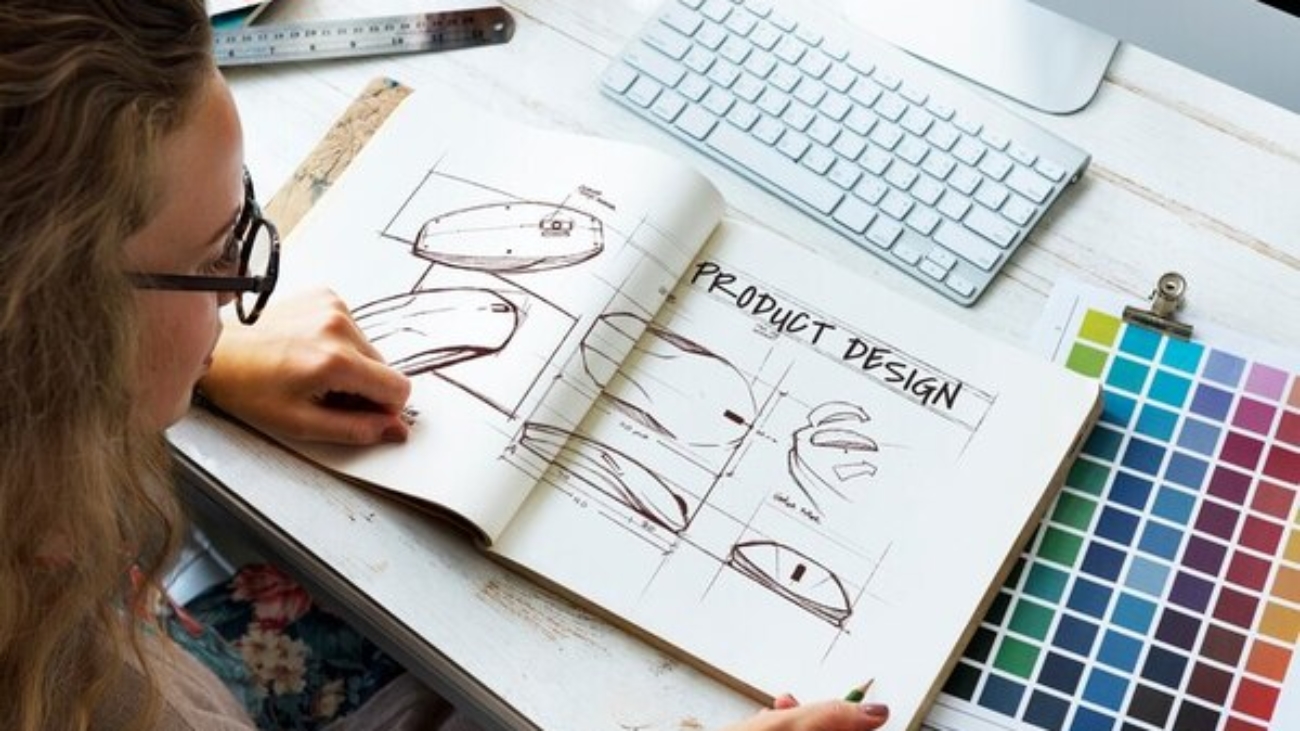
Un Product Designer façonne l’interface des produits, alliant esthétique, fonctionnalité et expérience utilisateur. Maîtrisant les outils de design tels que Sketch, Figma ou Adobe XD, il conçoit des maquettes, prototypes et interfaces attrayantes. Sa mission principale est de comprendre les besoins des utilisateurs, d’élaborer des parcours intuitifs et d’assurer une cohérence visuelle. Collaborant étroitement avec les développeurs, les chefs de produit et les utilisateurs, il optimise l’expérience utilisateur et contribue à la réussite d’un produit sur le marché. Son rôle est donc central dans la création et l’amélioration de tout produit digital.
Définition du Product Design
Le design de produit, communément appelé « Product Design« , est une discipline qui englobe la création, la planification et l’optimisation de produits destinés à être fabriqués et utilisés. C’est une combinaison d’art, de science et de technique pour résoudre des problèmes et améliorer la vie quotidienne des utilisateurs.
