, de façon macro, en termes d’écosystème à optimiser. Vous pourriez ainsi réfléchir en avance à la mise en place d’une démarche CRO9.

Une fois ce premier jet validé, vous pourrez passer à l’étape du prototypage et concevoir les mock ups (ou wireframes) finaux de la refonte. Plus poussés graphiquement, les mock ups seront la représentation graphique la plus véridique possible de la future solution. Ils serviront de base de validation finale par les différents stakeholders du projet et seront le support des intégrateurs pour développer effectivement votre site refondu.

Il conviendra donc d’y apporter un soin particulier puisque ce sera la transcription visuelle définitive de tout votre processus de réflexion ! Cela ne veut dire toutefois qu’il est temps déjà de relâcher les efforts.
VIII. Ne pas faire de tests auprès de vos utilisateurs
On le sait, on se répète, mais c’est indispensable que cela devienne un réflexe : faites des tests ! Lorsque votre solution est prête à être mise en ligne, ne vous précipitez pas, c’est encore loin d’être terminé. Avant de livrer votre nouvelle version au grand public, pourquoi ne la testeriez vous pas en situation auprès d’un groupe restreint d’utilisateurs de confiance ? C’est ce qu’on appelle un soft launch.
Le soft launch présente de nombreux avantages. Il vous permet essentiellement de vérifier que votre plateforme ou site web est parfaitement fonctionnelle et que rien ne bloque dans son utilisation. Mais ce n’est pas tout ! Il vous permet également de recueillir de précieuses données quand à sa réception d’une part et, d’autre part, quant à la pertinence de certaines choix utilisateurs comme les différents parcours proposés. Le soft launch vous empêchera donc de faire des erreurs cruciales mais difficiles à prévoir lorsque l’on n’est pas mis en situation. Il serait, par exemple, dommage d’avoir passé autant de temps à concevoir votre solution pour vous apercevoir qu’en fait personne ne comprend comment valider sa commande ou créé un compte.
IX. Ne pas itérer
Vous avez étudié votre marque, vos users, leurs attentes, leurs besoins, vous avez traduit le tout en features et en parcours et finalement prototypé l’ensemble. Vous avez intégré la solution et l’avez soumis à tests en contexte lors du soft launch à une petite portion de vos utilisateurs et… ce n’est pas encore ça ! Vous vous rendez compte qu’une des fonctionnalités essentielles ne marche pas comme elle devrait ou qu’une page n’est pas claire. Pas d’inquiétude, c’est parfaitement normal.
L’UX n’est pas une science exacte, elle se base sur des données utilisateurs pour s’approcher au plus près de la solution optimale. Cela requiert parfois des ajustements. De la même façon que pour les méthodes Scrum et Agile citées précédemment, atteindre le niveau idéal des fonctionnalités nécessite de mettre en place un processus d’itérations qui permettra de corriger par petites touches, le cas échéant, les points qui n’apportent pas pleine satisfaction.
L’itération est cruciale en ce qu’elle permet à la solution de se raffiner à chaque étape de son développement. Elle ne doit donc pas uniquement intervenir en bout de chaîne ! Procéder, à tous les niveaux de la réflexion à un processus itératif sera la garantie de minimiser les risques et les biais du développement ou de la refonte de votre site internet.
Vous avez aimé cet article et vous pensez qu’il est temps de refondre votre site internet ?
N’hésitez pas à nous contacter si vous souhaitez qu’Arquen vous accompagne dans votre projet. Vous pouvez également retrouver nos autres articles sur le blog pour encore plus de conseils UX quelles que soient vos démarches !
1. Par exemple :http://schindlercreations.com/en/blog/bad-ux-kills-business/
2. Aux États-Unis à tout le moins : http://adage.com/article/special-report-4as-conference/mccann-survey-finds-half-america-trust-brand/308544/
3. Pour plus d’éclaircissement : https://webbest.co.za/blog/the-car-analogy/
4. Sur l’audit UX : https://usabilitygeek.com/ux-audit-beginners-guide
5. Pouvant aller jusqu’à une augmentation des performances de votre site de 2 à 5 fois : https://blog.hubspot.com/marketing/build-buyer-personas
6. Un article encyclopédique pour comprendre le sujet : https://www.interaction-design.org/literature/book/the-encyclopedia-of-human-computer-interaction-2nd-ed/personas#heading_Four_different_perspectives_page_12414
7. Par exemple : https://uxplanet.org/aligning-design-to-user-stories-614b4845fc8d
8. Pour une définition : https://www.definitions-marketing.com/definition/cro/