Origine et évolution du terme
À l’origine, le design de produit était principalement axé sur la conception d’objets physiques tels que les meubles, les appareils ménagers et d’autres biens de consommation. Cependant, avec l’avènement de la technologie numérique et de l’internet, le terme a évolué pour englober également la conception d’interfaces numériques, d’applications et de plateformes en ligne. Ainsi, dans le contexte moderne, le design de produit peut se référer à la fois à la conception d’objets physiques et à la conception d’expériences numériques.
Importance du Product Designer
Rôle central dans la création de produits
Le Product Designer joue un rôle pivot dans la création de produits. Il est responsable de la conception d’un produit qui non seulement répond aux besoins des utilisateurs, mais est également viable du point de vue commercial et technique. Le designer doit donc allier esthétique, fonctionnalité et praticité pour créer un produit réussi.
Interconnexion avec les autres départements (développement, marketing, etc.)
Un Product Designer ne travaille pas en vase clos. Il collabore étroitement avec divers départements, tels que le développement pour s’assurer que le produit peut être réalisé techniquement, le marketing pour comprendre les tendances du marché et les besoins des utilisateurs, et même le service client pour obtenir des retours sur le produit.
Compétences essentielles du Product Designer
a. Outils de conception
La maîtrise des outils de conception est cruciale pour tout Product Designer. Ces outils permettent aux product designers de créer, prototyper et tester leurs conceptions :
- Sketch : Un outil vectoriel de conception d’interface utilisateur, populaire pour sa simplicité et sa facilité d’utilisation. Il offre une variété de plugins et est idéal pour la conception d’interfaces pour mobiles et desktop.
- Figma : Une plateforme collaborative de design d’interface en ligne qui permet aux équipes de travailler ensemble en temps réel. Sa capacité de collaboration en fait un favori pour les équipes distribuées.
- Adobe XD : Faisant partie de la suite Adobe, XD est un outil pour concevoir et prototyper des interfaces utilisateur. Il s’intègre facilement avec d’autres outils Adobe et offre une variété de fonctionnalités pour le design et le prototypage.
b. Principes de design
Ces principes fondamentaux guident le Product Designer dans la création d’interfaces cohérentes, intuitives et esthétiquement plaisantes :
- Couleur : Comprendre la théorie des couleurs est essentiel. La couleur peut influencer l’humeur, attirer l’attention et même déclencher des actions. Un bon choix de palette de couleurs peut améliorer l’expérience utilisateur et renforcer la marque.
- Typographie : La typographie va bien au-delà du choix d’une belle police. Elle concerne la lisibilité, la hiérarchie de l’information et l’esthétique du texte. Un bon design typographique facilite la compréhension et guide l’utilisateur à travers l’interface.
- Mise en page : Une mise en page bien conçue organise l’information de manière logique, guide le regard de l’utilisateur et crée un flux naturel à travers l’interface.
c. Conception centrée sur l’utilisateur
L’une des compétences les plus importantes pour un Product Designer est la capacité à se mettre à la place de l’utilisateur. La conception centrée sur l’utilisateur implique :
- Recherche : Comprendre les besoins, les défis et les désirs des utilisateurs à travers des entretiens, des enquêtes et des observations.
- Personas : Créer des profils représentatifs des utilisateurs typiques pour guider les décisions de conception.
- Tests utilisateurs : Tester régulièrement les conceptions avec de vrais utilisateurs pour obtenir des retours directs et effectuer des ajustements.
- Empathie : Avoir la capacité de comprendre et de ressentir ce que vivent les utilisateurs pour créer des solutions qui répondent vraiment à leurs besoins.
En combinant une maîtrise technique avec une compréhension profonde des utilisateurs, le Product Designer est en mesure de créer des produits qui non seulement sont beaux, mais qui répondent véritablement aux besoins des utilisateurs.
Missions principales du Product Designer
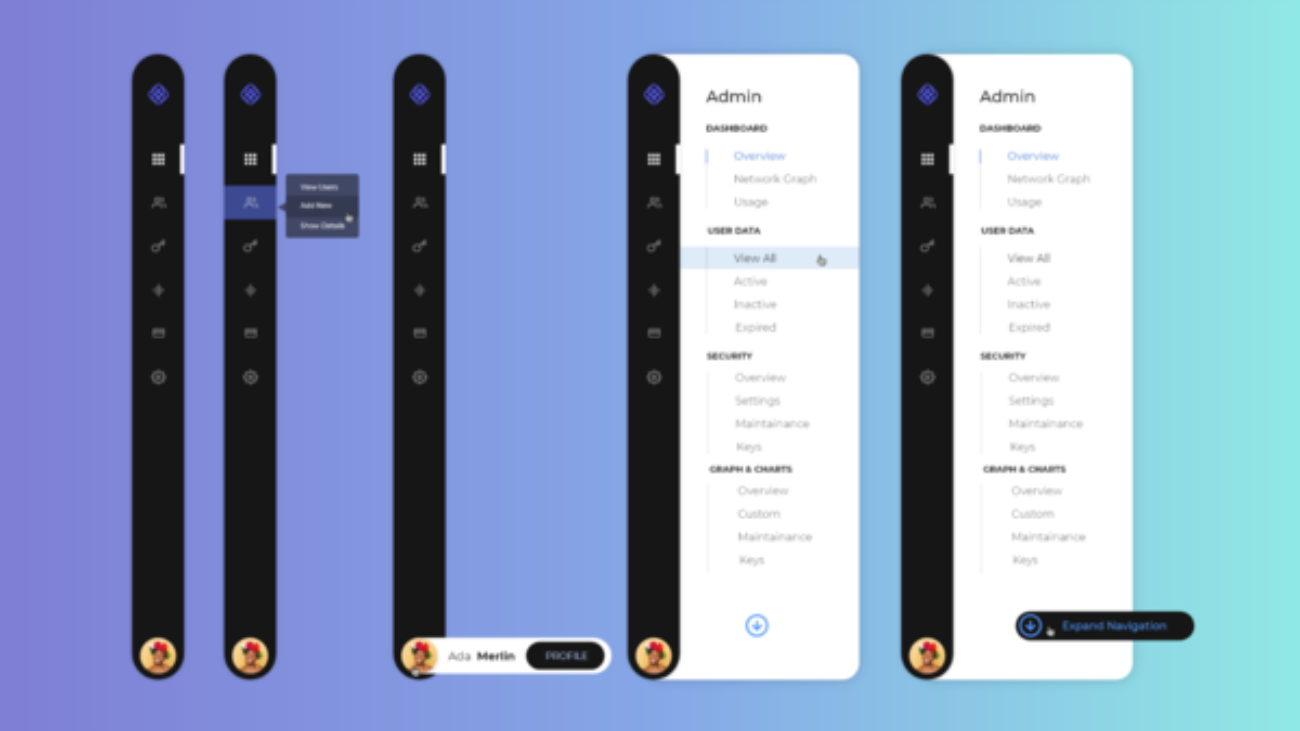
a. Élaboration de maquettes et prototypes
Le cœur du métier de Product Designer réside dans la capacité à transformer une idée en un visuel tangible. Les maquettes, souvent réalisées avec des outils comme Sketch, Figma ou Adobe XD, sont des représentations visuelles des interfaces, permettant de visualiser l’agencement, la typographie, les couleurs et d’autres éléments du design.
Au-delà des maquettes, les prototypes jouent un rôle crucial. Contrairement aux maquettes statiques, les prototypes sont interactifs, permettant de simuler l’expérience réelle de l’utilisateur. Ils servent à tester l’ergonomie, les transitions et les interactions au sein de l’interface.
b. Optimisation de l’expérience utilisateur
Une fois qu’une interface est conçue, le travail du Product Designer ne s’arrête pas là. Il est essentiel d’analyser et d’optimiser constamment l’expérience utilisateur (UX). Cela signifie identifier les points de friction, les obstacles et les zones d’amélioration. Des outils comme les cartes de chaleur, l’analyse des parcours utilisateurs et les enquêtes UX peuvent être utilisés pour recueillir des données précieuses et apporter les modifications nécessaires.
c. Collaboration interdépartementale
Un Product Designer ne travaille jamais seul. La création d’un produit digital est un effort collectif nécessitant une collaboration étroite avec divers départements.
- Développeurs : Une communication fluide avec l’équipe de développement est essentielle pour s’assurer que le design peut être implémenté techniquement sans compromettre la vision originale.
- Chefs de produit : Ils définissent la vision et la stratégie du produit. Travailler en étroite collaboration avec eux permet de s’assurer que le design est aligné avec les objectifs globaux du produit.
- Autres départements : Selon la nature du produit, un designer peut également collaborer avec des équipes marketing, support client, et même des équipes de vente pour obtenir des perspectives diverses et enrichir le produit final.
d. Tests et retours utilisateurs
La meilleure façon de savoir si un design fonctionne est de le mettre entre les mains des utilisateurs. Les sessions de tests utilisateurs, qu’elles soient formelles en laboratoire ou informelles, fournissent des retours directs sur l’expérience vécue. En observant et en écoutant les utilisateurs, le Product Designer peut identifier les points d’amélioration et apporter les ajustements nécessaires.
L’importance de ces tests réside également dans leur capacité à être itératifs. Au fur et à mesure que des améliorations sont apportées, de nouveaux tests sont effectués, créant ainsi un cycle continu d’optimisation basé sur les feedbacks réels des utilisateurs.
Différences entre Product Design et UX Design
a. Portée et focus
Product Design vs. Expérience Utilisateur:
- Product Design : Le design de produit couvre l’ensemble du processus de création d’un produit, allant de l’idéation à la réalisation. Il englobe à la fois l’aspect esthétique (apparence) et fonctionnel (utilité) d’un produit. La portée est large, s’étendant à la conception d’interfaces, à la fonctionnalité du produit, à la marque, et même parfois à la manière dont le produit est commercialisé.
- UX Design (Expérience Utilisateur) : L’UX Design se concentre spécifiquement sur l’expérience de l’utilisateur lorsqu’il interagit avec un produit. Il s’agit de s’assurer que le produit est non seulement utilisable, mais aussi agréable, efficace et pertinent pour l’utilisateur. La portée est plus spécialisée, se concentrant sur l’ergonomie, les parcours utilisateurs, et les points d’interaction.
b. Outils et techniques spécifiques
-
Product Design:
- Outils comme Sketch, Figma et Adobe XD pour la conception et le prototypage.
- Techniques d’itération basées sur les retours d’information, la faisabilité technique et la viabilité commerciale.
-
UX Design:
- Utilisation d’outils comme Figma, Figjam ou UserTesting et Maze pour le prototypage et les tests utilisateurs.
- Techniques telles que la cartographie de l’expérience utilisateur, la création de personas et les tests A/B.
c. Les interactions avec d’autres domaines du design
- Product Design : Interagit souvent avec des domaines tels que le design industriel, le design graphique et le design d’interface utilisateur (UI). Le Product Designer peut avoir besoin de collaborer avec des spécialistes dans chacun de ces domaines pour créer un produit complet.
- UX Design : L’UX Designer travaille principalement avec des UI Designers, car l’interface utilisateur est un composant majeur de l’expérience utilisateur. Cependant, ils peuvent aussi collaborer avec des UX researcher, des psychologues et des analystes pour comprendre en profondeur les besoins et les comportements des utilisateurs.
d. L’objectif final de chaque discipline
L’objectif principal du Product Design est de créer un produit complet, cohérent et esthétiquement plaisant qui répond à un besoin du marché. Il vise à équilibrer la forme et la fonction dans un package unifié. De l’autre côté, l’UX Design se concentre sur l’utilisateur, son expérience et sa satisfaction. L’objectif est d’assurer que le produit soit non seulement utilisable, mais aussi agréable à utiliser, intuitif et répondant aux besoins et attentes de l’utilisateur.
Mot de la fin
Le Product Designer est au cœur de la création des produits digitaux, combinant esthétique, fonctionnalité et expérience utilisateur. Avec une maîtrise d’outils comme Sketch, Figma et Adobe XD, il conçoit des interfaces intuitives répondant aux besoins des utilisateurs. Il collabore avec divers départements, notamment les développeurs et le marketing, pour assurer la réussite du produit. Tout en ayant des similitudes avec l’UX Design, qui se focalise sur l’expérience utilisateur, le Product Design couvre une portée plus large, englobant l’aspect complet du produit.